Running npm run start & npm run dev is producing different outcomes in my code. I intend to run the code in production to make it work as it does in development, however when I ran them respectively, is not rendering as intended.
I have attached codes and screenshot to the code and rendered view.
Code Reference:
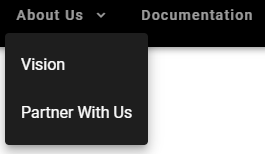
Dropdown Section
<v-list-group>
<template v-slot:activator>
<v-list-item-content>
<v-list-item-title>About Us</v-list-item-title>
</v-list-item-content>
</template>
<v-list-item
v-for="(item, index) in navItems[2].content"
:key="index"
:to="item.link"
>
<v-list-item-title v-text="item.name"></v-list-item-title>
</v-list-item>
</v-list-group>
navItems: [
{name: '', link: '', content: [{name: '', link: ''}]},{}{
{name: '', link: '', content: [{name: '', link: ''}]},
name: "aboutus",
link: "",
content: [
{ name: "Vision", link: "/about/vision" },
{ name: "Partner With Us", link: "/about/partnership" },
],
}]
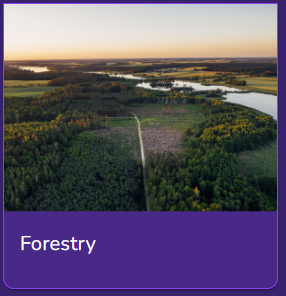
Image Card Section
<v-card
nuxt
id="btn-home-forest"
to="/industry/forestry"
max-width="276"
>
<v-img
:src="require('~/assets/images/forestry_button.png')"
height="208px"
></v-img>
<v-card-title
>
Forestry
</v-card-title>
</v-card>
Nuxt Config JS
import colors from 'vuetify/es5/util/colors'
export default {
// Global page headers: https://go.nuxtjs.dev/config-head
generate: {
exclude: ['/blog', '/pricing'],
fallback: '404.html'
},
target: 'static',
server: {
host: '0.0.0.0',
port: 8888
},
head: {
titleTemplate: '%s',
title: 'nuxt-vuetify-basic',
htmlAttrs: {
lang: 'en',
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ name: 'format-detection', content: 'telephone=no' },
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/EoF-Logo.png' }
],
},
env:{
},
// Global CSS: https://go.nuxtjs.dev/config-css
css: [
'@assets/global.css'
],
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
'@plugins/vue-recaptcha-v3.js',
'@/plugins/vuelidate',
'@/plugins/vue-country-code'
],
// Auto import components: https://go.nuxtjs.dev/config-components
components: true,
// Modules for dev and build (recommended): https://go.nuxtjs.dev/config-modules
buildModules: [
'@nuxtjs/vuetify',
],
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxtjs/axios', 'cookie-universal-nuxt'
],
// Axios module configuration: https://go.nuxtjs.dev/config-axios
