I'd like to create a range slider with [2, 4, 20, 23, 51, 101, 152, 303] as steps of equal distance
-> such as 2 should be as far from 4 as 51 is from 101 or 101 from 152 ...
RangeSlider(
min: 0.0,
max: 303.0,
divisions: 10,
labels: RangeLabels(
_startValue.round().toString(),
_endValue.round().toString(),
),
values: RangeValues(_startValue, _endValue),
onChanged: (values) {
setState(() {
_startValue = values.start;
_endValue = values.end;
});
},
)
CodePudding user response:
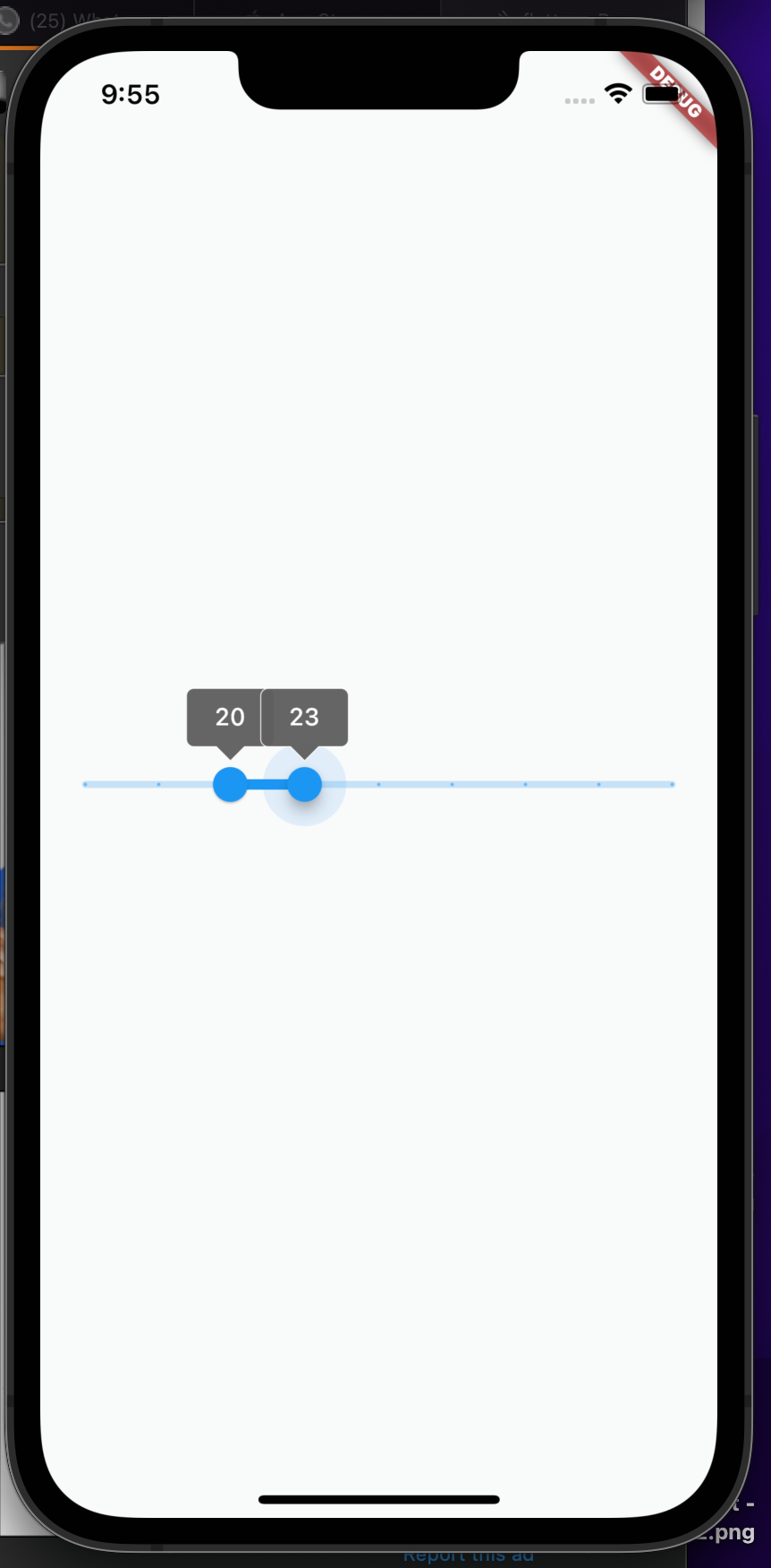
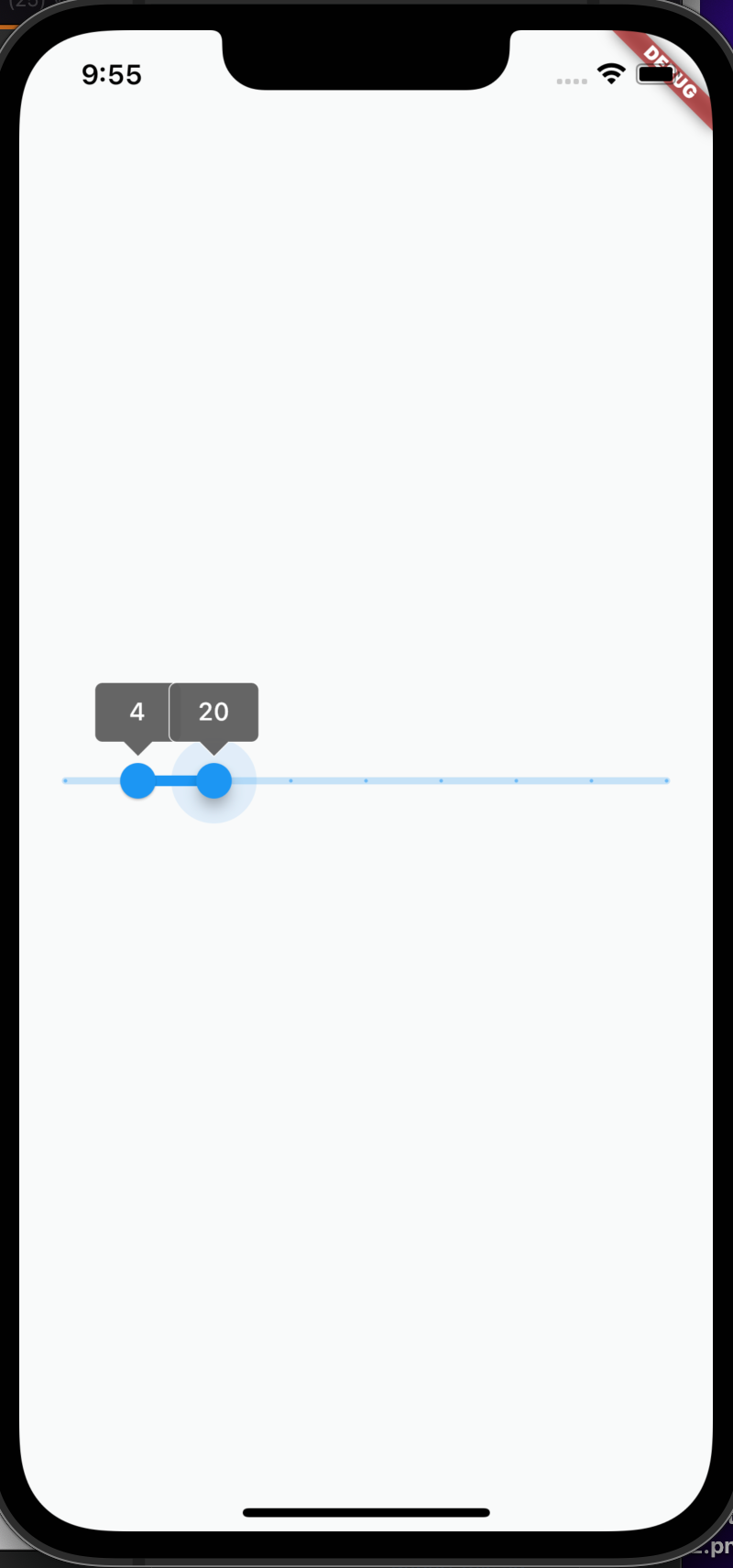
Create a list of required value and assign it to the label as shown below
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
double _startValue = 0;
double _endValue = 7;
List<int> rangeValues = [2, 4, 20, 23, 51, 101, 152, 303];
@override
Widget build(BuildContext context) {
return Material(
child: RangeSlider(
min: 0,
max: rangeValues.length.toDouble(),
divisions: rangeValues.length,
onChanged: (rangeValue) {
setState(() {
_startValue = rangeValue.start;
_endValue = rangeValue.end;
});
},
values: RangeValues(_startValue, _endValue),
labels: RangeLabels(rangeValues[_startValue.toInt()].toString(),
rangeValues[_endValue.toInt()].toString()),
));
}
}