I'm developing a web app using Angular 12 and PrimeNG 13.
However, I'm faced with a weird issue. Consider the two simple buttons defined below:
<p-button label="Delete" icon="pi pi-trash" ></p-button>
<button pButton label="Delete" icon="pi pi-trash" ></button>
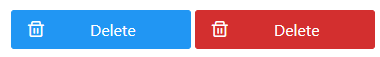
According to PrimeNG documentation, these two should behave the same way. However, this is not the case for me, here's how those two buttons render in my app:
Basically, when using the component directly (the first one in the code sample above) most style classes seem to not work. For example, in the sample above the p-button-danger class does not apply the appropriate red background. Same goes with the other style classes I've tested. If instead I use the pButton directive (second one in the sample) everything works as intended.
I've used PrimeNG in the past and I'm pretty sure I didn't have this problem before... any idea of why this is happening?
CodePudding user response:
this is because they both do not work exactly the same.
For the p-button directive, you must use the styleClass attribute, because it's not directly applied to the element :
<p-button styleClass="p-button-sm p-button-raised mr-2" label="Something" icon="pi pi-upload">
</p-button>
Cheers