For some reason the Text components are not exactly aligned vertically as the radio buttons in my dialog. I tried adjusting the padding values in every part but there is still not any effect.
@Composable
fun CommonDialog(
title: String?,
state: MutableState<Boolean>,
content: @Composable (() -> Unit)? = null
) {
AlertDialog(
onDismissRequest = {
state.value = false
},
title = title?.let {
{
Column(
Modifier.fillMaxWidth(),
verticalArrangement = Arrangement.spacedBy(5.dp)
) {
Text(text = title)
}
}
},
text = content,
confirmButton = {
TextButton(onClick = { state.value = false }) {
Text(stringResource(id = R.string.button_cancel))
}
}, modifier = Modifier.padding(vertical = 5.dp)
)
}
@Composable
fun AlertSingleChoiceView(state: MutableState<Boolean>) {
CommonDialog(title = stringResource(id = R.string.theme), state = state) {
SingleChoiceView()
}
}
@Composable
fun SingleChoiceView() {
val radioOptions = listOf(
stringResource(id = R.string.straight),
stringResource(id = R.string.curly),
stringResource(id = R.string.wavy))
val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[2]) }
Column(
Modifier.fillMaxWidth()
) {
radioOptions.forEach { text ->
Row(
Modifier
.fillMaxWidth()
.selectable(
selected = (text == selectedOption),
onClick = {
onOptionSelected(text)
}
)
.padding(vertical = 5.dp)
) {
RadioButton(
selected = (text == selectedOption),
onClick = { onOptionSelected(text) }
)
Text(
text = text
)
}
}
}
}
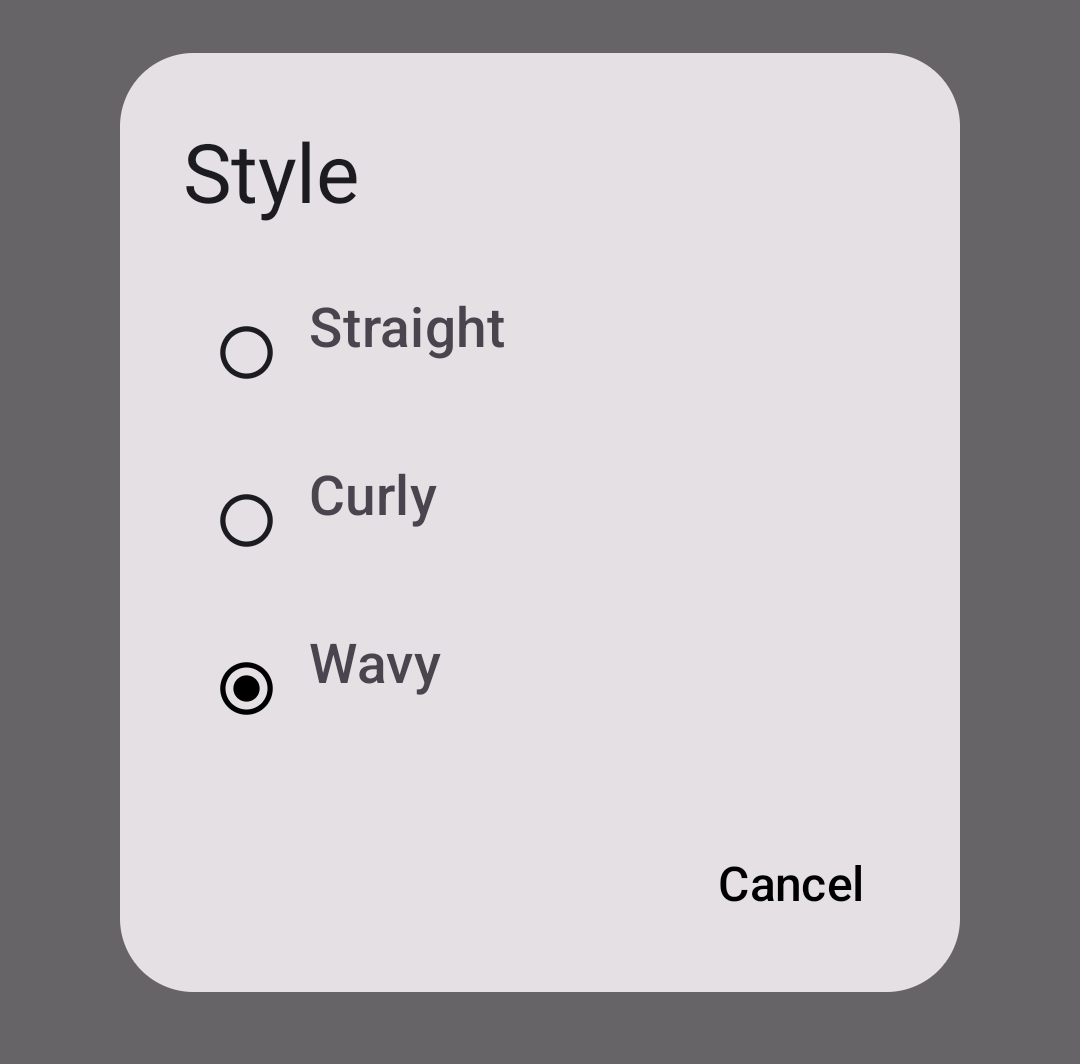
Current result
CodePudding user response:
You just need to set the verticalAlignment param for the Row.
Row(
Modifier
.fillMaxWidth()
.selectable(
selected = (text == selectedOption),
onClick = {
onOptionSelected(text)
}
)
.padding(vertical = 5.dp),
verticalAlignment = Alignment.CenterVertically // <<<< THIS
) {
...
}