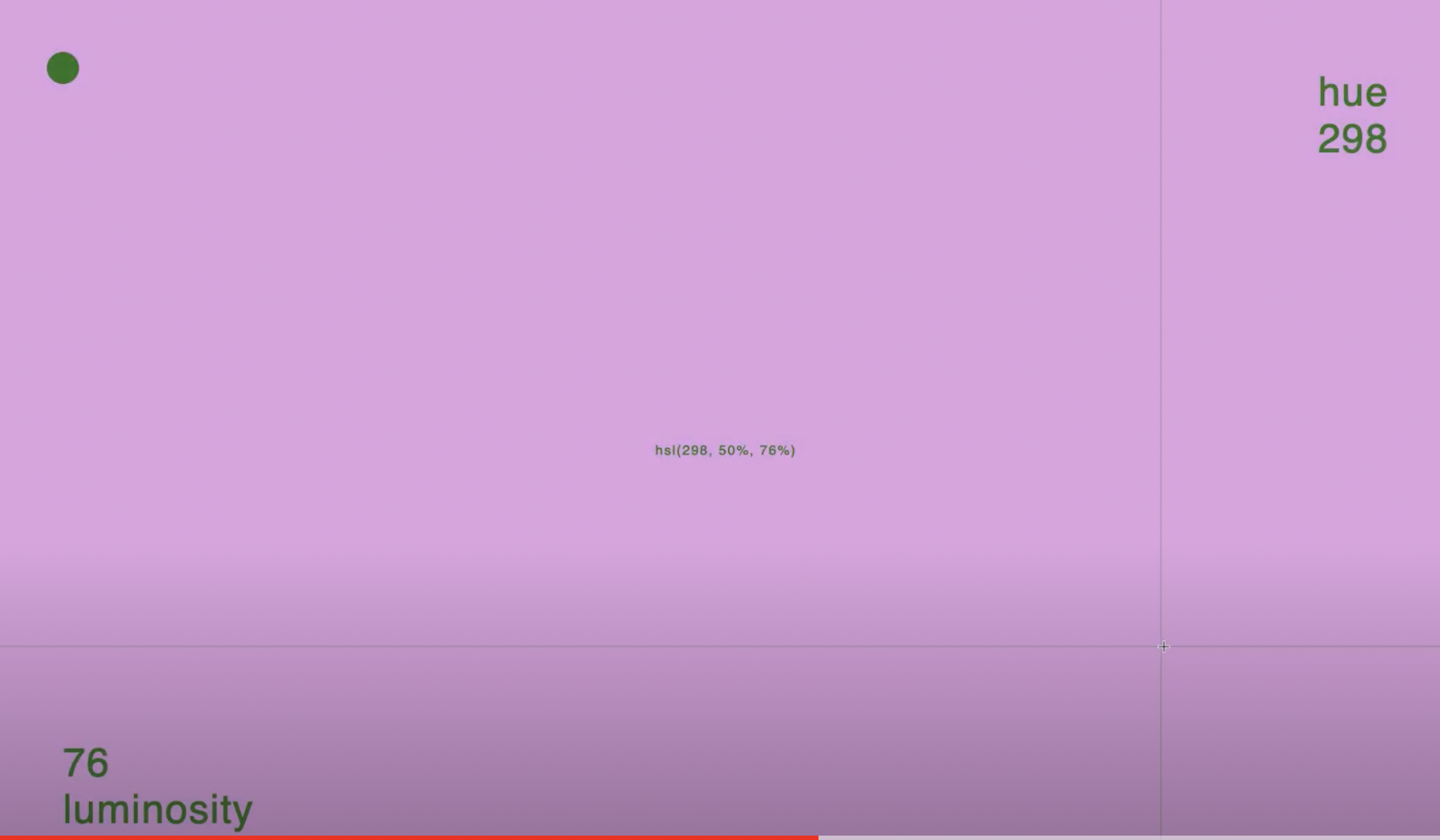
I am a student and trying to generate the html for css provided to me. The problem I am having is the .hue and .luminosity css classed are not positioning my html to the left and right as shown in the second question. Instead everything is center aligned(as shown in the first image). I need some help with the html to align my elements correctly.
