Material elevation in Column not working.
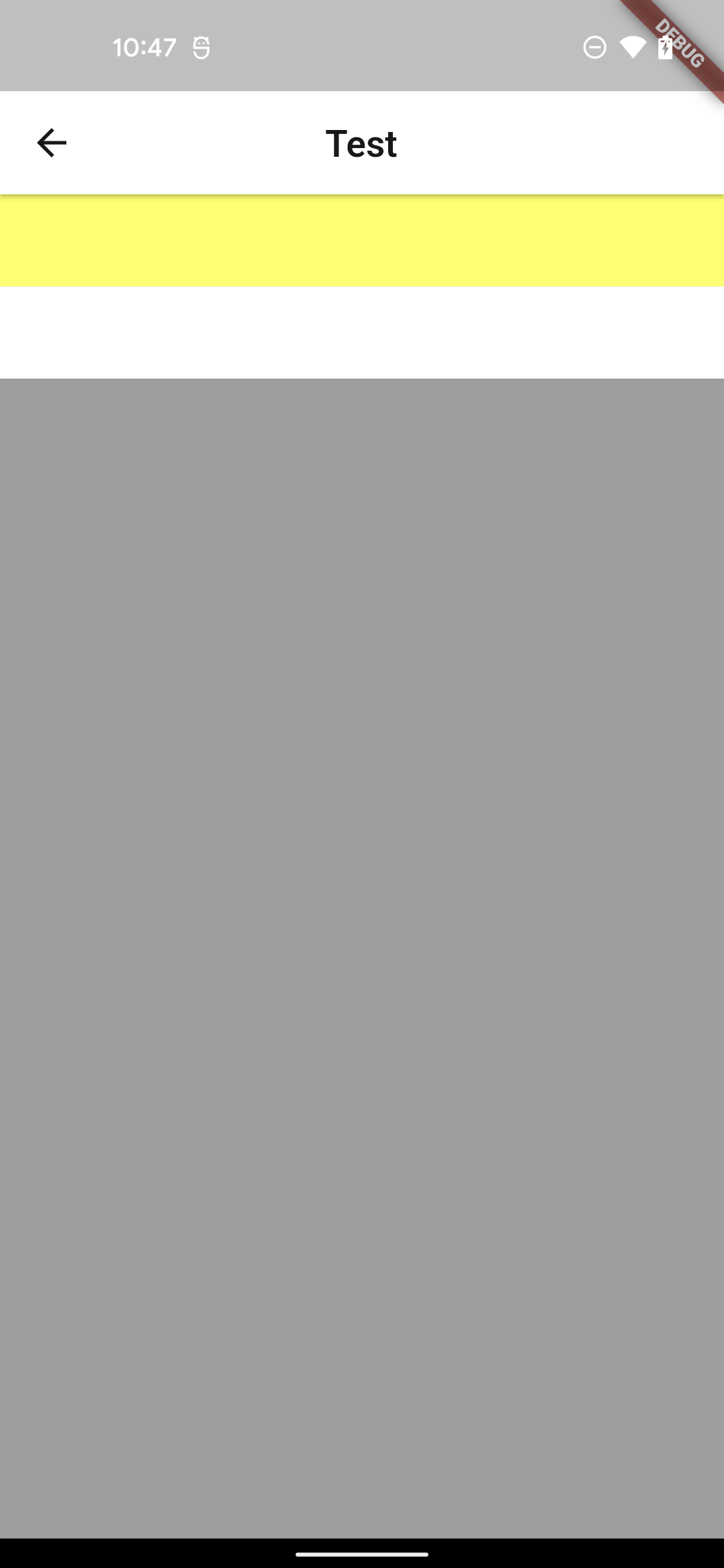
On this code elevation not working.
