I have a TextField with an add button, and also a list. I want TextField values to be added to the list, and each of them should be shown in Text widgets dynamically. For example, first: I enter "Hello" in the TextField and press the Add button. A Text widget should appear on top of the TextField with the value of "Hello". Then I enter "Good" into the TextField and press the Add button. On top of the TextField, I want two separate Text widgets, "Hello" and "Good". Here is my code. The list value is correct, but it doesn't come as Text widgets on top of the TextField. And also the codes are in build function of a stateful widget.
List tags = [];
TextEditingController tagController = TextEditingController();
void addTag() {
setState(() {
dynamicList.add(tagPreview(tagController.text));
tags.add(tagController.text);
tagController.clear();
});
}
Container(
child: (tags.isEmpty)? const Center(child: Text(' No Tags Added'))
: ListView.builder(
itemCount: tags.length,
itemBuilder: (context, index) {
return Text(tags[index].toString());
}, ), ),
TextField(
controller: tagController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Specify your pets' tags",
suffixIcon: IconButton(
icon: Icon(
Icons.add_circle_outline_sharp,
color: Color.fromARGB(255, 129, 128, 128),
size: 30,
),
onPressed: () {
addTag();
print(tags); // tags list output is ['Hello', 'Good']
},
),
),
),
],
),
),
CodePudding user response:
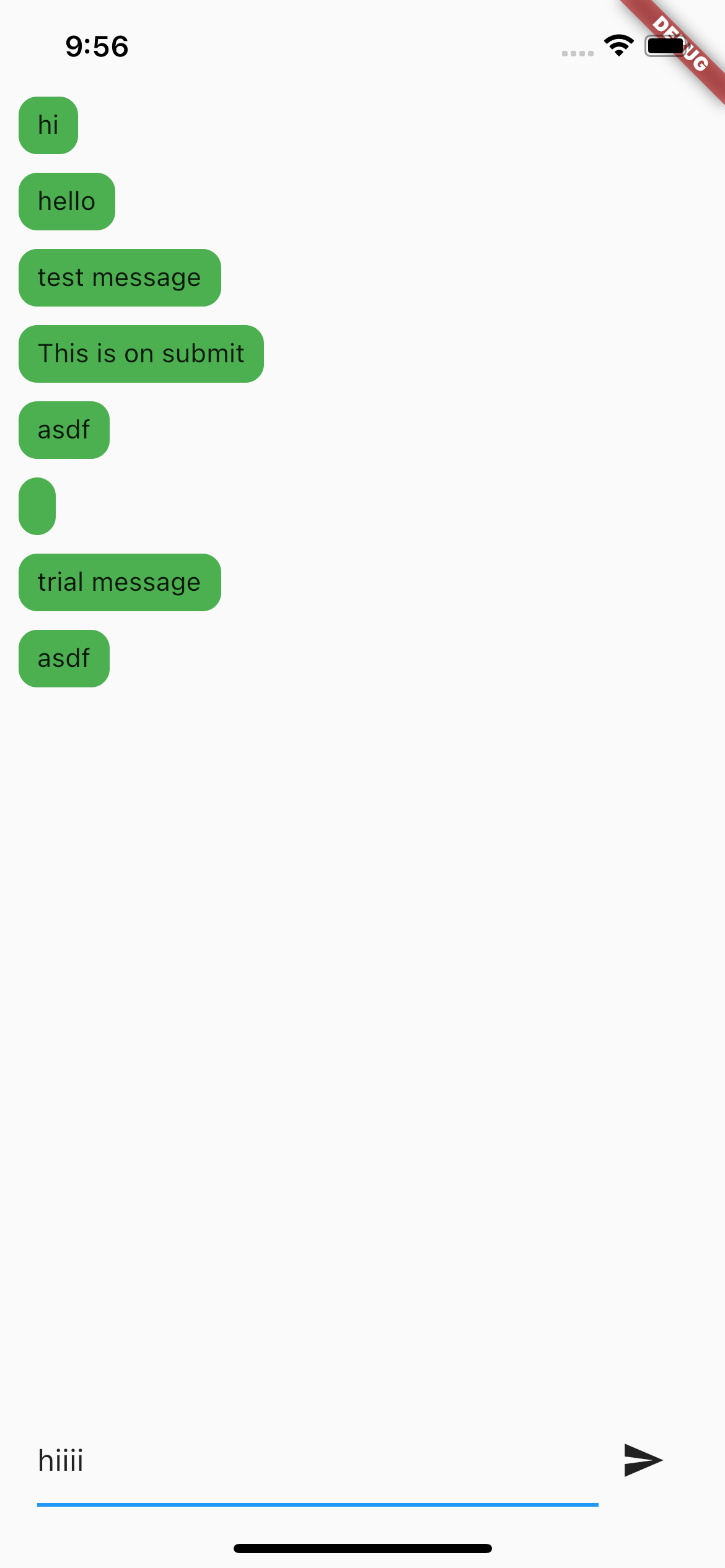
Please try this. I have also implemented on submit where if you hit enter it will create the text widget.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> allMessages = [];
TextEditingController _textEditingController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Expanded(
child: ListView.builder(
itemCount: allMessages.length,
itemBuilder: (_, index) {
return Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Center(
child: Container(
margin: EdgeInsets.symmetric(
vertical: 5, horizontal: 10),
padding: EdgeInsets.symmetric(
horizontal: 10, vertical: 7),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.green),
child: Text(allMessages[index]),
),
),
],
);
})),
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
child: Row(
children: [
Flexible(
child: TextField(
onEditingComplete: () {
setState(() {
allMessages.add(_textEditingController.text);
_textEditingController.text = "";
});
},
controller: _textEditingController,
),
),
IconButton(
onPressed: () {
setState(() {
allMessages.add(_textEditingController.text);
_textEditingController.text = "";
});
},
icon: Icon(Icons.send))
],
),
)
],
),
));
}
}