I have an Icon widget
GestureDetector(
onTap: () => Get.back(),
// color: Colors.white,
child: Icon(
Icons.cancel_rounded,
color: Colors.red,
size: 50,
),
)
I am trying to give a background color of white. So that it has a clear button. I could not find any but wrapping this with the container.
Container(
height: 50,
width: 50,
decoration: BoxDecoration(
color: Colors.white,
borderRadius:
BorderRadius.all(Radius.circular(40))),
child: GestureDetector(
onTap: () => Get.back(),
// color: Colors.white,
child: Icon(
Icons.cancel_rounded,
color: Colors.red,
size: 50,
),
),
),
The problem is that this will have an edge that exceeds the size of the icon widget. If I decrease the size of the container, the icon widget gets popped out of the container. How can Icon widget have the background color without any oversized Container?
CodePudding user response:
Since the Icons.cancel_rounded has a transparent border that takes some place (hard to calculate), so you are facing the problem above. To solve the problem (without importing a customized icon which is not with a transparent border), we have to control the background scope carefully.
What we should do is limit the length & height of the background rounded rectangle to a number that is not lower than the length of the inner x, and also not bigger than the diameter of the part of the icon which is not transparent.
For the given icon size of 50, a reasonable length & height of the background rounded rectangle is 40.
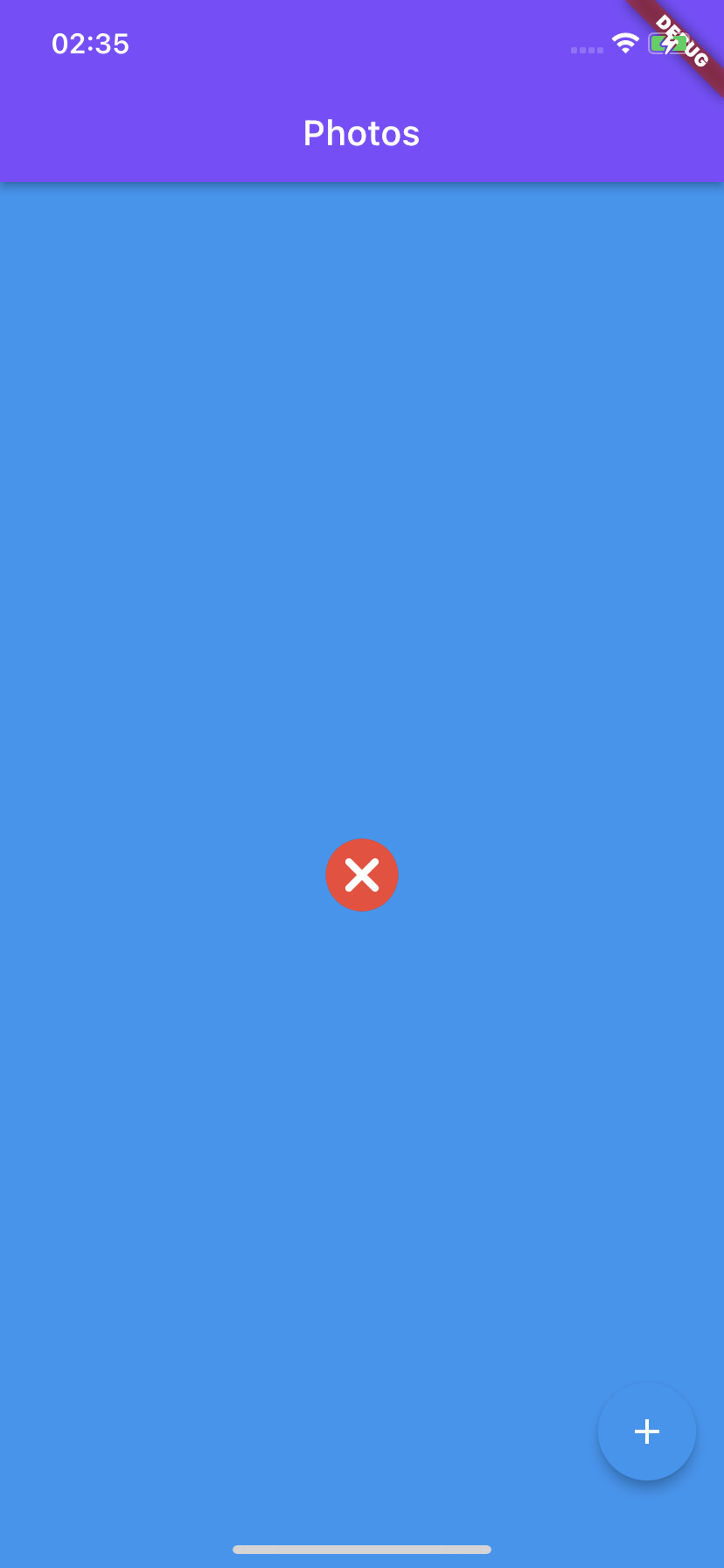
And below is the demo.
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Photos'),
backgroundColor: Colors.deepPurpleAccent,
),
floatingActionButton: new FloatingActionButton(
onPressed: on_Clicked,
child: new Icon(Icons.add),
),
backgroundColor: Colors.blue,
body: Center(
child: Container(
height: 50,
width: 50,
child: Stack(children: [
Positioned.fill(
child: Align(
child: Container(
height: 40,
width: 40,
decoration: new BoxDecoration(
color: Colors.white,
shape: BoxShape.rectangle,
borderRadius: BorderRadius.all(Radius.circular(20))),
),
alignment: Alignment.center,
)),
Positioned.fill(
child: Icon(
Icons.cancel_rounded,
color: Colors.red,
size: 50,
),
)
]),
),
));
}
At last, I would suggest you use an icon without a transparent border which leads to the inconvenience we met above.