I was trying to make a chart that can read values from a big List. I've got some help from @MiftakhulArzak " 
As you can see, No Line graph has been drawn. Can you point to me what am I doing wrong
CodePudding user response:
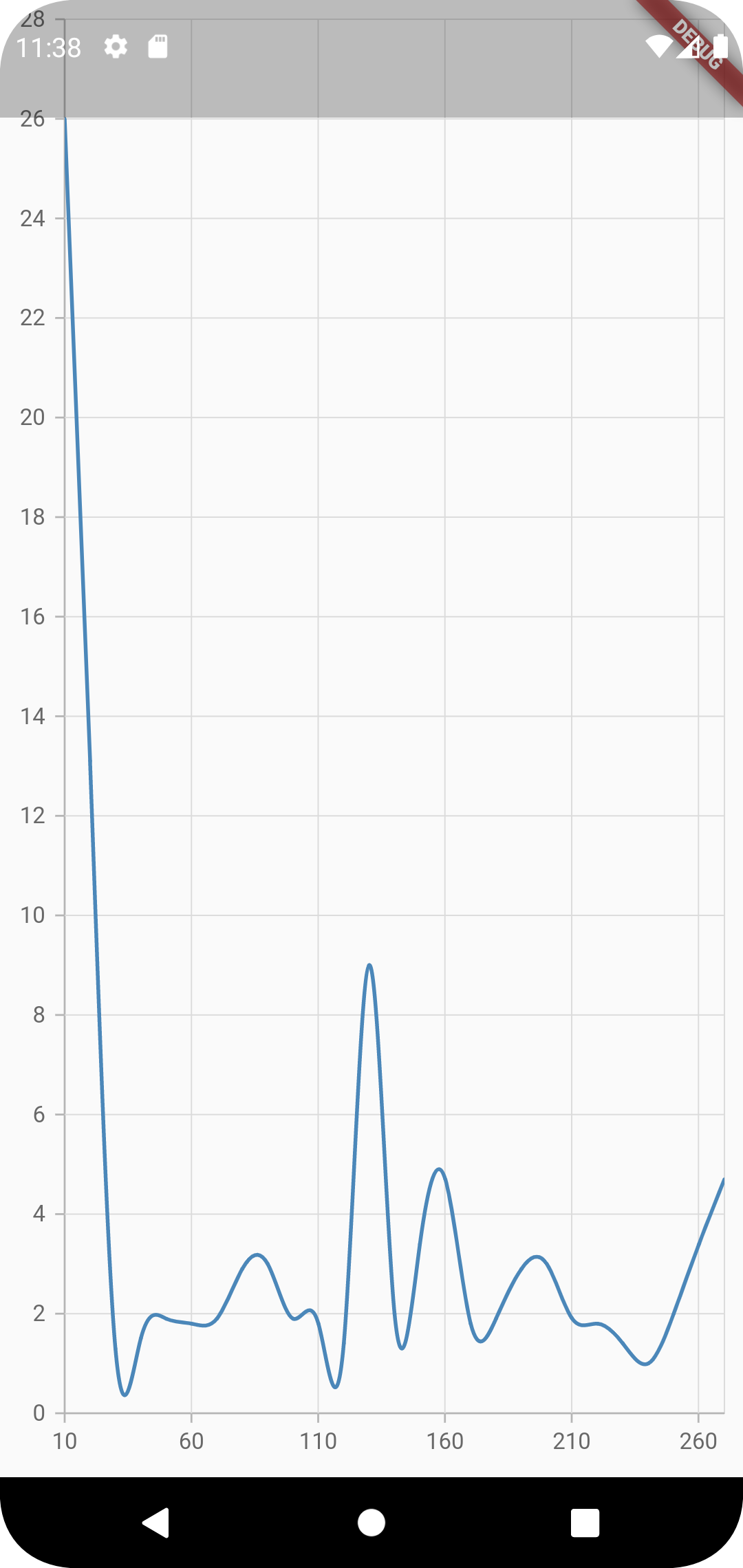
Please update code with this,
static List<double> x =[26.0,13.10,1.3,1.5,1.9,1.8,1.9,2.9,3.0,1.9,1.8,1.4,9.0,2.0,3.4,4.7,1.8,1.9,2.9,3.0,1.9,1.8,1.4,1.0,2.0,3.4,4.7];
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = getItems(x);
List<SplineSeries> generateSplineSeries(List<ChartData> chartData){
List<SplineSeries> splines = [];
for(int i=0; i<chartData.first.y!.length; i ){
splines.add( SplineSeries<ChartData, int>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y![i]
));
}
return splines;
}
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
series: generateSplineSeries(chartData),
)
)
)
);
}
List<ChartData> getItems(List<double> x) {
List<ChartData> items = [];
int currentValue = 10;
for(int i = 0; i< x.length ; i ){
items.add(ChartData(currentValue, [x[i]]));
currentValue =10;
}
return items;
}
It will look like, I am not sure do you want to achieve this or else. If you want to achieve something different, please comment here.