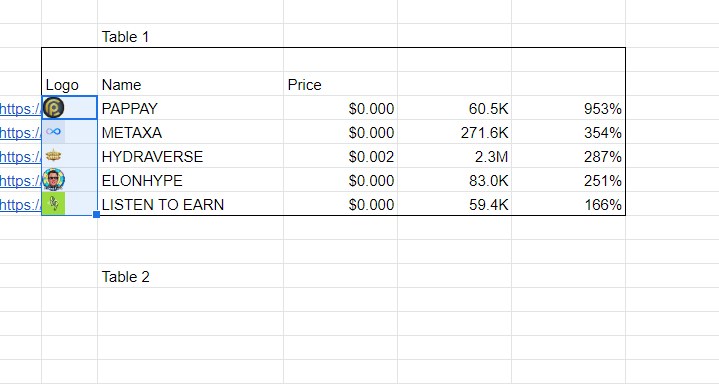
I've google sheet where I update some table using importxml function, and I also get images through it.
I am trying to update the images getting from importxml function to slides table
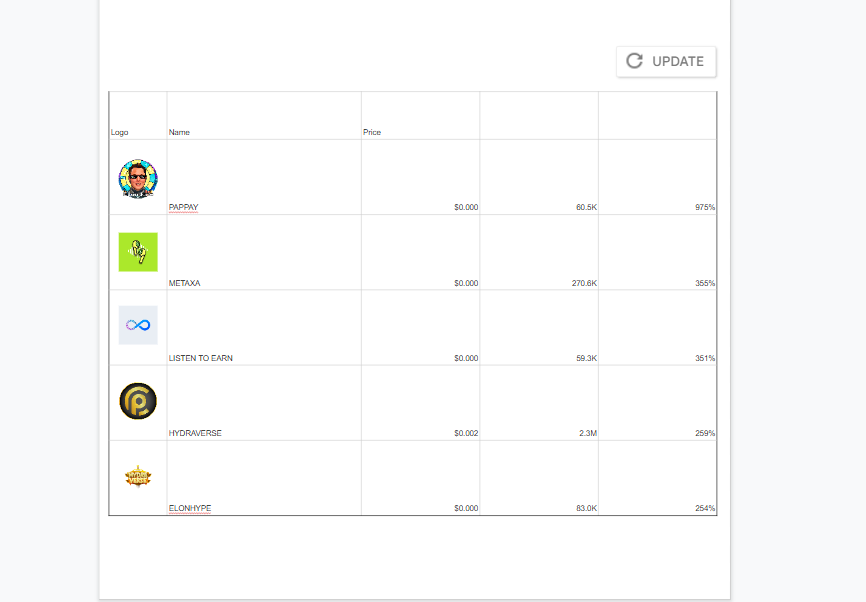
Table is slide:-
I am currently using this method :-
function checkking() {
var slss = SlidesApp.getActivePresentation();
var slides = slss.getSlides()
var ss = SpreadsheetApp.openById('1k5krvwszqOVPgVWhmJJyN06bo5nab8inG9_LVKt8nT4')
var ssname = ss.getSheetByName('Stats Working')
var Drange = ssname.getRange('I5:N9').getValues();
for(var i = 0 ; i < slides.length ; i )
{
var image = slides[i].getImages()
for(var j = 0 ; j < Drange.length ; j )
{
var left = image[j].getLeft()
var top = image[j].getTop()
var width = image[j].getWidth()
var height = image[j].getHeight()
image[j].remove()
slides[i].insertImage(Drange[j][0],left,top,width,height)
}
}
}
But as you can see images are not getting in proper order, like in sheet, I also want to update the table content Can someone guide me, the right method to do it?
CodePudding user response:
In your situation, I thought that the order of your images of slides[i].getImages() might be different from the order from top image to bottom image. If my understanding is correct, the order of images of Drange[j][0] is also different from the actual situation. I thought that this might be the reason of your issue. So, in this case, how about the following modification?
From:
var image = slides[i].getImages()
To
var image = slides[i].getImages().sort((a, b) => a.getTop() > b.getTop() ? 1 : -1);
- By this modification, the existing images of Google Slides are sorted from top to bottom. By this, it is considered that each image will correspond to the order of images on the Spreadsheet.