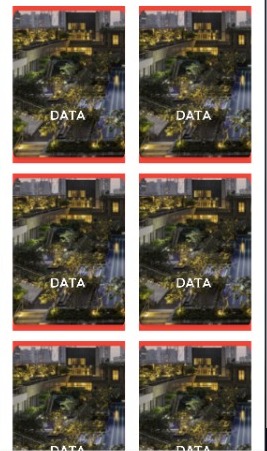
I am trying to fit image completely inside stack.Currently using Stackfit.expand
But I am unable to fill red portions.
I've tried using Boxfit all methods but still not getting the desired output
Code:
GridView.count(
padding: EdgeInsets.zero,
childAspectRatio: 0.75,
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
crossAxisCount: 2,
children: List.generate(
10,
(index) {
return GestureDetector(
onTap: () {
},
child: Padding(
padding: const EdgeInsets.fromLTRB(20, 7.5, 0, 7.5),
child: Stack(
fit: StackFit.expand,
children: [
Container(
color: Colors.red,
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Image.asset(
getModuleImageAssest(item),
fit: BoxFit.cover,
),
),
),
Positioned(
// bottom: 20,
left: 0,
right: 0,
top: 150,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Text(
"Data",
maxLines: 2,
textAlign: TextAlign.center,
style: TextStyle(
fontFamily: 'MedusaGothic',
foreground: Paint()
..style = PaintingStyle.fill
..strokeWidth = 1
..color = Colors.white,
// decoration: TextDecoration.,
fontWeight: FontWeight.bold,
// color: Colors.white,
fontSize: 16),
),
),
)
],
)),
);
}),
I've tried using several boxfit methods
Also tried container's boxdecoration's image param but still not getting desired output.
CodePudding user response:
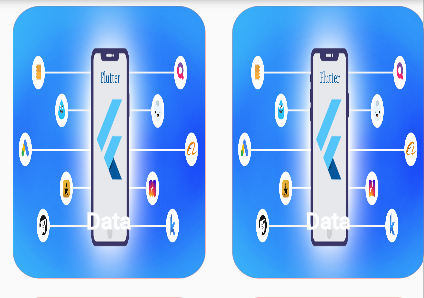
Try below code
Using NetworkImage
GridView.count(
padding: EdgeInsets.zero,
childAspectRatio: 0.75,
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
crossAxisCount: 2,
children: List.generate(
10,
(index) {
return GestureDetector(
onTap: () {},
child: Padding(
padding: const EdgeInsets.fromLTRB(20, 7.5, 0, 7.5),
child: Stack(
fit: StackFit.expand,
children: [
Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(20),
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
'https://miro.medium.com/max/1400/1*-6WdIcd88w3pfphHOYln3Q.png',
),
),
),
),
Positioned(
// bottom: 20,
left: 0,
right: 0,
top: 150,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Text(
"Data",
maxLines: 2,
textAlign: TextAlign.center,
style: TextStyle(
fontFamily: 'MedusaGothic',
foreground: Paint()
..style = PaintingStyle.fill
..strokeWidth = 1
..color = Colors.white,
// decoration: TextDecoration.,
fontWeight: FontWeight.bold,
// color: Colors.white,
fontSize: 16,
),
),
),
)
],
),
),
);
},
),
);
Using AssetImage
GridView.count(
padding: EdgeInsets.zero,
childAspectRatio: 0.75,
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
crossAxisCount: 2,
children: List.generate(
10,
(index) {
return GestureDetector(
onTap: () {},
child: Padding(
padding: const EdgeInsets.fromLTRB(20, 7.5, 0, 7.5),
child: Stack(
fit: StackFit.expand,
children: [
Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(20),
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage(
'assets/tiger.jpg',
),
),
),
),
Positioned(
// bottom: 20,
left: 0,
right: 0,
top: 150,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Text(
"Data",
maxLines: 2,
textAlign: TextAlign.center,
style: TextStyle(
fontFamily: 'MedusaGothic',
foreground: Paint()
..style = PaintingStyle.fill
..strokeWidth = 1
..color = Colors.white,
// decoration: TextDecoration.,
fontWeight: FontWeight.bold,
// color: Colors.white,
fontSize: 16,
),
),
),
)
],
),
),
);
},
),
),
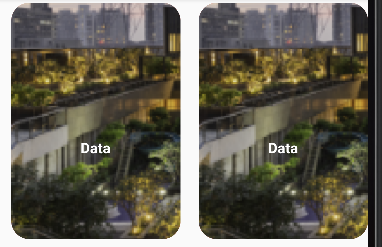
Updated Answer as per @Pacific requirnment
GridView.count(
padding: EdgeInsets.zero,
childAspectRatio: 0.75,
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
crossAxisCount: 2,
children: List.generate(
10,
(index) {
return GestureDetector(
onTap: () {},
child: Padding(
padding: const EdgeInsets.fromLTRB(20, 7.5, 0, 7.5),
child: Stack(
fit: StackFit.expand,
children: [
Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(20),
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage(
'assets/my_club.png',
),
),
),
),
Positioned(
// bottom: 20,
left: 0,
right: 0,
top: 150,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Text(
"Data",
maxLines: 2,
textAlign: TextAlign.center,
style: TextStyle(
fontFamily: 'MedusaGothic',
foreground: Paint()
..style = PaintingStyle.fill
..strokeWidth = 1
..color = Colors.white,
// decoration: TextDecoration.,
fontWeight: FontWeight.bold,
// color: Colors.white,
fontSize: 16,
),
),
),
)
],
),
),
);
},
),
),