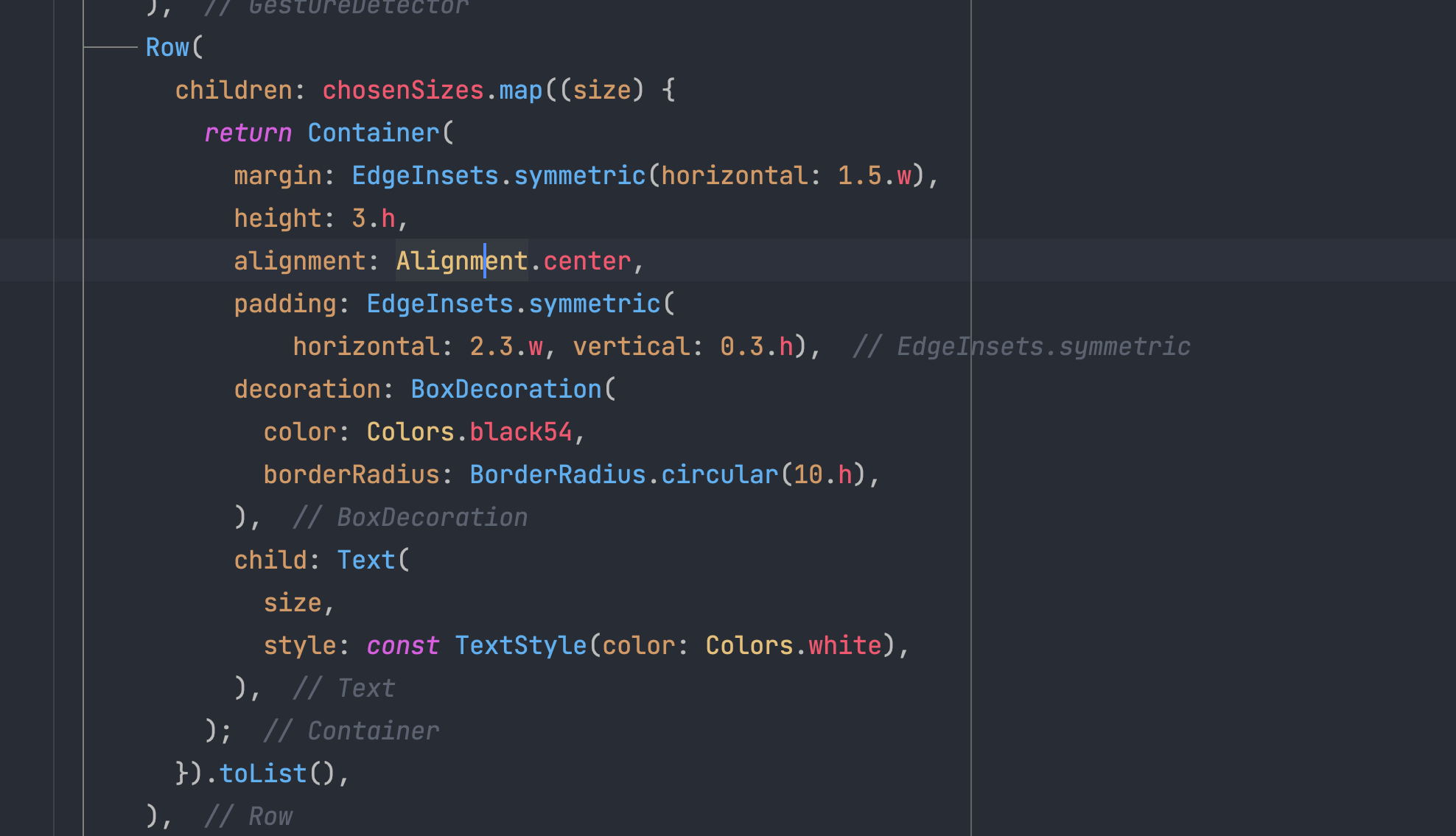
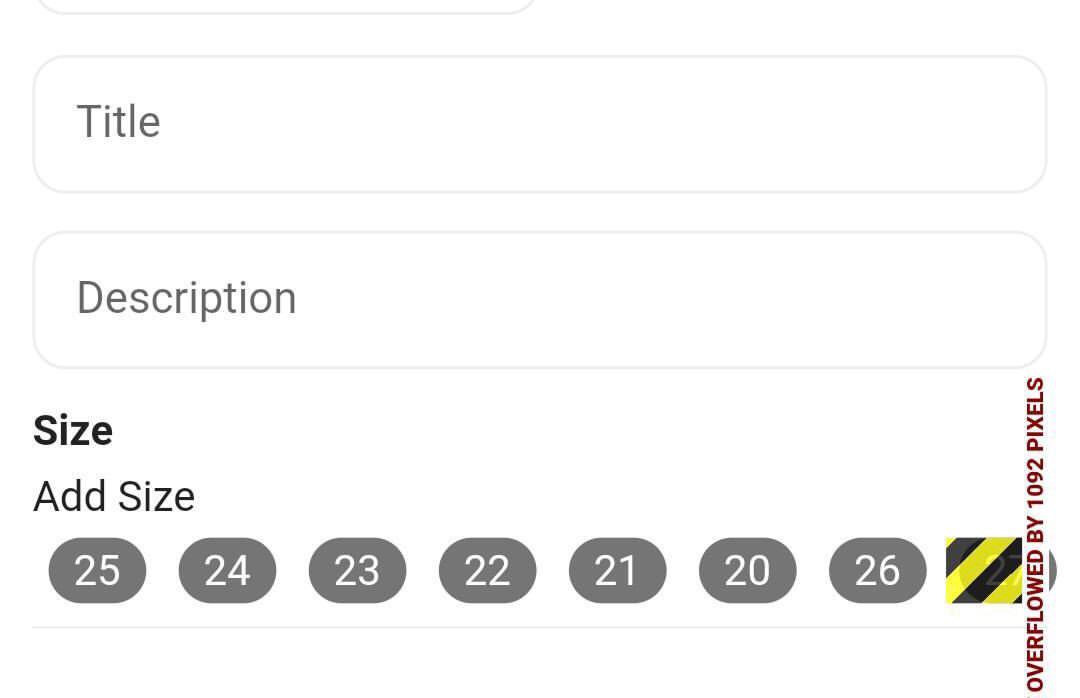
I want to let the children that exceed the width of the device to be in the below line how to achieve this with the Row widget

CodePudding user response:
You can use Wrap in this case.
Wrap(
spacing: 8.0, // gap between adjacent chips
runSpacing: 4.0, // gap between lines
children:[
Chip(
avatar: CircleAvatar(backgroundColor: Colors.blue.shade900, child: const Text('AH')),
label: const Text('Hamilton'),
),
],
)
Ref and more about Wrap .