<!DOCTYPE html>
<html>
<head>
<title>Pick & click</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link id="fav" rel="shortcut icon" type="image/x-icon" href="data:image/x-icon;,">
<style>
:root {
--background: hsl(0, 0%, 12%);
--text: hsl(0, 0%, 80%);
--clear: hsl(0, 0%, 65%);
--disabled: hsl(0, 0%, 35%);
--purple: #bb73e6;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: sans-serif;
letter-spacing: 1.5px;
background: var(--background);
display: flex;
flex-wrap: wrap;
justify-content: center;
align-content: center;
width: 100vw;
height: 100vh;
padding: 5rem;
cursor: crosshair;
}
svg {
filter: invert(100%);
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
left: 0;
}
svg line {
stroke-width: 0.6px;
stroke: grey;
}
.text {
position: fixed;
filter: invert(100%);
font-size: 50px;
cursor: pointer;
white-space: pre-wrap;
}
.hsl {
filter: invert(100%);
font-size: 17px;
}
.hue {
top: 100px;
right: 100px;
text-align: right;
}
.luminosity {
bottom: 100px;
left: 100px;
}
</style>
</head>
<body>
<script type="module">
import { pick } from './pick-and-click.js'
pick()
</script>
</body>
</html>
javascript code:
export function pick() {
var background = document.createElement("div");
background.className = "background";
document.body.append(background);
var hsl = document.createElement("div");
hsl.className = "hsl";
document.body.appendChild(hsl);
var hue = document.createElement("div");
hue.className = "hue";
document.body.appendChild(hue);
hue.style.height = "100vh"
var luminosity = document.createElement("div");
luminosity.className = "luminosity";
document.body.appendChild(luminosity)
document.addEventListener(
"mousemove", function (e) {
var heightMultiplier = window.screen.height / 100;
var widthMultiplier = window.screen.width / 360;
var hueVal = Math.round(e.offsetX / widthMultiplier);
var luminosityVal = Math.round(e.offsetY / heightMultiplier);
hsl.innerHTML = "hsl(" hueVal ", 50%, " luminosityVal ")";
hue.innerHTML = "hue" hueVal;
luminosity.innerHTML = "luminosity" luminosityVal;
//document.style.background
// = `rgb(${x}, ${y}, ${x - y})`;
});
}
CodePudding user response:
For properties like top, left, bottom and right to work, you will need to add a position property with a value of either relative/absolute. In this case it is going to be "absolute". So as not to touch the main css given to you, you can add some inline styling to get your desired result. Here is my code;
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: sans-serif;
letter-spacing: 1.5px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-content: center;
width: 100vw;
height: 100vh;
padding: 5rem;
cursor: crosshair;
}
.hsl {
filter: invert(100%);
font-size: 17px;
}
.hue {
top: 100px;
right: 100px;
text-align: right;
}
.luminosity {
bottom: 100px;
left: 100px;
}
</style>
</head>
<body>
<div>
<p style="position: absolute;">center</p>
<p style="position: absolute;">bottom left</p>
<p style="position: absolute;">top right</p>
</div>
</div>
</body>
</html>
CodePudding user response:
/* this is a example, don't copy and paste */
/* bottom left */
#container .luminosity {
position: fixed;
bottom: 0;
left: 0;
}
/* center */
#container .hsl {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* top right */
#container .hue {
position: fixed;
top: 0;
right: 0;
}
/* change the margin you want */
body p {
margin: 1rem;
} <!-- this is only a example, don't copy paste -->
<div id="container">
<p >center</p>
<p >top right</p>
<p >bottom left</p>
</div>CodePudding user response:
since you wrapped your content inside unnamed class div, you need to add specific width and heigh to it. plus you didn't need: right, top, bottom, left properties, if the child position isn't absolute.
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: sans-serif;
letter-spacing: 1.5px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-content: center;
width: 100vw;
height: 100vh;
padding: 5rem;
cursor: crosshair;
}
.container{
position: relative;
width: 100vw;
height: 100vh;
}
.hsl {
position:absolute;
filter: invert(100%);
font-size: 17px;
top: 50%;;
width: 100%;
text-align:center;
}
.hue {
position: absolute;
bottom: 0px;
left: 0px;
text-align: right;
}
.luminosity {
position: absolute;
right: 0px;
top: 0px;
text-align: left;
}
</style>
<body>
<div >
<p >center</p>
<p >top right</p>
<p >top left</p>
</div>
</body>
</html>