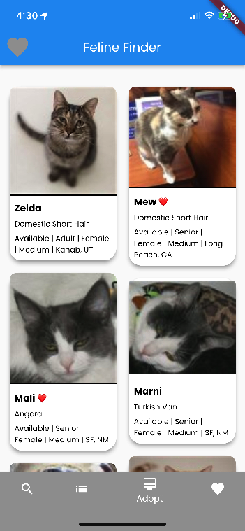
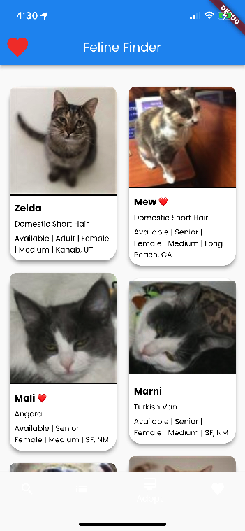
I have a flutter app. On the main screen, it has an appbar, body, and bottomnavigaiton bar. On the bottom are four icons to flip through the different screens. One of the screens has an icon on the top that flips between regular view and favorites view by tapping on the icon. When I tap on the icon, it changes color to indicate it is in favorite mode. It uses setstate to do this, and the bottomnavigationbar also uses state. However, when I tap on the favorites icon, the bottomnavigationbar disappears. I am not sure why that is occurring. Can someone please tell me how to correct this?
Here is the code I already tried:
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '/screens/adoptGrid.dart';
import '/screens/breedList.dart';
import '/screens/fit.dart';
StreamController<int> buttonChangedHighlight =
StreamController<int>.broadcast();
var buttonChangedHighlightStream = buttonChangedHighlight.stream;
void main() async {
runApp(const SplashPage());
}
class SplashPage extends StatefulWidget {
const SplashPage({Key? key}) : super(key: key);
@override
_SplashPageState createState() => _SplashPageState();
}
final RouteObserver<ModalRoute> routeObserver = RouteObserver<ModalRoute>();
class _SplashPageState extends State<SplashPage> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
Timer(const Duration(seconds: 3),
() => Get.off(const HomeScreen(title: 'Feline Finder')));
return GetMaterialApp(
title: 'Feline Finder',
theme: ThemeData(fontFamily: 'Poppins'),
navigatorObservers: [routeObserver],
home: Scaffold(
body: Container(
decoration: const BoxDecoration(color: Colors.white),
child: Center(
child: Image.asset("assets/Full/Launch.png",
fit: BoxFit.cover,
height: double.infinity,
width: double.infinity,
alignment: Alignment.center),
),
),
),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<HomeScreen> createState() => _HomeScreen();
}
class _HomeScreen extends State<HomeScreen> {
int _selectedIndex = 0;
bool favoritesSelected = false;
static List<Widget> pages = <Widget>[
Fit(),
BreedList(title: "Breed List"),
AdoptGrid(),
Container(color: Colors.orange)
];
// 9
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
Widget? getLeadingButtons(selectedIndex) {
if (selectedIndex == 2) {
return GestureDetector(
onTap: () {
var _favoritesSelected = (favoritesSelected) ? false : true;
setState(() {
favoritesSelected = _favoritesSelected;
});
},
child: Icon(
Icons.favorite,
color: (favoritesSelected) ? Colors.red : Colors.grey,
size: 40,
));
}
return null;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Feline Finder"),
leading: getLeadingButtons(_selectedIndex)),
body: pages[_selectedIndex],
// 4
bottomNavigationBar: BottomNavigationBar(
// 5
selectedItemColor: Theme.of(context).textSelectionTheme.selectionColor,
// 10
currentIndex: _selectedIndex,
// 11
onTap: _onItemTapped,
// 6
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
backgroundColor: Colors.grey,
icon: Icon(Icons.search),
label: 'Fit',
),
BottomNavigationBarItem(
icon: Icon(Icons.list),
label: 'Breeds',
),
BottomNavigationBarItem(
icon: Icon(Icons.card_membership),
label: 'Adopt',
),
BottomNavigationBarItem(
icon: Icon(Icons.favorite),
label: 'Favorites',
),
],
),
);
}
}
CodePudding user response:
Because , you miss backgroundColor: value in BottomNavigationBarItem
in first BottomNavigationBarItem
BottomNavigationBarItem(
backgroundColor: Colors.grey,
icon: Icon(Icons.search),
label: 'Fit',
),
you set backgroundColor: Colors.grey in first BottomNavigationBarItem, but in next BottomNavigationBarItem you don't set backgroundColor for it
Add color for background will fix this:
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
backgroundColor: Colors.grey,
icon: Icon(Icons.search),
label: 'Fit',
),
BottomNavigationBarItem(
icon: Icon(Icons.list),
backgroundColor: Colors.grey,
label: 'Breeds',
),
BottomNavigationBarItem(
icon: Icon(Icons.card_membership),
label: 'Adopt',
backgroundColor: Colors.grey,
),
BottomNavigationBarItem(
icon: Icon(Icons.favorite),
label: 'Favorites',
backgroundColor: Colors.grey,
),
],