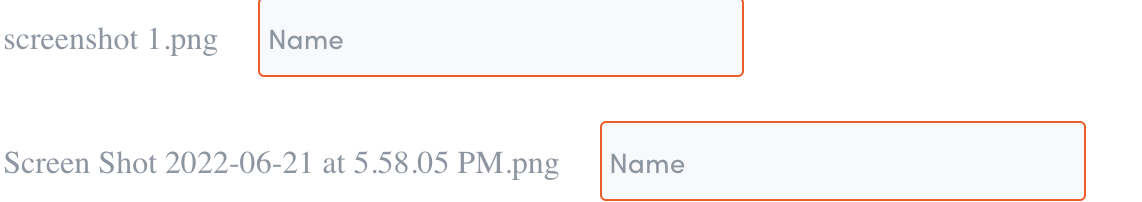
I have two textboxes on top of each other like so: 
the text boxes are postioned in a way where there position depends on the text that comes before it; the longer the text is, the more right the right the text box will be. How can I make it so that the two text boxes are positioned vertically in the same position, stacked on top of each other?
CodePudding user response:
One easy solution is CSS-Grid which willc reate a table-like-layout:
body {
display: grid;
grid-template-columns: min-content auto;
grid-gap: 10px;
}
/* counters the linebreak at white-space caused by min-content */
label {
white-space: nowrap;
}<label>Sceenshot 1.png</label>
<input type="text">
<label>Sceen Shot 2022-06-21 at 5.58.05 PM.png</label>
<input type="text">CodePudding user response:
- use CSS GRID with
grid-template-columns: auto 1fr;for element near the other.
<div id="container" style="
display: grid;
grid-template-columns: auto 1fr;
gap: 0.5rem;">
<!-- 1 -->
<span>small text</span>
<input type="text">
<!-- 2 -->
<span>longer text, longer text...</span>
<input type="text">
</div>- just add
display: gridto the parent element, if you want every element be one under the other
<div id="container" style="display: grid;">
<!-- 1 -->
<span>small text</span>
<input type="text">
<!-- 2 -->
<span>longer text, longer text...</span>
<input type="text">
</div>-
I suggest using
<label>instead of normal<span>! to help with accessibility. infact if user click on the<span>it will be automatically focused on<input>
<div id="container" style="display: grid; grid-template-columns: auto 1fr; gap: 0.5rem;">
<!-- 1 -->
<label for="first-input">
<span>small text</span>
</label>
<input type="text" id="first-input">
<!-- 2 -->
<label for="second-input">
<span>longer text, longer text...</span>
</label>
<input type="text" id="second-input">
</div>