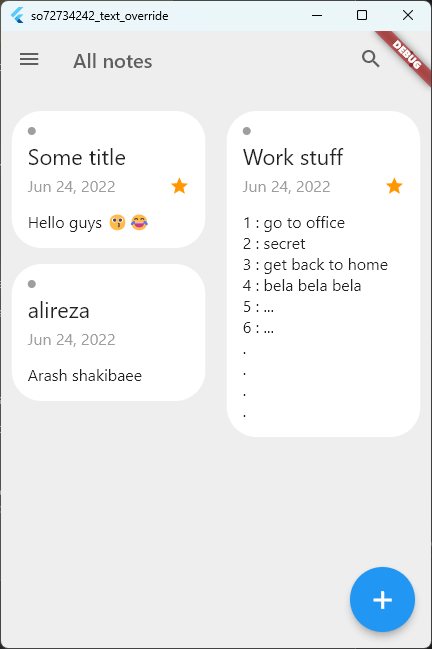
I'm trying to develop some notebook like this :
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
appBarTheme: const AppBarTheme(
foregroundColor: Color.fromARGB(255, 95, 95, 95),
backgroundColor: Colors.transparent,
),
),
home: const HomeScreen(),
);
}
}
class NoteEntityData {
final DateTime createdTime;
final String title;
final bool isImportant;
final String description;
const NoteEntityData({
required this.createdTime,
required this.title,
this.isImportant = false,
required this.description,
});
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
// late Database _database;
@override
void initState() {
// _database = Database();
super.initState();
}
@override
void dispose() {
// _database.close();
super.dispose();
}
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
final double itemHeight = (size.height - kToolbarHeight - 24) / 2;
final double itemWidth = size.width / 2;
return Scaffold(
backgroundColor: Colors.grey.shade200,
drawer: const Drawer(),
appBar: AppBar(
elevation: 0,
backgroundColor: Colors.grey.shade200,
title: const Text(
"All notes",
style: TextStyle(
fontWeight: FontWeight.w600,
color: Color.fromARGB(255, 95, 95, 95)),
),
actions: [
IconButton(onPressed: () {}, icon: const Icon(Icons.search)),
IconButton(
onPressed: () {}, icon: const Icon(Icons.more_vert_outlined))
],
),
body: FutureBuilder<List<NoteEntityData>>(
future: Future.value([
NoteEntityData(
createdTime: DateTime.now(),
title: 'Some title',
isImportant: true,
description: 'Hello guys