axios: {
baseURL: '/',
},
router:{
//middleware: ['']
},
// Vuetify module configuration: https://go.nuxtjs.dev/config-vuetify
vuetify: {
treeShake: false,
theme: {
dark: true,
themes: {
dark: {
primary: colors.blue.darken2,
accent: colors.grey.darken3,
secondary: colors.amber.darken3,
info: colors.teal.lighten1,
warning: colors.amber.base,
error: colors.deepOrange.accent4,
success: colors.green.accent3,
},
},
},
},
build: {
publicPath: '/public',
filenames: {
chunk: 'js/[id].[contenthash].js'
},
extractCSS: true,
optimization: {
splitChunks: {
cacheGroups: {
styles: {
name: 'styles',
test: /\.(css|vue)$/,
chunks: 'all',
enforce: true
}
}
}
},
transpile: [
'vuetify/lib',
],
},
}
Production Config
Production Dropdown
Production Image Card
Development Config
Development Dropdown
Development Image Card
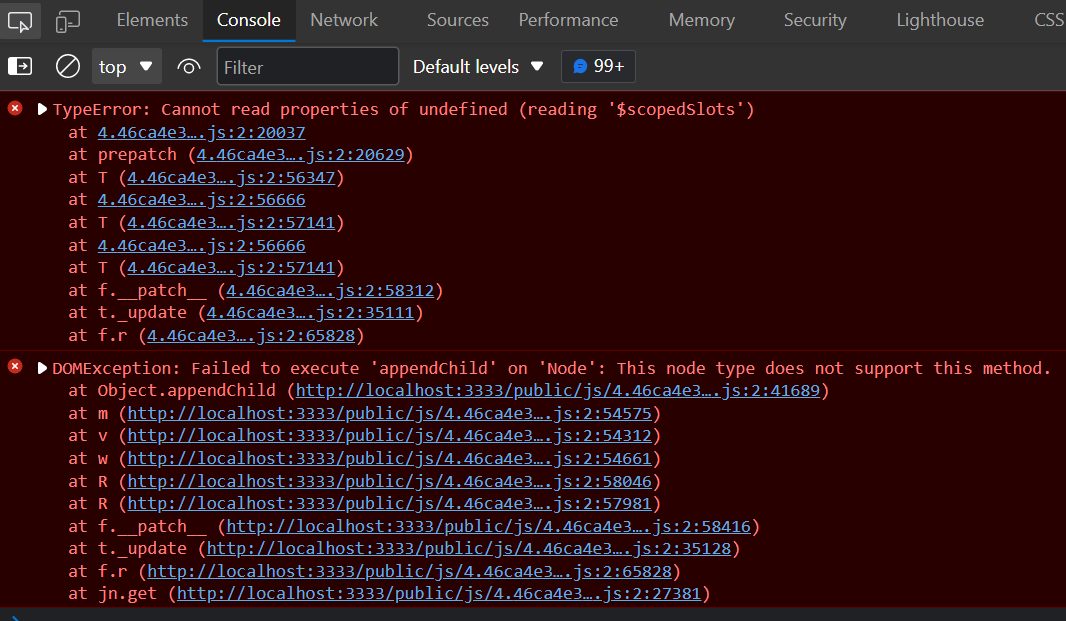
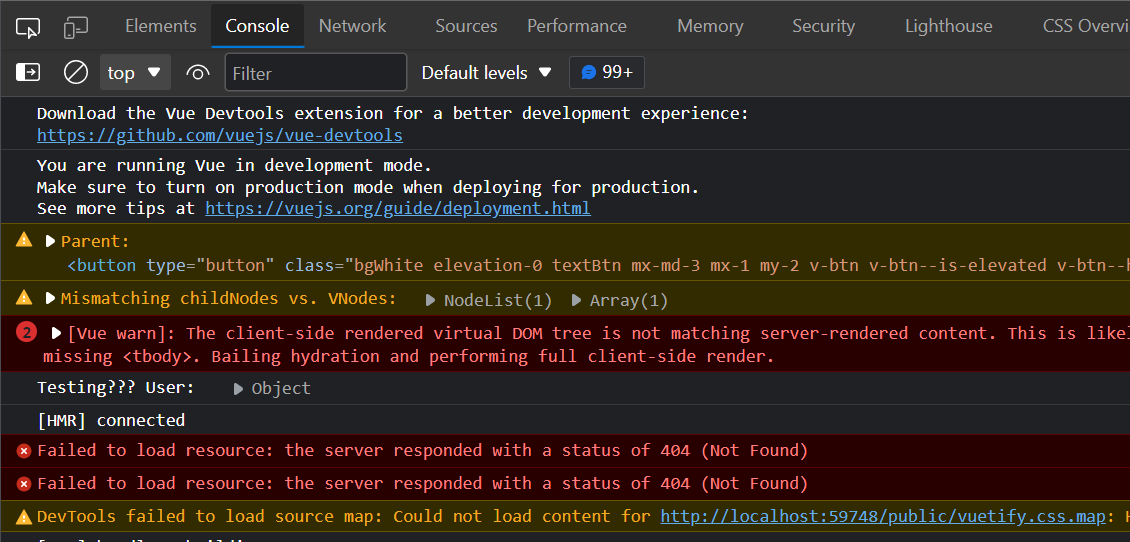
Development Console Error Code

Why are the component breaking in production environment as compared to dev, when they are both running the same code?
I have referred to the following links below to troubleshoot the issue I'm facing in which could possibly be the closest to what I'm facing but it doesn't work either.
Nuxt production mode loading resources late?
Why is my Vue JS Nuxt lazy loaded component bundled in app.js, not loaded separately?
CodePudding user response:
OP solved the issue by wrapping his content inside of a client-only tag to prevent the DOM mismatch. More details could be found on my previous answer.
Also, keep in mind that this will not render the nested part on the server (during build time).
CodePudding user response:
Thanks to Kissu for pointing out the significance of fixing the DOM mismatch. Followed the article/answer provided
Original Code with Error
<v-slide-item
v-for="item in tabTwoRange"
:key="item"
>
<v-btn v-text="`• ${item}`" @click="TabTwo = item" :color="TabTwo === item ? 'textPurple' : 'textBlack'" >-{{item}}</v-btn>
</v-slide-item>
Fixed to code causing error
<client-only>
<v-slide-item
v-for="item in tabTwoRange"
:key="item"
>
<v-btn v-text="`• ${item}`" @click="TabTwo = item" :color="TabTwo === item ? 'textPurple' : 'textBlack'" >-{{item}}</v-btn>
</v-slide-item>
</client-only>
Followed the following link to troubleshoot & pin point to the exact DOM element producing the error.