I would like to know how to display a Firestore boolean value on my application. Below is my code.
const SubmitVote =() => {
const [voteLists, setvoteLists] = useState([]);
const [errorMessage, setErrorMessage] = useState('');
const [name, setName] = useState('');
const [nric, setNric ] = useState('');
const [state, setState ] = useState('');
const [district, setDistrict] = useState('');
const [barisan, setBarisan] = useState('');
const [pkr, setPkr] = useState('');
const [dap, setDap] = useState('');
const [pas, setPas] = useState('');
const navigation = useNavigation();
useEffect(()=>{
db.collection('PARLIMEN').get().then(snapShot=>{
snapShot.forEach((snap)=>{
setName(snap.data().name);
setNric(snap.data().nric);
setBarisan(snap.data().barisan);
setPkr(snap.data().pkr);
setDap(snap.data().dap);
setPas(snap.data().pas);
})
})
},[]);
return(
<View>
<View style={{padding:20}} >
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{name}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{nric}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{barisan}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{pkr}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{dap}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{pas}</Text>
</View>
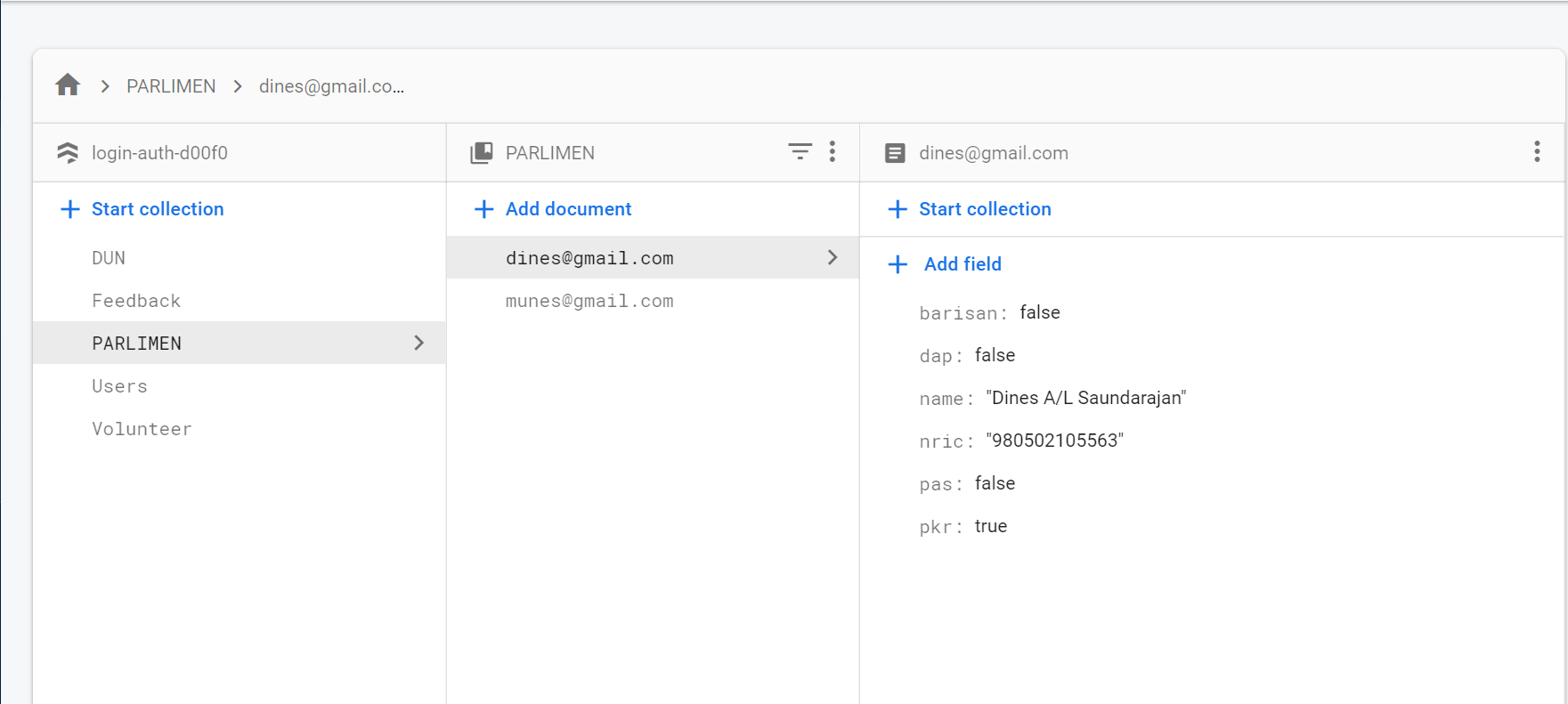
I would like to display the boolean value as shown in the image attached in the below.

app page where data is supposed to be displayed
CodePudding user response:
You can't display boolean in React Native. If you wanna display boolean in JSX:
<Text>{yourBooleanValue.toString()}</Text>
