I want to show List.builder inside Column but if I add List.builder inside Column.
It shows me an error:- RenderFlex children have non-zero flex but incoming height constraints are unbounded.
in list view, I pull the image from API but when I tried to add that List.view widget it breaks the layout
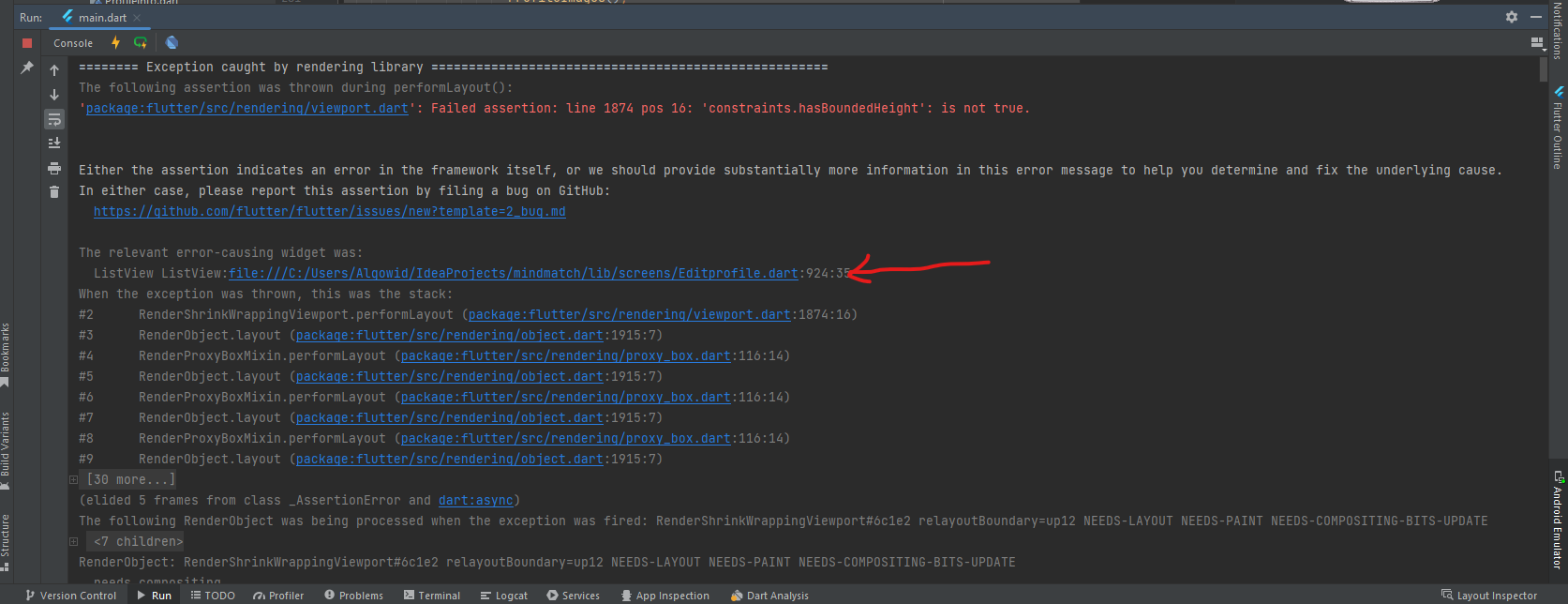
Please see the image I attached:-  In the console, it gives an error of:-
In the console, it gives an error of:-
RenderBox was not laid out: RenderShrinkWrappingViewport#6c1e2 relayoutBoundary=up12 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1979 pos 12: 'hasSize'
Here is my code:-
import 'package:flutter/material.dart';
import 'package:mindmatch/utils/widget_functions.dart';
import 'package:mindmatch/screens/Notification.dart';
import 'package:getwidget/getwidget.dart';
import 'package:mindmatch/screens/Sidebar.dart';
import 'package:mindmatch/screens/Footer.dart';
import 'package:flutter_svg/flutter_svg.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
import 'dart:io';
import 'package:mindmatch/utils/Auth.dart';
import 'package:http_parser/http_parser.dart';
class Editprofile extends StatefulWidget {
Editprofile({Key? key}) : super(key: key);
@override
_Editprofile createState() => _Editprofile();
}
class _Editprofile extends State<Editprofile>{
var UsrID = Auth.prefs?.getString('usrid');
var data;
@override
void initState() {
super.initState();
getData();
}
getData() async{
//var res = await http.get(Uri(host: url));
var res = await http.get(Uri.https('www.*******.net', '/index.php',{'act':'profile','UsrID': '${UsrID}'}));
data = jsonDecode(res.body);
//print(data);
setState(() {});
print(res.body);
}
@override
Widget build(BuildContext context){
final Size size = MediaQuery.of(context).size;
final ThemeData themeData = Theme.of(context);
final double padding = 25;
final sidePadding = EdgeInsets.symmetric(horizontal: padding);
//return SafeArea(
return Scaffold(
appBar: AppBar(
titleSpacing: 3,
backgroundColor: Colors.white,
elevation: 0,
title: Text('Edit Profile ${UsrID}', style: TextStyle(color: Colors.black, fontSize: 15,),),
leading: Builder(
builder: (BuildContext context) {
return Padding(padding: EdgeInsets.fromLTRB(15, 0, 0, 0),
child: IconButton(
icon: SvgPicture.asset(
width: 30,
'assets/images/Menu.svg',
height: 30,
),
onPressed: () { Scaffold.of(context).openDrawer(); },
tooltip: MaterialLocalizations.of(context).openAppDrawerTooltip,
),
);
},
),
actions: <Widget>[
Padding(
padding: sidePadding,
child: Row(
children: [
SvgPicture.asset(
width: 30,
'assets/images/search.svg',
height: 30,
),
],
)
)
],
),
backgroundColor: Color(0xff8f9df2),
body: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
