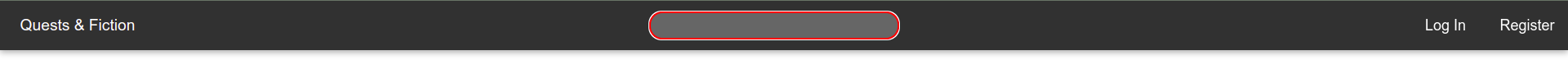
I've got a second outline that is showing up when I click on the input field. Why is it happening and how do I solve it so the white portion doesn't show up. I used the outline colour to be red while I was developing to make sure I'm writing the right code. To my limited CSS knowledge the white part should not be displayed.
.Search-bar{ /*This is the component I need help with*/
height: 30px;
width: 300px;
border-radius: 15px;
border: none;
background-color: rgb(102, 102, 102);
text-align: center;
}
.Search-bar:hover{
width: 600px;
border: none;
}
.Search-bar:focus{
outline-color: red; /*I'm giving red to show contrast*/
}
.Navigation-bar {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background-color: rgb(49, 49, 49);
color: white;
box-shadow: 0px 2.98px 7.45px rgba(0,0,0,0.3);
}
.Nav-list {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.Nav-list-title-button {
margin-left: 15px;
color: white;
border: none;
background: 100px;
height: 60px;
width: 160px;
font-size: larger;
}
.Nav-list-title-button:hover {
color: grey;
}
.Nav-list-button {
color: white;
margin: auto;
border: none;
background: 100px;
height: 50px;
width: 100px;
font-size: large;
}
.Nav-list-button:hover {
color: grey;
}<nav className="Navigation-bar">
<button className="Nav-list-title-button">Quests & Fiction</button>
<SearchBar />
<div className="Nav-list">
<button className="Nav-list-button">Log In</button>
<button className="Nav-list-button">Register</button>
</div>
</nav>CodePudding user response:
You need to remove the outline from the input field.
.search {
outline: none;
}<input type="text" placeholder="Search..">CodePudding user response:
I guess it's the browser that highlight the outline. Why don't you use border instead?
body {
background: black;
}
.Search-bar {
/*This is the component I need help with*/
height: 30px;
width: 300px;
border-radius: 15px;
background-color: rgb(102, 102, 102);
text-align: center;
box-sizing: border-box;
border: 1px solid transparent;
}
.Search-bar:hover {
/* width: 600px; */
/* border: none; */
}
.Search-bar:focus {
outline: red;
/*I'm giving red to show contrast*/
border-color: red;
}
.Navigation-bar {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background-color: rgb(49, 49, 49);
color: white;
box-shadow: 0px 2.98px 7.45px rgba(0, 0, 0, 0.3);
}
.Nav-list {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.Nav-list-title-button {
margin-left: 15px;
color: white;
border: none;
background: 100px;
height: 60px;
width: 160px;
font-size: larger;
}
.Nav-list-title-button:hover {
color: grey;
}
.Nav-list-button {
color: white;
margin: auto;
border: none;
background: 100px;
height: 50px;
width: 100px;
font-size: large;
}
.Nav-list-button:hover {
color: grey;
}<nav className="Navigation-bar">
<button className="Nav-list-title-button">Quests & Fiction</button>
<div><input type="text" ></div>
<div className="Nav-list">
<button className="Nav-list-button">Log In</button>
<button className="Nav-list-button">Register</button>
</div>
</nav>