When using different property wrappers associated with view updates, changes in one place affect rendering of views that do not use that property.
struct ContentView: View {
@StateObject var viewModel = MyViewModel()
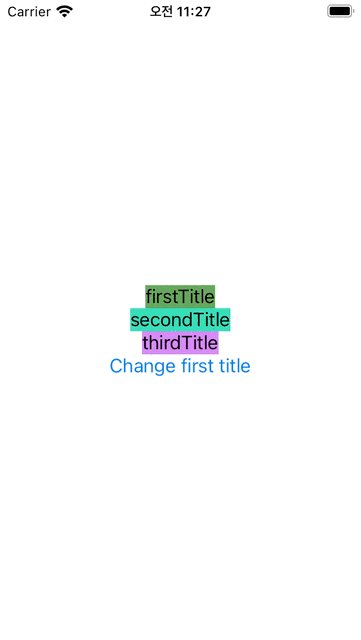
@State var thirdTitle = "thirdTitle"
var body: some View {
VStack {
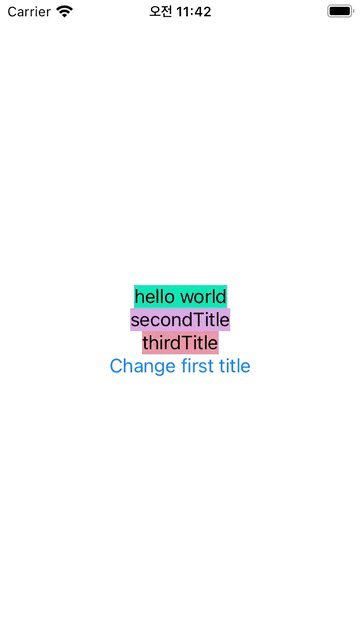
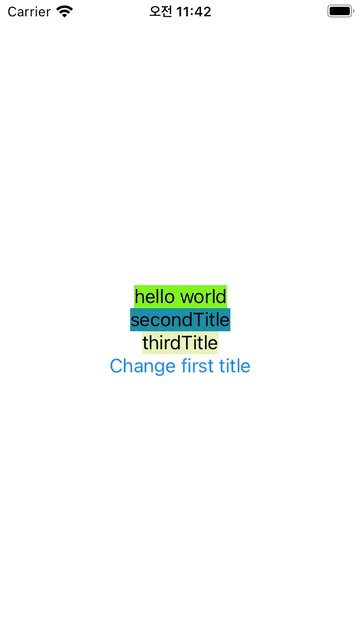
Text(viewModel.firstTitle)
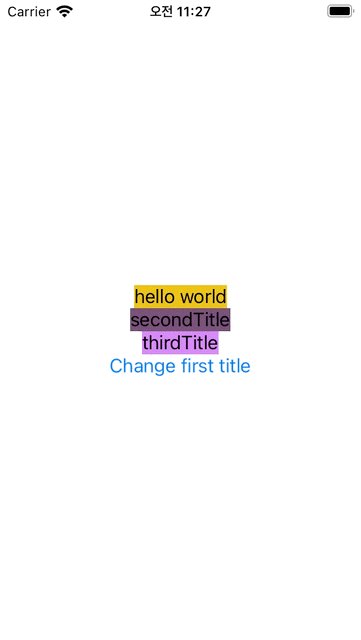
.background(.random)
Text(viewModel.secondTitle)
.background(.random)
Text(thirdTitle)
.background(.random)
Button("Change First Title") {
viewModel.chageFirstTitle()
}
}
}
}
class MyViewModel: ObservableObject {
@Published var firstTitle = "firstTitle"
@Published var secondTitle = "secondTitle"
func chageFirstTitle() {
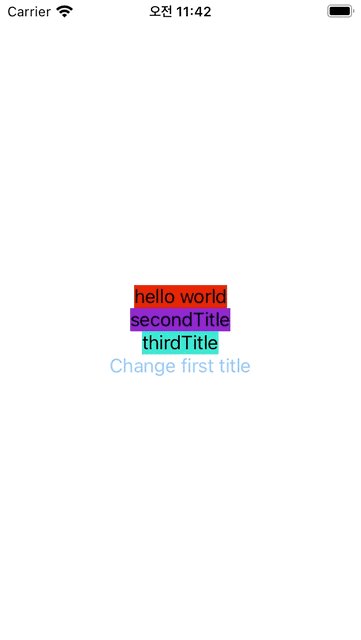
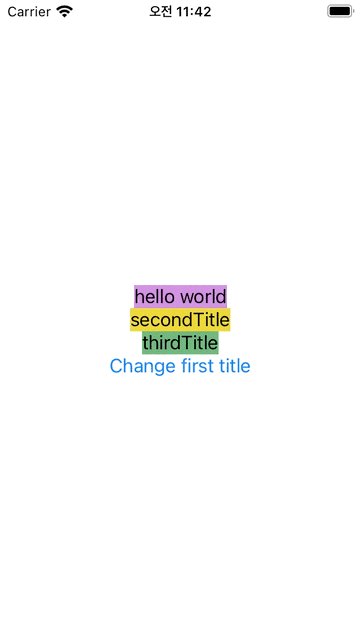
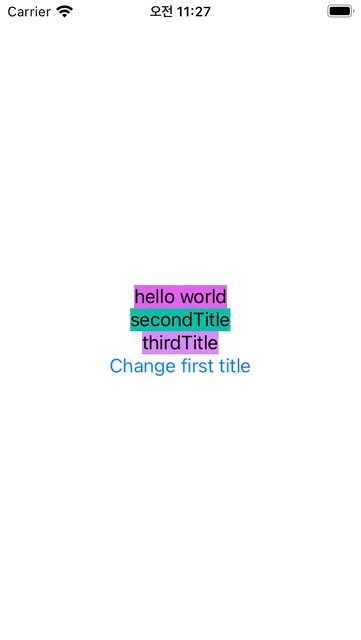
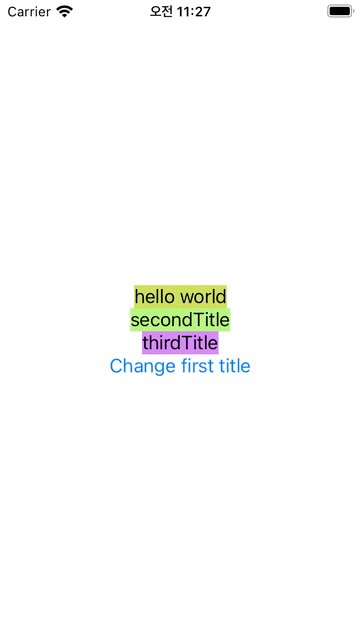
firstTitle = "hello world"
}
}
I understand that the reason why the Text exposing the viewModel.secondTitle is re-rendered is because the @StateObject varviewModel = MyViewModel() dependency changed when the `viewModel.firstTitle changed.
However, I don't know why Text using @State var thirdTitle = "thirdTitle" is re-rendered too. In WWDC21 session 
Regarding the situation I explained, could you help me to understand the rendering conditions of the view?
CodePudding user response:
To render SwiftUI calls body property of a view (it is computable, i.e. executes completely on call). This call is performed whenever any view dependency, i.e. dynamic property, is changed.
So, viewModel.chageFirstTitle() changes dependency for ContentView and ContentView.body is called and every primitive in it is rendered. ThirdView also created but as far as its dependency is not changed, its body is not called, so content is not re-rendered.