I couldn't remake the gradient with CSS :
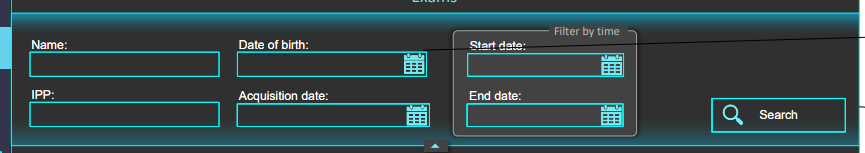
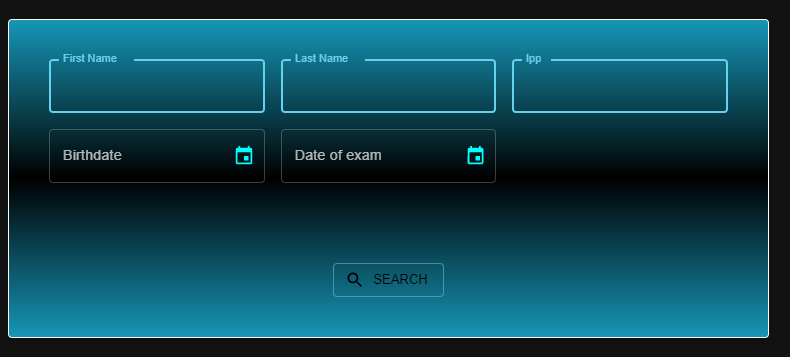
So here is the objective :

More information Gradient color: Start color: #1696B6 with 50% opacity End color: Black with 100% transparency
I already tried. I got this :
$gradiant-background-dark-theme: linear-gradient(#1696b6, black, #1696b6);
 I need someone to help me.
I need someone to help me.
.gradient{
height:200px;
width:400px;
background: linear-gradient(#1696b6, black, #1696b6)
}<div class='gradient'>test</div>CodePudding user response:
I got the perfect matching
$gradiant-background-dark-theme: repeating-linear-gradient(to top,rgb(22, 150, 180) 0%,rgb(0, 0, 0,0.5) 10%,rgb(0, 0, 0, 0.5) 90%,rgb(22, 150, 182) 100%)
.container {
background: black;
}
.gradient{
height:200px;
width:400px;
background: repeating-linear-gradient(to top,rgb(22, 150, 180) 0%,rgb(0, 0, 0,0.5) 10%,rgb(0, 0, 0, 0.5) 90%,rgb(22, 150, 182) 100%)
}<div class='container'><div class='gradient'>test</div></div>CodePudding user response:
Please use Angles in your CSS instead of this
$gradiant-background-dark-theme: linear-gradient(#1696b6, black, #1696b6);
Please Use
$gradiant-background-dark-theme: linear-gradient(45deg, #1696b6, black, #1696b6);
Syntax : background-color: linear-gradient(angle, color1, color2);
For Transparency you have to select color code with opacity is better By using RGBA color code