//colors: const [Color.fromRGBO(132,105,211,1), Color.fromRGBO(93,181,233,1), Color.fromRGBO(86,129,233,1)],
colors: [Colors.white, Colors.white]
),
),
width: size.width,
height: size.height,
child: data != null?SingleChildScrollView(
child: Padding(
padding: sidePadding,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ProfileImages(),
],
),
),
): const Center(
child: CircularProgressIndicator(),
),
),
drawer: Sidebar(),
persistentFooterButtons: [
Footer(),
],
);
//);
}
}
class ProfileImages extends StatefulWidget {
ProfileImages({Key? key}) : super(key: key);
@override
_ProfileImages createState() => _ProfileImages();
}
class _ProfileImages extends State<ProfileImages>{
var UsriD = Auth.prefs?.getString('usrid');
var Imagedata;
var img = "";
var user = "";
//var usrimgs = "";
@override
void initState() {
super.initState();
getImageData();
}
getImageData() async{
var res = await http.get(Uri.https('www.*******.net', '/index.php',{'act':'usrPhotos','Usrid': '${UsriD}'}));
Imagedata = jsonDecode(res.body);
print(Imagedata);
setState(() {});
print(res.body);
}
@override
Widget build(BuildContext context) {
return
Imagedata != null? ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: Imagedata.length,
itemBuilder: (BuildContext context, int index) {
return Stack(
children: [
ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(8.0)),
child:
Image.network(
"https://www.*******.net/files/images/${Imagedata[index]['image']}",
fit: BoxFit.fill,
),
),
Positioned(
top: 9,
right: 9,
child: InkWell(
onTap: () {},
child: SvgPicture.asset(
width: 30,
'assets/images/close.svg',
height: 30,
),
),
)
],
);
}
): const Center(
child: CircularProgressIndicator(),
);
}
}
My ProfileImages widget shows Listview.builder which has stored the images and I want to show that widget inside the column in Editprofile widget.
Please help me if anyone knows about this error. because I didn't get it.
CodePudding user response:
In your code Listview builder axis direction is horizontal which requires constrained height value to render the widget. You can define a height for the container above the listViewBuilder. And I could see there is a use of stack inside the element of the listview builder so try to give a constrained for that also if the error still persists.
CodePudding user response:
When using scrollDirection: Axis.horizontal, You need to Specific height to that ListView for that you can wrap your Listview to
SizeBox(height: 100)
CodePudding user response:
wrap ListView with an Expanded widget
Expanded(
flex: 9,
child: ListView.builder(
reverse: true,
itemCount: messageModel.list.length,
shrinkWrap: true,
itemBuilder: (context, index) {
return ListTile(
title: Text(messageModel.list.elementAt(index).message!),
subtitle: Text(messageModel.list.elementAt(index).user!),
);
},),
);
