Can anyone tell me what I'm doing wrong here?
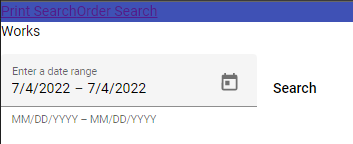
I have a material date range entry, and on it's own it looks fine. I have checked everything I can, however I am at a loss as I cannot see any reason for this to be the case.
<p>Works</p>
<mat-form-field appearance="fill" >
<mat-label>Enter a date range</mat-label>
<mat-date-range-input [rangePicker]="picker">
<input matStartDate placeholder="Start date" [(ngModel)]="start">
<input matEndDate placeholder="End date" [(ngModel)]="end">
</mat-date-range-input>
<mat-hint>MM/DD/YYYY – MM/DD/YYYY</mat-hint>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-date-range-picker #picker></mat-date-range-picker>
</mat-form-field>
<button mat-button (click)="search()">Search</button>
<!--<mat-form-field>
<mat-table></mat-table>
</mat-form-field>-->
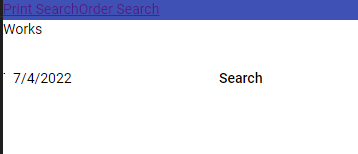
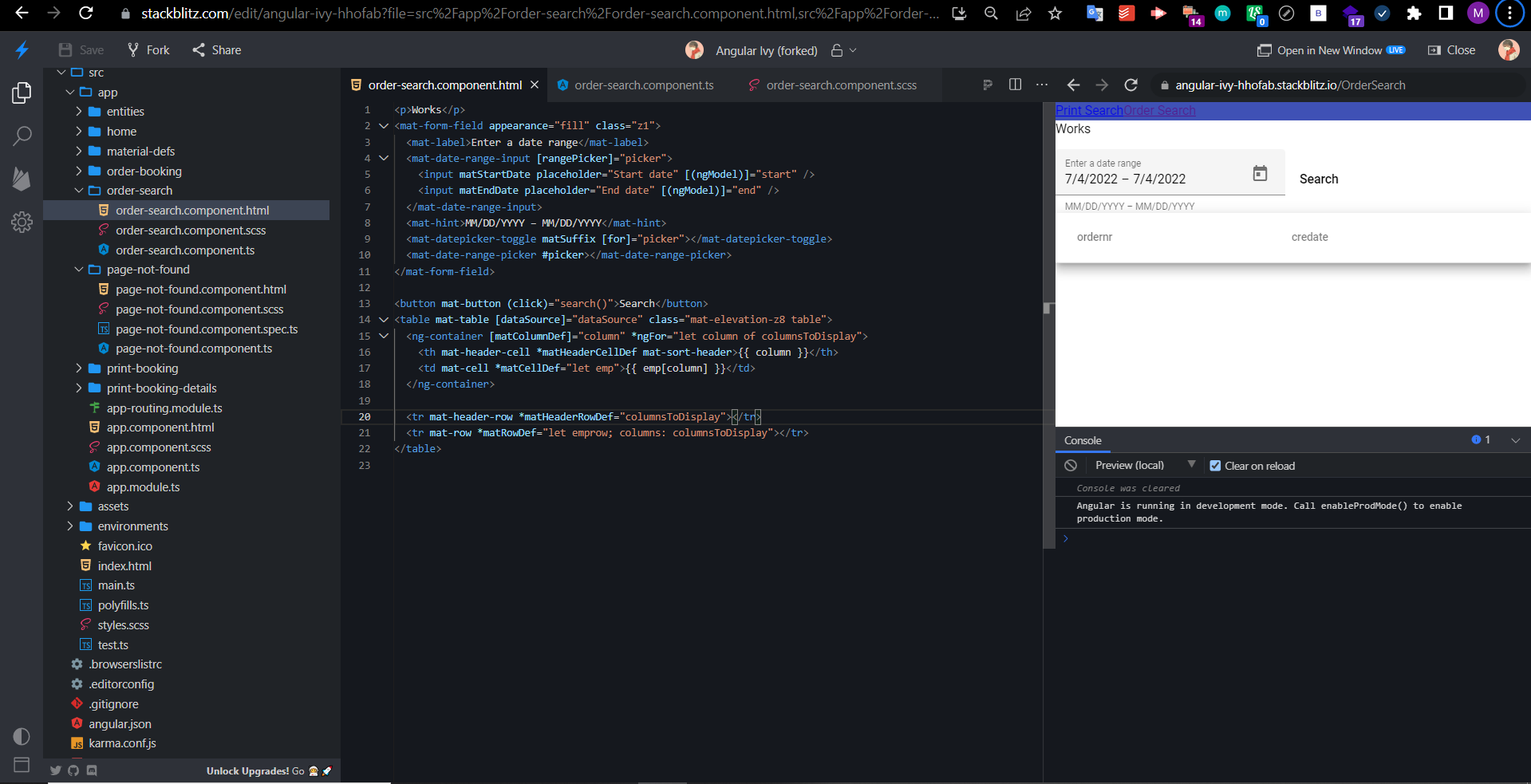
However, uncommenting the table, with or without the form field, removes that formatting.
<p>Works</p>
<mat-form-field appearance="fill" >
<mat-label>Enter a date range</mat-label>
<mat-date-range-input [rangePicker]="picker">
<input matStartDate placeholder="Start date" [(ngModel)]="start">
<input matEndDate placeholder="End date" [(ngModel)]="end">
</mat-date-range-input>
<mat-hint>MM/DD/YYYY – MM/DD/YYYY</mat-hint>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-date-range-picker #picker></mat-date-range-picker>
</mat-form-field>
<button mat-button (click)="search()">Search</button>
<mat-form-field>
<mat-table></mat-table>
</mat-form-field>
For reference, this is my imports.
@NgModule({
declarations: [
AppComponent,
PrintBookingComponent,
PrintBookingDetailsComponent,
OrderSearchComponent,
OrderBookingComponent,
PageNotFoundComponent,
HomeComponent
],
imports: [
MatDatepickerModule,
MatInputModule,
MatFormFieldModule,
MatNativeDateModule,
MatButtonModule,
MatRippleModule,
BrowserAnimationsModule,
MatMenuModule,
MatTabsModule,
MatTableModule,
MatIconModule,
BrowserModule,
GraphQLModule,
HttpClientModule,
ApolloModule,
FormsModule,
AppRoutingModule,
],
providers: [
{
provide: APOLLO_FLAGS,
useValue: {
useInitialLoading: true, // enable it here
},
},{
provide: APOLLO_OPTIONS,
useFactory: (httpLink: HttpLink) => {
return {
cache: new InMemoryCache(),
link: httpLink.create({
uri: 'http://localhost:3000/graphql/',
}),
};
},
deps: [HttpLink],
}],
bootstrap: [AppComponent]
})
export class AppModule { }