I was designing a Tags input field much like StackOverflow. I designed it using 
Code of this :
<script lang="ts">
let TagObj: { Input: string; Focus: boolean; List: string[]; Suggested: string[] } = {
Input: '' as string,
Focus: false as boolean,
List: [] as string[],
Suggested: [] as string[]
};
/ TAGS
function onKeyPressTags(e: { keyCode: any }) {
switch (e.keyCode) {
case 32:
onKeyTag();
break;
case 13:
onKeyTag();
break;
}
}
function onKeyTag() {
if (TagObj.Input.trim() != ("" as String)) {
TagObj.List = [...TagObj.List, TagObj.Input.trim()];
TagObj.Input = '' as string;
}
}
</script>
<div >
<ul >
{#each TagObj.List as t}
<li >
{t}
</li>
{/each}
<input on:keypress={onKeyPressTags} maxlength=20 bind:value={TagObj.Input} on:focus={() => { TagObj.Focus = true;}} on:blur={() => { TagObj.Focus = false; }} type="text" />
</ul>
</div>
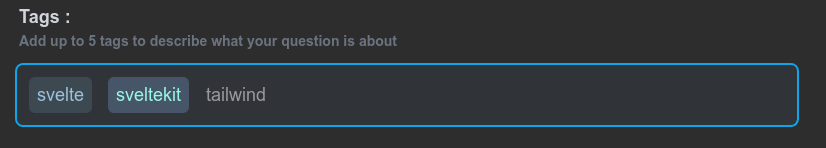
This is how chrome is showing :

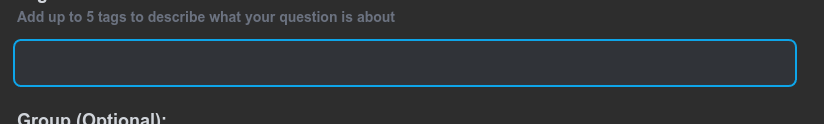
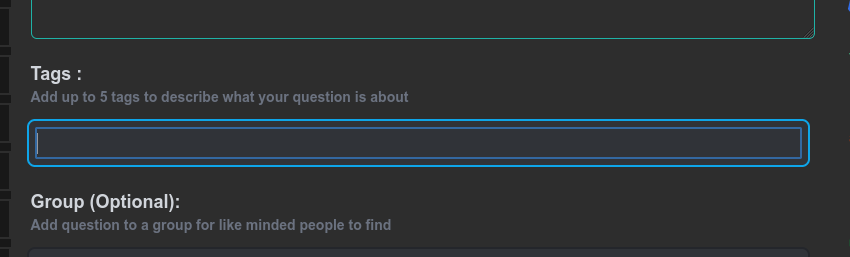
This is how Firefox is showing :

A small blue border is showing around the input field in Firefox. I couldn't find the reason behind it. How i show the exact same UI in Firefox ?
CodePudding user response:
It seems to be the focus:outline behavior that's different in Firefox than chrome.
See this REPL
Adding focus:outline-none to the input gets rid of it.
<input maxlength=20 type="text" />
Sidenote: outlines are relevant pieces of functionality useful for a11y and keyboard users. So it is generally recommended to keep some form of physical indication when an input has focus and is active.
