I have a hamburger menu, I need to change the value of the NavigationHelper.pagePosition variable when opening the hamburger menu. When opening the menu from different screens, you need to assign different values to this variable. I just tried to set a value when clicking on the button to open the menu, but I got an error. Tell me how to track the opening of the hamburger menu and when opening (both by clicking and swiping) assign a value to the variable I need?
main
child: Scaffold(
extendBodyBehindAppBar: true,
appBar: LogoAppBar(
buttonIcon: SvgPicture.asset(constants.Assets.burgerMenu),
onPressed: () {
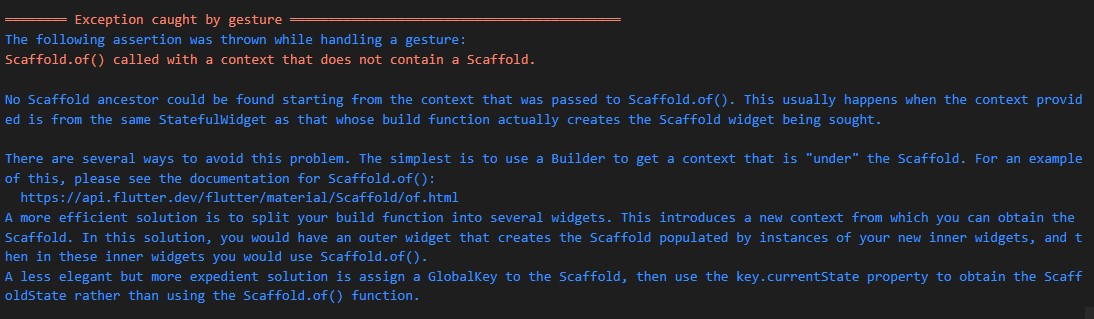
Scaffold.of(context).openEndDrawer();
NavigationHelper.pagePosition = PageEnum.poyntDashboard;
print(NavigationHelper.pagePosition);
}),
endDrawer: const HamburgerMenu(),
appBar with hamburger icon
class LogoAppBar extends StatelessWidget with PreferredSizeWidget {
const LogoAppBar({
Key? key,
this.buttonIcon,
this.onPressed,
}) : super(key: key);
final SvgPicture? buttonIcon;
final Function()? onPressed;
@override
Widget build(BuildContext context) {
return SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: horizontalPadding),
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
if (buttonIcon != null)
InkWell(
onTap: onPressed,
child: SizedBox(
child: buttonIcon,
),
),
],
),
],
),
),
);
}
CodePudding user response:
The context you are passing to Scaffold.of does not have the Scaffold's inherited widget. As you can see, this context that you pass comes from your build method arguments, or some other widget builder above your Scaffold. You can get your hands on a BuildContext containing your Scaffold though. You may do it in two ways:
Use
Builderwidget under theScaffold. This widget simply gives you a callback with a freshBuildContextcontaining all of the inherited widgets above thisBuilder.Pass
GlobalKeyto yourScaffoldand use its state for invoking theopenEndDrawermethod. Simply instantiate aGlobalKey<ScaffoldState>in your widget (ideally, as a property of a stateful widget to avoid unnecessary re-instantiating during consecutive builds. Then, pass this key as yourScaffold'skeyparameter. Then, in youronPressedcallback, instead of retrievingScaffoldStateusingScaffold.of(), access it withscaffoldKey.currentState