I am very new to JS and I have been struggling with this for a few hours now.
<script>
document.getElementById("myButton").onclick = function myFunction()
{
var Ra = document.getElementById("input1").value;
var Rb = document.getElementById("input2").value;
var Ea = (1) / ( (1) (Math.pow((10), ((Rb - Ra) / (400)))) );
var Eap = Ea * 100;
return Eap;
}
var result = myFunction();
</script>
<div >
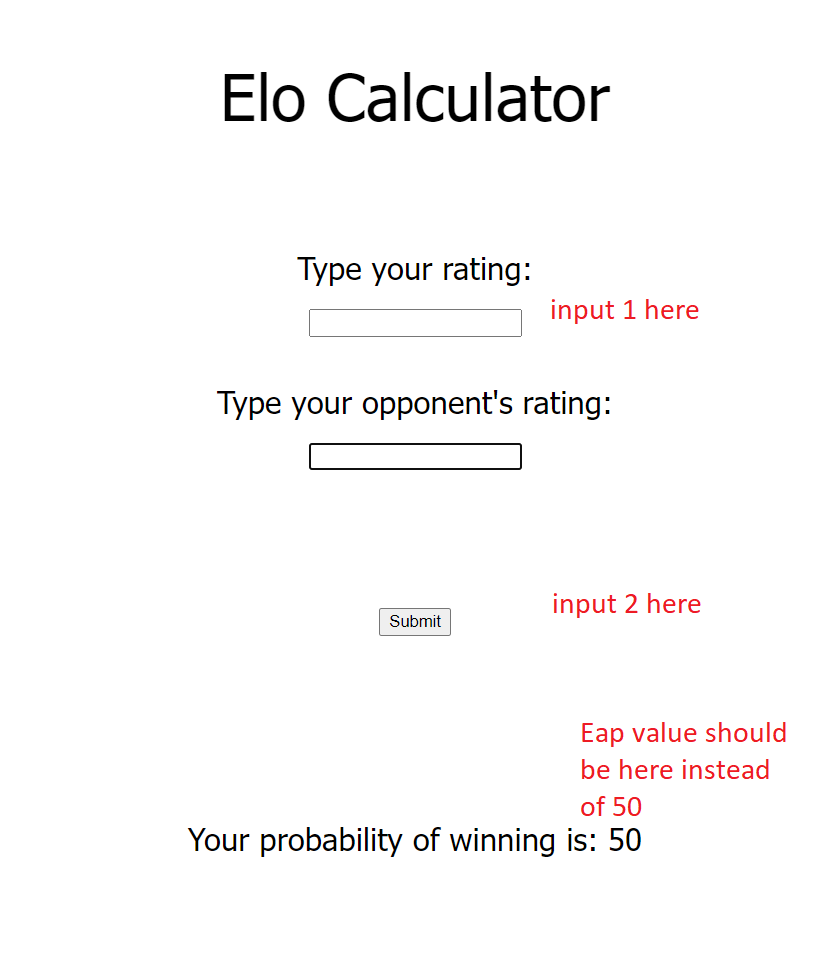
Your probability of winning is: <script> document.write(result); </script>
</div>Basically, I have taken two values from the user, sent it to the function for some calculations. I want to use the value of the variable 'Eap' to display the result of the calculations one way or another. I cannot use the variable directly for I assume its scope is within the function only? And I cannot store the return value of the whole function.

CodePudding user response:
Just use .textContent.
As it's 2022 I changed .getElementById to .querySelector and var to const.
document.querySelector('#button').addEventListener('click', () => {
const Ra = document.querySelector('#input1').value;
const Rb = document.querySelector('#input2').value;
const Ea = (1) / ((1) (Math.pow((10), ((Rb - Ra) / (400)))));
const Eap = Ea * 100;
document.querySelector('#result').textContent = Eap;
})<input id="input1">
<input id="input2">
<button id="button">update</button>
<p>result: <span id="result"></span></p>