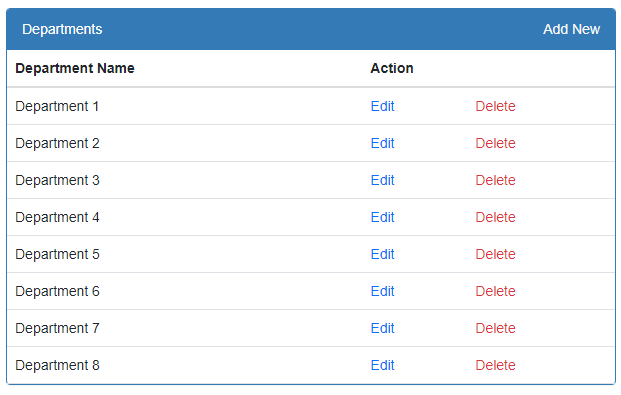
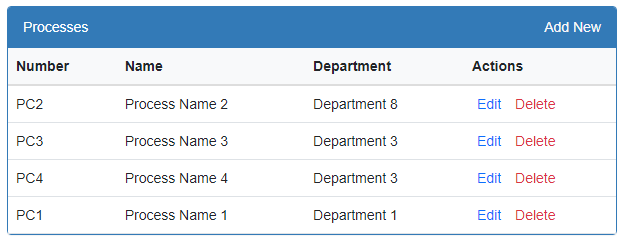
Need help with formatting a Bootstrap table column spacing. The data shown is populated dynamically. The Add New on the header is a clickable link. The Departments table has only one field but each row should have to clickable link buttons namely Edit and Delete as shown. My challenge is getting the spacing between all three columns (Department Name, Edit and Delete) to look more or less like the Process table.
Kindly help correct the below code for the Departments table to render like the Process table


<div >
<div >
<div >
<div >
<div >Departments</div>
<div >
<a href="{% url 'add_department' %}">Add New </a>
</div>
</div>
</div>
<table >
<thead>
<tr>
<th scope="col">Department Name</th>
<th scope="col" colspan="2">Action</th>
</tr>
</thead>
<tbody>
{% for department in all_departments %}
<tr>
<td>{{department.department_name}}</td>
<td>
<a href="{% url 'update_department' department.id %}">Edit</a>
</td>
<td >
<a href="{% url 'delete_department' department.id %}">Delete</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
CodePudding user response:
<div >
<div >
<div >
<div >Departments</div>
<div >
<a href="{% url 'add_department' %}">Add New </a>
</div>
</div>
</div>
<table >
<thead>
<tr>
<th scope="col">Department Name</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
{% for department in all_departments %}
<tr>
<td>{{department.department_name}}</td>
<td>
<div style="display: inline-flex;">
<a href="{% url 'update_department' department.id %}">Edit</a>
<a style="margin-left: 8px;" href="{% url 'delete_department' department.id %}">Delete</a>
</div>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
CodePudding user response:
Vous pouvez modifier le <th scope="col" colspan="2">Action</th> en ajoutant comme ceci <th scope="col" colspan="2">Action</th>
