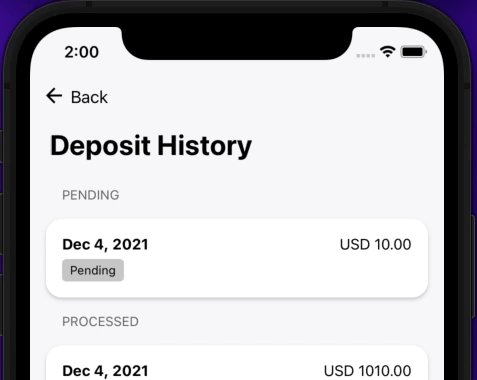
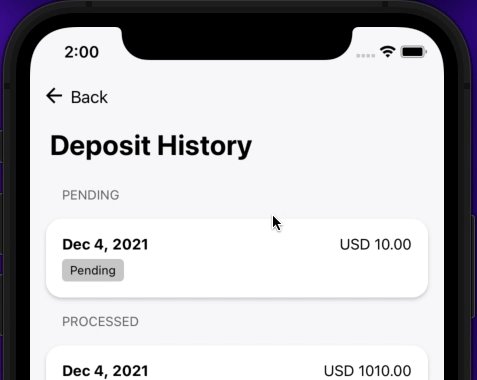
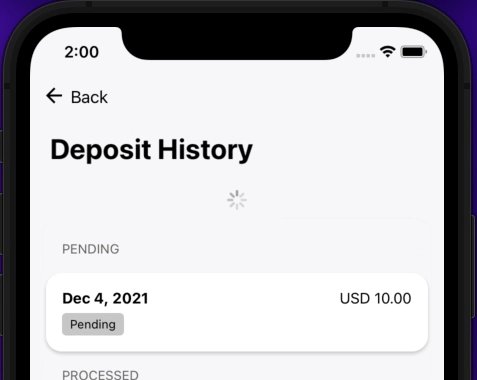
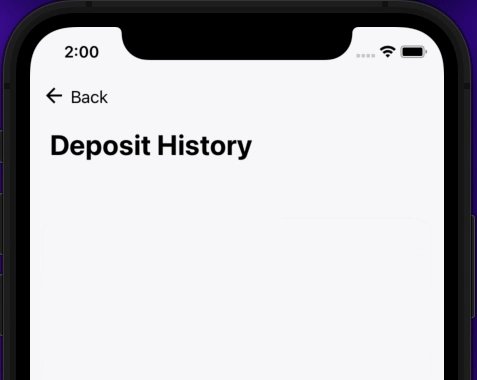
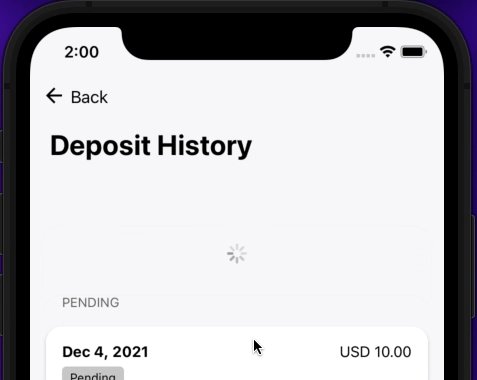
I want to be able to drag down on the scroll view and the large navigation title must not stick to the content as it is hiding a view when scrolling down.
How can I disable this behaviour?
CodePudding user response:
The way I was able to fix this behaviour is to add a fake view to the hierarchy so that the scrollview is not the base view of the screen, as it seems if the scrollview is the base view it automatically adds this sticky behaviour. Just adding a plain VStack or EmptyView does not seem to work either as its able to tell that the scrollview is somehow still the base view.
VStack {
// Stops large navigation titles from sticking to the scrollview if the scroll view is the base view
FakeView().fixedSize()
// Your previous root scrollview
ScrollView {
}
}
struct FakeView: UIViewRepresentable {
public func makeUIView(context: UIViewRepresentableContext<Self>) -> UIView {
UIView()
}
public func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<Self>) {
}
}
CodePudding user response:
It should work w/o representable, like
VStack(spacing: 0) {
Rectangle().fill(.background).frame(height: 1) // iOS 15 !!
// backward-compatible variant
// Color(uiColor: UIColor.systemBackground).frame(height: 1)
// Your previous root scrollview
ScrollView {
}
}