I am creating a questionnaire function, the problem that I am getting is I need to submit all of their answer even if the radio is button is not checked.
This is the sample HTML:
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='1' class='choices_settings' value="2" name='scenario_question_choices_0'>test 2
<input type='radio' data-question_id='1' class='choices_settings' value="3" name='scenario_question_choices_0'>test 3
<input type='radio' data-question_id='1' class='choices_settings' value="4" name='scenario_question_choices_0'>test 4
<input type='radio' data-question_id='1' class='choices_settings' value="5" name='scenario_question_choices_0'>test 5
</div>
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='2' class='choices_settings' value="2" name='scenario_question_choices_1'>test 6
<input type='radio' data-question_id='2' class='choices_settings' value="3" name='scenario_question_choices_1'>test 7
<input type='radio' data-question_id='2' class='choices_settings' value="4" name='scenario_question_choices_1'>test 8
<input type='radio' data-question_id='2' class='choices_settings' value="5" name='scenario_question_choices_1'>test 9
</div>
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='3' class='choices_settings' value="2" name='scenario_question_choices_2'>test 10
<input type='radio' data-question_id='3' class='choices_settings' value="3" name='scenario_question_choices_2'>test 11
<input type='radio' data-question_id='3' class='choices_settings' value="4" name='scenario_question_choices_2'>test 12
<input type='radio' data-question_id='3' class='choices_settings' value="5" name='scenario_question_choices_2'>test 13
</div>
$('input:radio').each(function () {
if ($(this).prop('checked')) {
answers.push({
question_id: $(this).attr("data-question_id"),
answer_id: ($(this).val()== "" || $(this).val() == undefined) ? 0 : $(this).val(),
answer_text: ($(this).parent().find('span').text()== "") ? 0 : $(this).parent().find('span').text(),
});
}
});
I can already get the value of all checked radio button when submitting but I also want to push all of the unchecked unique radio input in my answers array when the user submit their answer. for instance if the user Didn’t answer, I just need to save the data-question_id so I can know what question is not answered at all.
CodePudding user response:
try below code you will get two aarays on submit.
$(".submit_ans").on('click', function() {
var answers = [];
var attempted_ques = [];
var not_attempted_ques = [];
$('input:radio').each(function () {
if ($(this).prop('checked')) {
answers.push({
question_id: $(this).attr("data-question_id"),
answer_id: ($(this).val()== "" || $(this).val() == undefined) ? 0 : $(this).val(),
answer_text: ($(this).parent().find('span').text()== "") ? 0 : $(this).parent().find('span').text(),
});
attempted_ques.push($(this).attr("data-question_id"));
}
else
{
not_attempted_ques.push($(this).attr("data-question_id"));
}
});
function uniqueArr(value, index, self) {
return self.indexOf(value) === index;
}
not_attempted_ques = not_attempted_ques.filter(uniqueArr);
not_attempted_ques = not_attempted_ques.filter(function(val) {
return attempted_ques.indexOf(val) == -1;
});
console.log('Attempted Questions => ' attempted_ques);
console.log('Not Attempted Questions => ' not_attempted_ques);
});
$(".reset_ans").on('click', function() {
$('input:radio').prop('checked', false);
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='1' class='choices_settings' value="2" name='scenario_question_choices_0'>test 2
<input type='radio' data-question_id='1' class='choices_settings' value="3" name='scenario_question_choices_0'>test 3
<input type='radio' data-question_id='1' class='choices_settings' value="4" name='scenario_question_choices_0'>test 4
<input type='radio' data-question_id='1' class='choices_settings' value="5" name='scenario_question_choices_0'>test 5
</div>
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='2' class='choices_settings' value="2" name='scenario_question_choices_1'>test 6
<input type='radio' data-question_id='2' class='choices_settings' value="3" name='scenario_question_choices_1'>test 7
<input type='radio' data-question_id='2' class='choices_settings' value="4" name='scenario_question_choices_1'>test 8
<input type='radio' data-question_id='2' class='choices_settings' value="5" name='scenario_question_choices_1'>test 9
</div>
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='3' class='choices_settings' value="2" name='scenario_question_choices_2'>test 10
<input type='radio' data-question_id='3' class='choices_settings' value="3" name='scenario_question_choices_2'>test 11
<input type='radio' data-question_id='3' class='choices_settings' value="4" name='scenario_question_choices_2'>test 12
<input type='radio' data-question_id='3' class='choices_settings' value="5" name='scenario_question_choices_2'>test 13
</div>
<button >Submit</button>
<button >Reset</button>CodePudding user response:
You should create a variable to store all question is answered or not.