Scaffold(
backgroundColor: Colors.grey,
appBar: AppBar(
title: const Text('Test'),
),
body: Column(
children: [
Material(
elevation: 8,
child: Container(
height: 50,
color: Colors.yellowAccent,
),
),
Container(
height: 50,
color: Colors.white,
)
],
),
);
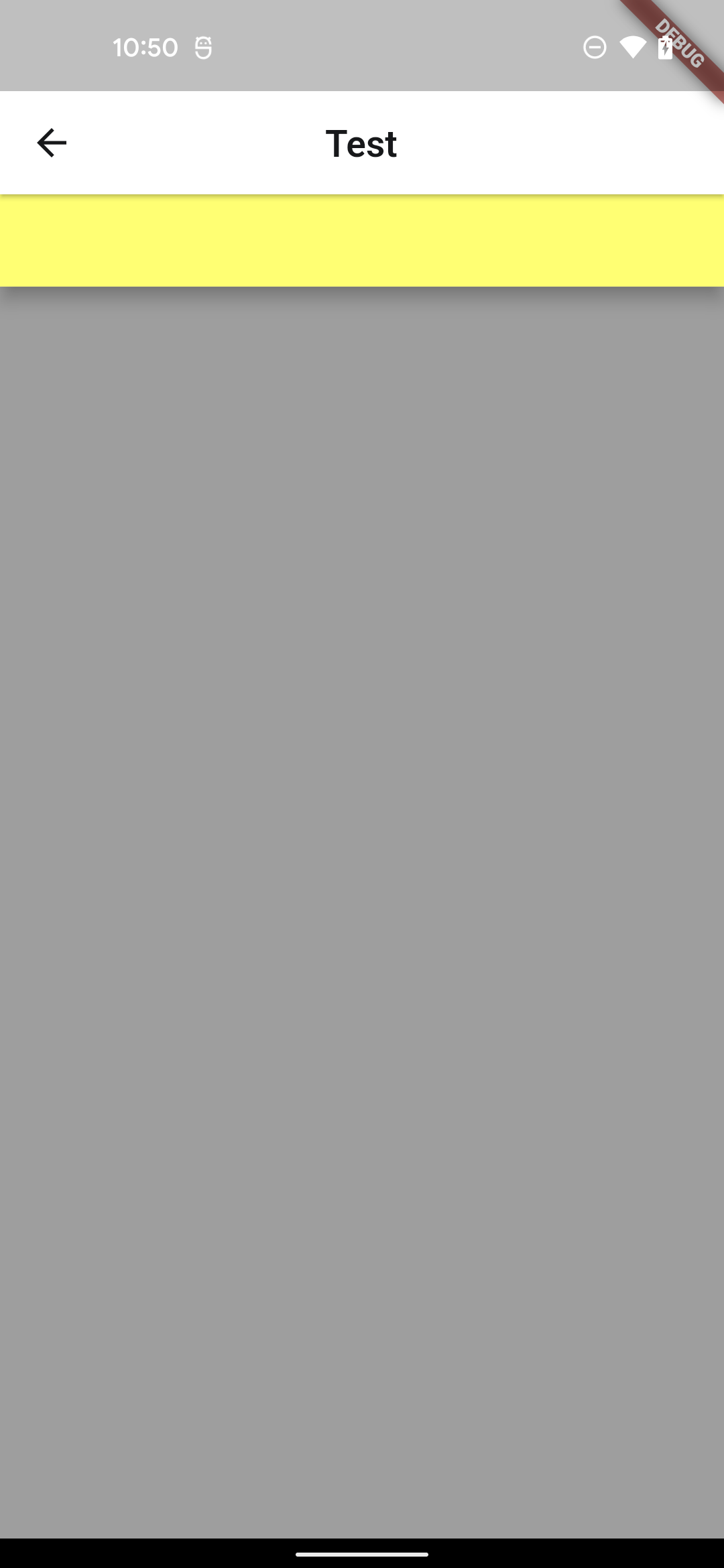
But just remove Container is working. why?
Scaffold(
backgroundColor: Colors.grey,
appBar: AppBar(
title: const Text('Test'),
),
body: Column(
children: [
Material(
elevation: 8,
child: Container(
height: 50,
color: Colors.yellowAccent,
),
),
],
),
);
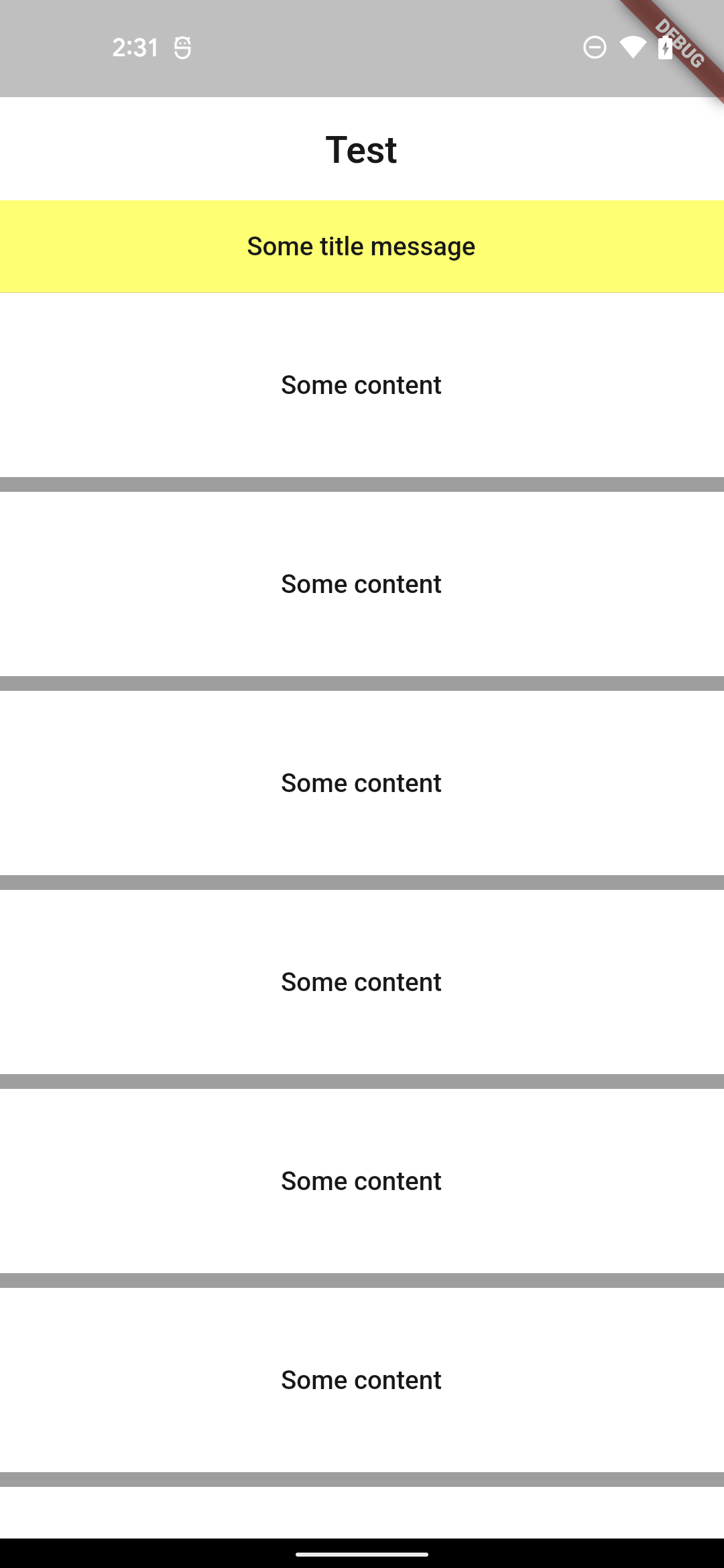
Include SingleChildScrollView and some content message. It looks like a little shadow appears in the background, but not in the content.
update simple code:
Scaffold(
backgroundColor: Colors.grey,
appBar: AppBar(
title: const Text('Test'),
elevation: 0,
),
body: Column(
children: [
Material(
elevation: 8,
child: Container(
alignment: Alignment.center,
height: 50,
color: Colors.yellowAccent,
child: const Text('Some title message'),
),
),
Expanded(
child: SingleChildScrollView(
child: Column(
children: [
for (var i = 0; i < 20; i )
