I am building a custom component where I am using the table component provided by Ant Design. For most of the parts, everything works as expected, however, there is a "tiny" issue.
I am using the "tree-data" (i.e. nested JSON) data to populate the Table component. Due to the fixed column size (which is a requirement) it has been noted during QA that the row`s label is not properly indented if it overflows (i.e. starts on a new row).
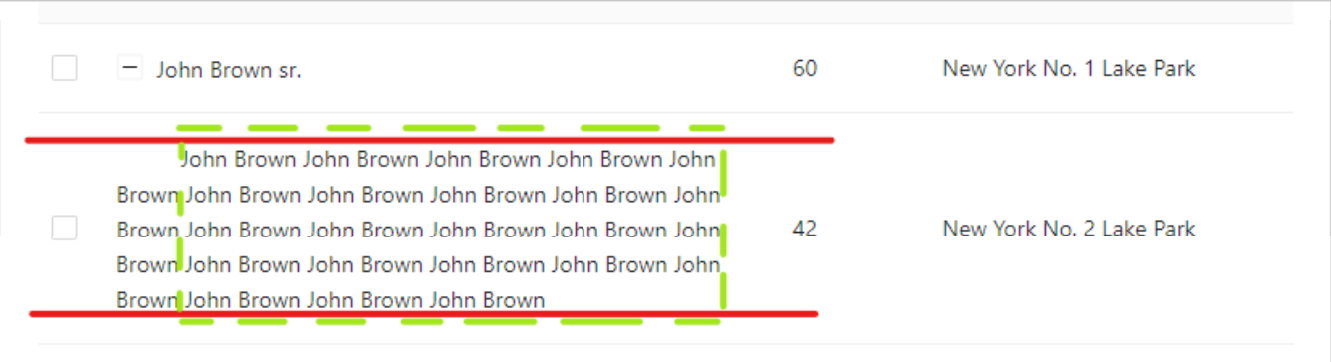
So my question is, how can indent the label such that when the label starts on a new line it starts from the initial indentation like this:

The GOAL would be to have the label "squeezed" within the green-dashed container.
On THIS LINK you can find a demo (the same as the one in ant design documentation with minor changes) which replicates the issue I am working on.
- open the link
- expand the first row (i.e. John Brown sr.) as it is expanded in the picture above.
CodePudding user response:
You can apply display 'flex' to the column
// index.css
.name-column {
display: flex;
}
// demo.js
// column
...
...
...
{
title: "Name",
dataIndex: "name",
key: "name",
className: 'name-column'
},
...
...
...
