I have a list that looks like this and my goal is for every new line of text to be aligned and not restart under the bullet point
<ul>
<li>
sklfadjhaslkfdjhalksjdfh
</li>
<li>
sdfgasdfgdfgsdfgsdfg
</li>
</ul>
these are my templates for the tags:
<xsl:template match="db:ul">
<fo:block margin="0.09in 0in">
<xsl:apply-templates />
</fo:block>
</xsl:template>
<xsl:template match="db:li">
<fo:block margin="0.09in 0in">• <xsl:apply-templates /></fo:block>
</xsl:template>
no matter what I tried to add in my templates, the new line of text always starts under the bullet point instead of aliging with the first word of the previous line.
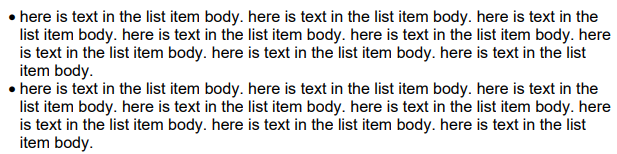
My goal is for the list to look like this.
CodePudding user response:
I would use the actual xsl-fo elements (see i.e. this example):
<xsl:template match="db:ul">
<fo:list-block>
<xsl:apply-templates />
</fo:list-block>
</xsl:template>
<xsl:template match="db:li">
<fo:list-item>
<fo:list-item-label end-indent="label-end()">
<fo:block>
<xsl:text>•</xsl:text>
</fo:block>
</fo:list-item-label>
<fo:list-item-body start-indent="body-start()" >
<xsl:apply-templates />
</fo:list-item-body>
</fo:list-item>
</xsl:template>