Container(
alignment: Alignment.center,
height: 100,
color: Colors.white,
// Divider
margin: const EdgeInsets.only(bottom: 8),
child: const Text('Some content'),
),
],
),
))
],
),
)
CodePudding user response:
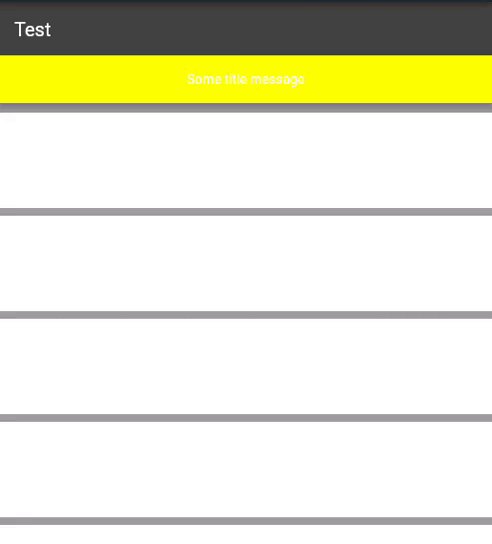
I think you can use Stack instead of Column if you want the shadow of Material was visible even if you scroll the list. And add transparent Container on the top of the list.
Scaffold(
backgroundColor: Colors.grey,
appBar: AppBar(
title: const Text('Test'),
elevation: 0,
),
// Use stack instead of column
body: Stack(
children: [
SingleChildScrollView(
child: Column(
children: [
// Add transparent container
Container(
alignment: Alignment.center,
height: 60,
color: Colors.transparent,
),
for (var i = 0; i < 20; i )
Container(
alignment: Alignment.center,
height: 100,
color: Colors.white,
// Divider
margin: const EdgeInsets.only(bottom: 8),
child: const Text('Some content'),
),
],
),
),
Material(
elevation: 8,
child: Container(
alignment: Alignment.center,
height: 50,
color: Colors.yellowAccent,
child: const Text('Some title message'),
),
)
],
),
);