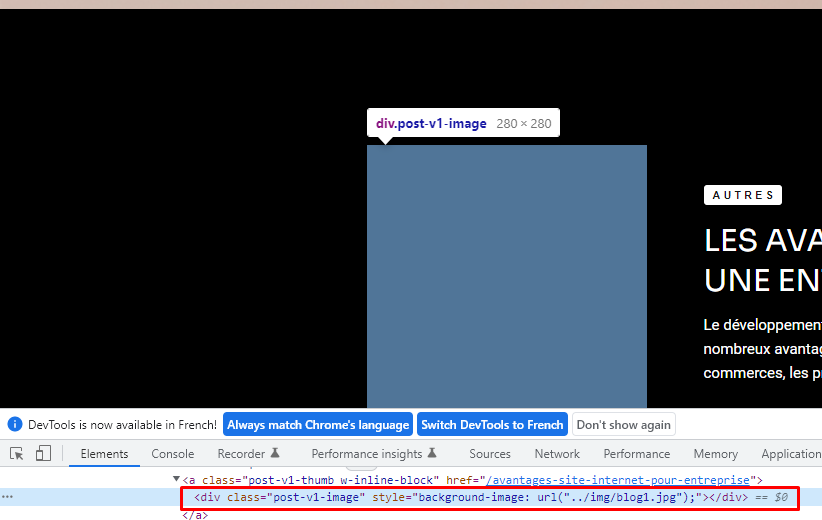
I have featured_image that i get from an axios call, the image is saved in the src folder, src/img. It's a string and it's equal to "../img/blog1.jpg".
I can't have the background image dispalyed i believe it needs to be converted to a static image somehow.
import React from "react";
import { Link, NavLink } from 'react-router-dom';
const Post = ({ post: { title,
featured_image, category, slug, summary }, index }) => {
return (
<div>
<div role="listitem" className="post-v1 w-dyn-item">
<div className="post-card-v1">
<Link to={slug} className="post-v1-thumb w-inline-block">
<div className="post-v1-image" style={{backgroundImage: "url(" featured_image ")"}}></div>
</Link>
<div className="post-v1-content">
<div className="post-card-more-info">
<div className="badge post-v1-badge">{category}</div>
</div>
<Link to={slug} className="link-white w-inline-block hover-blog">
<h4 className="uppercase text-white">{title}</h4>
</Link>
<div className="text-white">{summary}</div>
</div>
</div>
</div>
</div>
);
};
export default Post;
CodePudding user response:
If you are using static images in react app you better should move them to the public folder
featured_image value example 'img/1.jpg'
assuming you moved the whole folder img to public
Why would i put them in public folder? answer:
- If you put any kind of file into the public folder, it will not be processed by webpack. it will be copied into the build folder as it is.
- To give the access to all the components/pages to this file(html/img) with one same path no matter is deep the component in folders
CodePudding user response:
Since you're in the brackets, you write js, so you should use string interpolation :
style={{ backgroundImage: `url(${featured_image})`}}