I am studying the topic WebComponent and by chance I came across a video tag. And for me it looks like this is a WebComponent in which you pass the video source via slots.
Question 1: Is this correct?
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
Question 2: What other native WebComponents are available?
CodePudding user response:
No.
The video element is defined in the core HTML specification (as is the source element).
Web Components are a collection of technologies used to extend HTML (with custom elements).
CodePudding user response:
Yes, but...
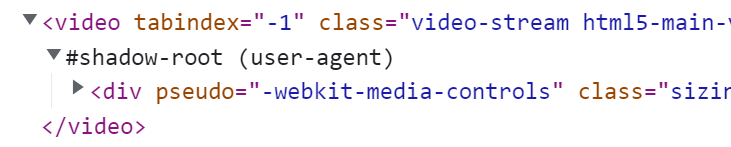
The <video> Element is built (by Browser vendors) using Web Component technology; you can tell by the shadowRoot it has.

And your code example, that shows how to use the <video> tag, using Web Components syntax, where lightDOM is being reflected to shadowDOM (but the <source> tag is a standard HTML5 tag, not a Custom Element.
Same applies to some other "complex" elements; like text inputs.
But; you have to make a distinction between User-Agent Web Components.
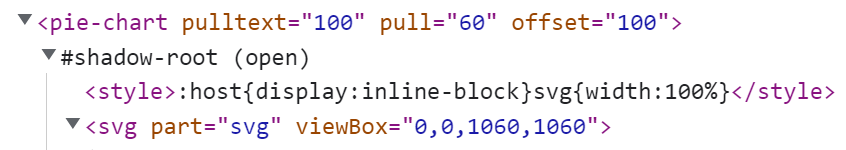
And "UserLand" Web Components created with the CustomElements API

Note your Custom Element indicates an "open" (or "closed") shadowRoot; NOT (user-agent)
So in practice you can't do anything with this knowledge. Other then tell everybody "Web Components" have been around for ages.
As for creating tags; you are not bound to Custom Elements; see my blog post: https://dev.to/dannyengelman/web-components-using-unknownhtmlelements-for-better-semantic-html-5d8c