var allAnswer = {};
$('input:radio').each(function () {
let question_id = $(this).attr("data-question_id");
if (!Object.keys(allAnswer).includes(question_id)) {
allAnswer[question_id] = false;
}
if ($(this).prop('checked')) {
allAnswer[question_id] = true;
answers.push({
question_id: $(this).attr("data-question_id"),
answer_id: ($(this).val()== "" || $(this).val() == undefined) ? 0 : $(this).val(),
answer_text: ($(this).parent().find('span').text()== "") ? 0 : $(this).parent().find('span').text(),
});
}
});
If allAnswer[i] is true means question i is answered, else false means it is NOT checked by radio
CodePudding user response:
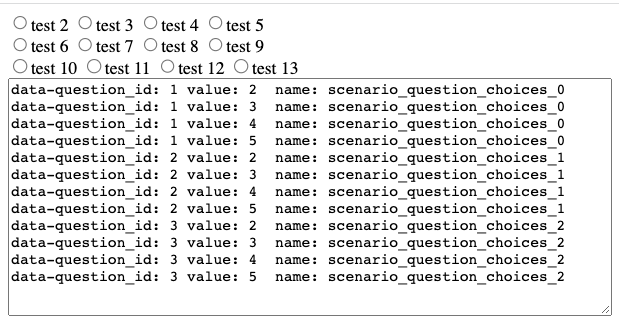
Pass the values in a textarea element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='1' class='choices_settings' value="2" name='scenario_question_choices_0'>test 2
<input type='radio' data-question_id='1' class='choices_settings' value="3" name='scenario_question_choices_0'>test 3
<input type='radio' data-question_id='1' class='choices_settings' value="4" name='scenario_question_choices_0'>test 4
<input type='radio' data-question_id='1' class='choices_settings' value="5" name='scenario_question_choices_0'>test 5
</div>
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='2' class='choices_settings' value="2" name='scenario_question_choices_1'>test 6
<input type='radio' data-question_id='2' class='choices_settings' value="3" name='scenario_question_choices_1'>test 7
<input type='radio' data-question_id='2' class='choices_settings' value="4" name='scenario_question_choices_1'>test 8
<input type='radio' data-question_id='2' class='choices_settings' value="5" name='scenario_question_choices_1'>test 9
</div>
<div class='question_choices_wrapper'>
<input type='radio' data-question_id='3' class='choices_settings' value="2" name='scenario_question_choices_2'>test 10
<input type='radio' data-question_id='3' class='choices_settings' value="3" name='scenario_question_choices_2'>test 11
<input type='radio' data-question_id='3' class='choices_settings' value="4" name='scenario_question_choices_2'>test 12
<input type='radio' data-question_id='3' class='choices_settings' value="5" name='scenario_question_choices_2'>test 13
</div>
<!-- CHANGE TO visibility:hidden IN PRODUCTION -->
<textarea name="allInputsRadio" width="800" height="800" style="visibility:visible"> </textarea>
</form>
<script>
const textarea = document.querySelector('textarea')
const allInputsRadio = [...document.querySelectorAll('[type=radio]')]
textarea.value =''
allInputsRadio.forEach(e => {
textarea.value = `data-question_id: ${e.getAttribute('data-question_id')} value: ${e.getAttribute('value')} name: ${e.getAttribute('name')}\n`
})
</script>
</body>
</html>