I have a CalendarCollectionView, which shows up as monthly calendar similar like iOS Calendar. So on that Calendar i have to show the PreselectedPeriod dates which user has already selected before. But i also need to show a label as a count on these cells (let's assume if user has Preselected values as 23,24,25,26 so on these dateCell user should also see 1,2,3,4 as right corner label respectively).
How can i do that?
CodePudding user response:
If you have already selected dates you can use the following logic with little modifications according to your requirement.
You can declare the helper variables
// This is your list of pre-selected dates
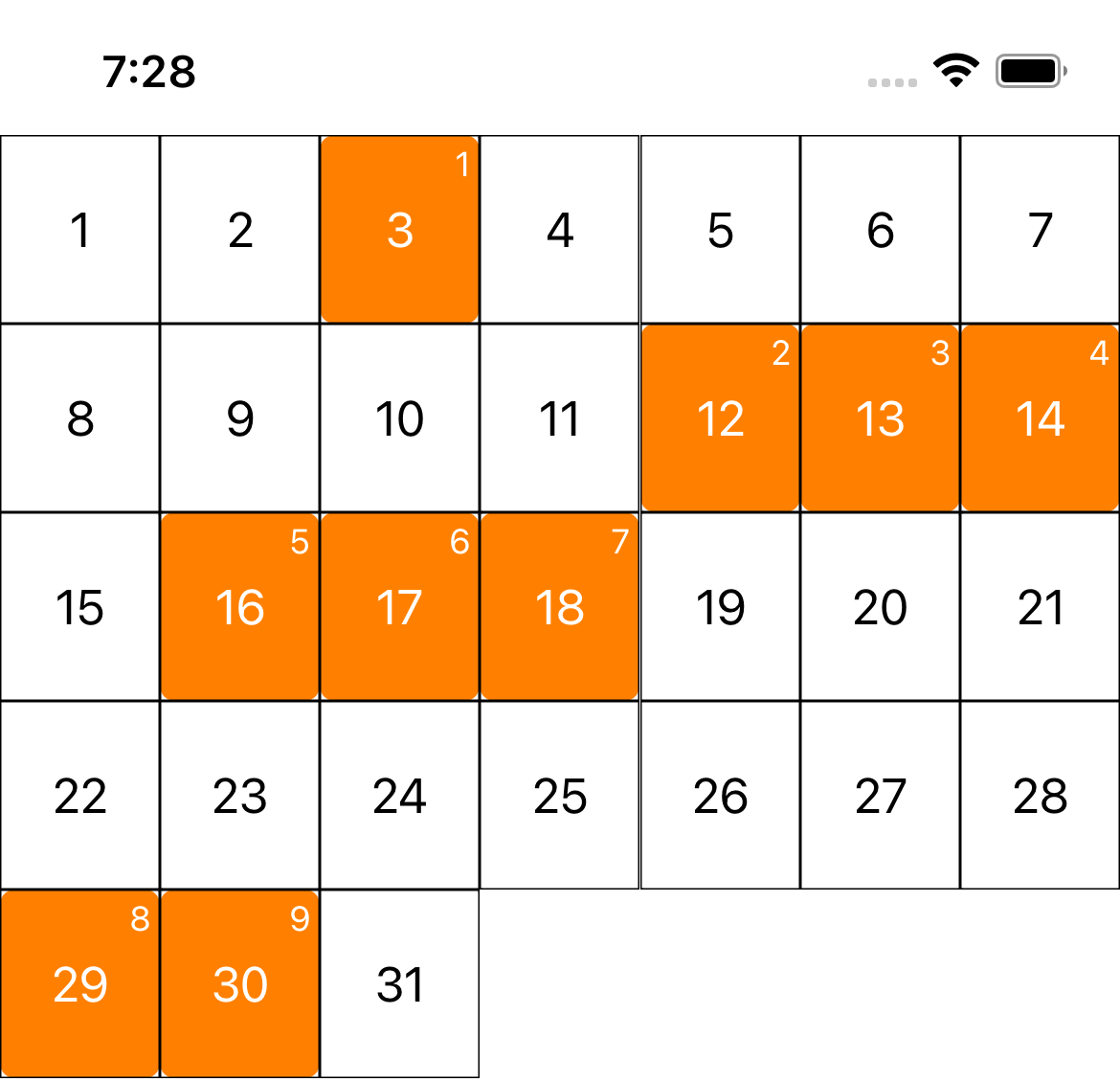
let preselectedPeriod = [3,12,13,14,16,17,18,29,30]
// Counter variable to increase your selected dates range
var count = 0
Your cellForIntemAt looks like this.
Note: Here I have used the indexPath as the calendar date
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath) as! Cell
cell.layer.borderColor = UIColor.black.cgColor
cell.layer.borderWidth = 0.5
cell.dateLabel.text = "\(indexPath.row 1)"
cell.rangeIndicatorLabel.textColor = .white
cell.card.layer.cornerRadius = 5
cell.card.layer.masksToBounds = true
if preselectedPeriod.contains(indexPath.row 1) {
count = 1
cell.card.backgroundColor = UIColor.orange
cell.dateLabel.textColor = .white
cell.rangeIndicatorLabel.text = "\(count)"
}else{
cell.dateLabel.textColor = .black
cell.card.backgroundColor = UIColor.white
cell.rangeIndicatorLabel.text = ""
}
return cell
}