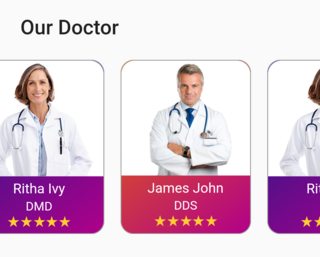
I'm trying to apply random colors to the list view generated widgets in flutter. here is the example.
this is a list view generated list , and different colors on each widget.
here is how I did that
ListView.separated(
physics: const BouncingScrollPhysics(),
shrinkWrap: true,
itemCount: docList.length,
scrollDirection: Axis.horizontal,
itemBuilder: (BuildContext context, int index) {
final data = docList[index];
return Row(
children: [
DocLIstCard(
// here is the color list to apply different colors to each of the generated widget.
backgroundColor: AppColors.gradientIndex[index],
category: data.sectionName,
docImage: data.image,
docName: data.name,
),
],
);
},
separatorBuilder: (BuildContext context, int index) {
return const SizedBox(width: 20);
},
),
and here is the AppColors.gradientIndex[index]'s variable
static const gradientIndex = [
LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Color(0xFF111A8A), Color(0xFFB1008A)],
),
LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Color(0xFFE97000), Color(0xFFB1008A)],
),
LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Color(0xFF111A8A), Color(0xFFB1008A)],
),
LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Color(0xFFE97000), Color(0xFFB1008A)],
),
];
if there are 1000 of widgets, I've to write the colors list 1000 times, so how can I loop this???
CodePudding user response:
You can use the dart math library to get a random number, just like this:
import 'dart:math';
final colorListIndex = Random().nextInt(4);
This will return a random number between 0 and 3, which you can then use as the index for the AppColors.gradientIndex[index] list.
CodePudding user response:
Try this
ListView.separated(
physics: const BouncingScrollPhysics(),
shrinkWrap: true,
itemCount: docList.length,
scrollDirection: Axis.horizontal,
itemBuilder: (BuildContext context, int index) {
final data = docList[index];
return Row(
children: [
DocLIstCard(
// here is the color list to apply different colors to each of the generated widget.
backgroundColor: AppColors.gradientIndex[Random().nextInt(4)],
category: data.sectionName,
docImage: data.image,
docName: data.name,
),
],
);
},
separatorBuilder: (BuildContext context, int index) {
return const SizedBox(width: 20);
},
),
CodePudding user response:
you use 2 different gradient, simple use odd or even number based on your index
DocLIstCard(
// here is the color list to apply different colors to each of the generated widget.
backgroundColor: getGradient(index),
category: data.sectionName,
docImage: data.image,
docName: data.name,
),
LinearGradient getGradient (int index) {
if(index.isEven){
return LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Color(0xFF111A8A), Color(0xFFB1008A)],
),
}
else {
return LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Color(0xFFE97000), Color(0xFFB1008A)],
),
}