I have created a simple admin panel to access a administration page. i type /admin on my url and get this page.
<form>
<center>
<br>
<br>
<label>Username:</label>
<input type="password" id="username" @bind-value="adminusername" />
<br>
<br>
<label>Password: </label>
<input type="password" id="password" @bind-value="adminpassword" />
<br>
<br>
<button @onclick="@authenticatecredentials" id="login" style="background-color:green;" >Login</button>
<br>
<br>
<br>
</center>
</form>
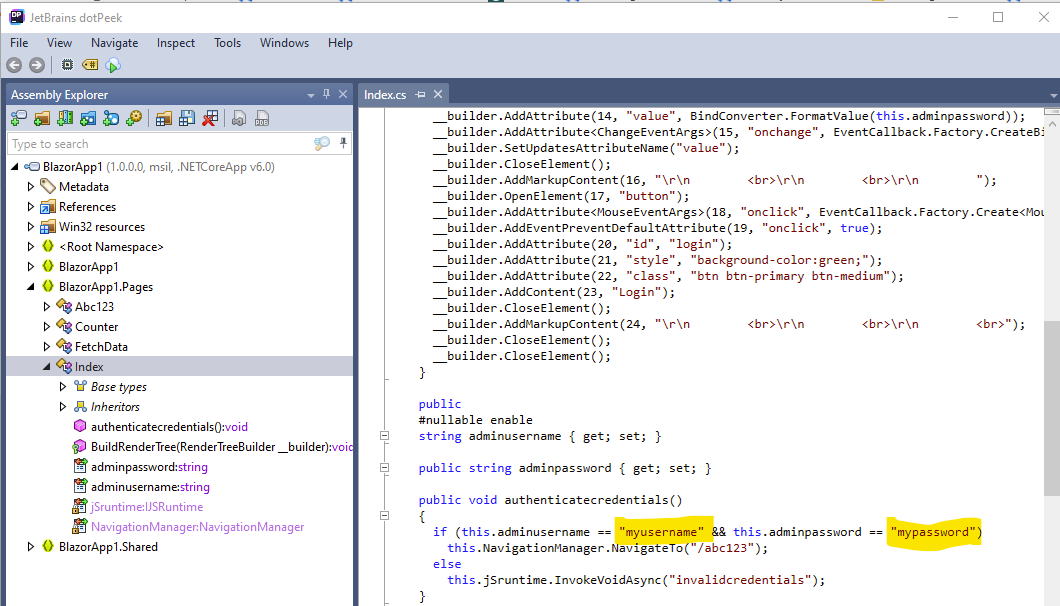
@code {
public string adminusername { get; set; }
public string adminpassword { get; set; }
public void authenticatecredentials()
{
if (adminusername == "myusername" && adminpassword == "mypassword")
{
NavigationManager.NavigateTo("/Ka9fVDrE7vc", true);
}
else
{
jSruntime.InvokeVoidAsync("invalidcredentials");
}
}
}
invalidcredentials is an javascript alert:
function invalidcredentials() {
alert("Invalid Credentials");
}
When i run the application, sometimes it logs in successfully sometimes it does not. When it doesn't, i get a (?) next to my url on my Admin login page:
I need a simple hardcoded "login" page that will direct to the admin panel link. No SQL or Models.
CodePudding user response:
Your form is doing a submit which reloads the page instead of using Blazor's router. Prevent this by adding @onclick:preventDefault (or use 
CodePudding user response:
The button inside the form, has the default value of the attribute type=submit, if not specified. To fix this, set the type to button:
...
<button type='button'.../>
...