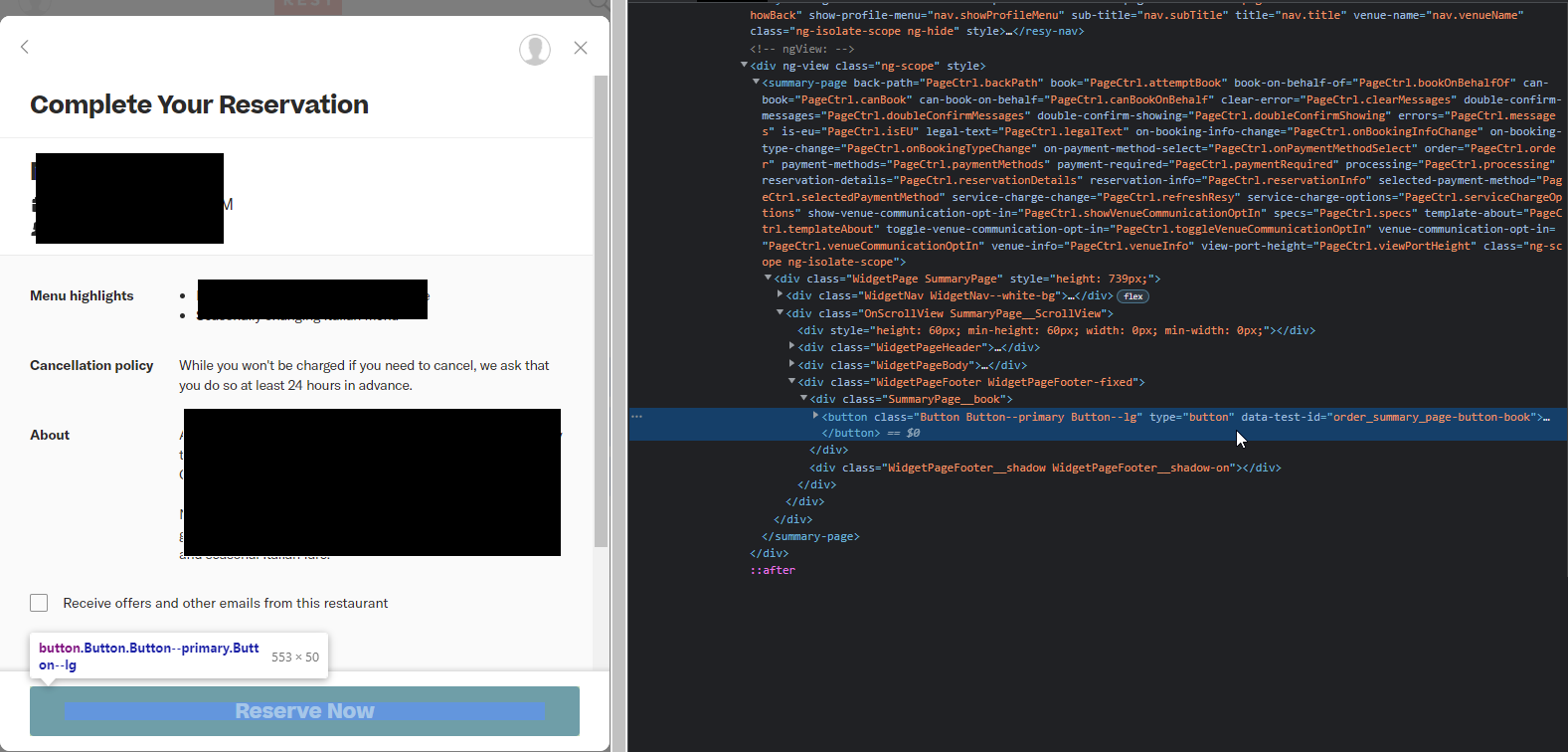
I'm trying to click on the "Reserve Now" button with the following code:
button = driver.find_element(By.CLASS_NAME, 'Button')
button = driver.find_element(By.CLASS_NAME, 'Button--primary')
button = driver.find_element(By.CLASS_NAME, 'Button--lg')
button.click()
It always returns an error stating:
selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"css selector","selector":".Button--lg"}
I also tried other basic interactions such as simply printing a text element and it always returns the error. I tried putting a time.sleep(10) just to make sure things had time to load and it still causes an error.
What's odd is that I'm not doing anything different than the rest of my code before reaching this point. I'm guessing that screen specifically has something blocking Selenium or something of the sort?
CodePudding user response:
That button has a data-test-id, which is probably placed there to help you automate it. Use:
button = driver.find_element(By.CSS_SELECTOR, 'button[data-test-id="order_summary_page-button-book"]')
button.click()
Or for better reliability:
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
# ... ... ...
button = WebDriverWait(self.driver, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button[data-test-id="order_summary_page-button-book"]')))
button.click()