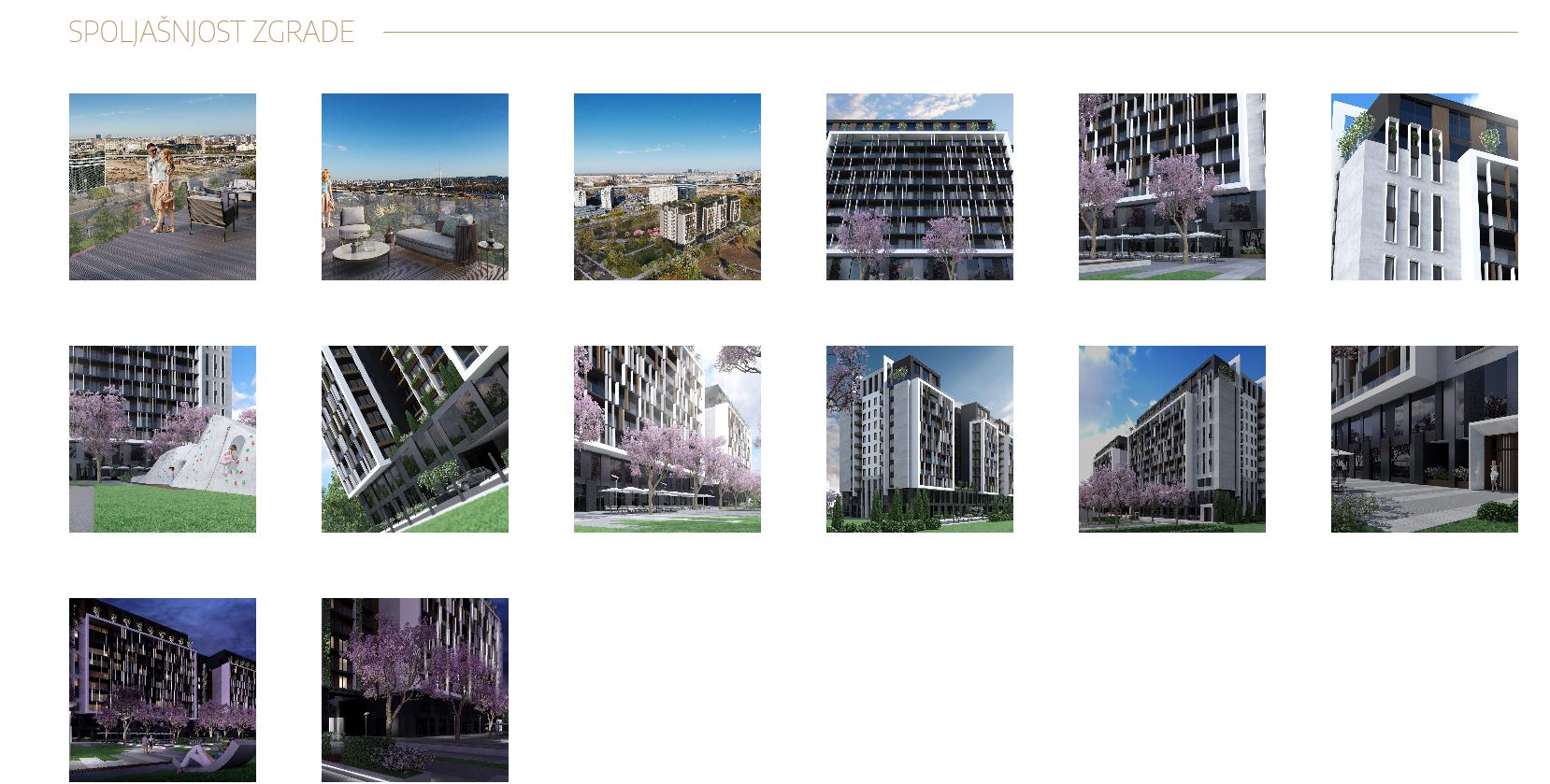
Does anyone of you know how to create this gallery box and text (with the line) from the image? Can you help me, please? I want to learn how to create this gallery box and add a magnifier icon when I hover over the image. I also want to open the image when I click on it, in full size if possible. May you please help me with this?
CodePudding user response:
Hope this helps:
.container {
width: "80vw";
margin: "0 auto";
}
.heading {
display: flex;
align-items: center;
}
.text {
flex-basis: 15%;
}
.divider {
content: "";
height: 4px;
background: #000;
width: 100%;
}
.gallery {
display: flex;
flex-wrap: wrap;
}
.gallery img {
height: 100px;
max-width: 100px;
margin: 20px;
}<div >
<div >
<div >
TEXT
</div>
<div ></div>
</div>
<div >
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
<img src="https://via.placeholder.com/350x150" alt="" />
</div>
</div>CodePudding user response:
#title{
font-size:20px;
color:#A5A195;
display:flex;
justify-content:center;
}
#item{
display:flex;
flex-flow:row wrap;
}
.img{
width:150px;
border-radius:15px;
margin-right: 50px;
margin-top: 20px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>test</title>
</head>
<body>
<div id="title">
SPOLJASNJOST ZGRADE
</div>
<hr>
<div id="item">
<a href=""><img src="https://via.placeholder.com/350x300"></a>
<a href=""><img src="https://via.placeholder.com/350x300"></a>
<a href=""><img src="https://via.placeholder.com/350x300"></a>
<a href=""><img src="https://via.placeholder.com/350x300"></a>
<a href=""><img src="https://via.placeholder.com/350x300"></a>
<a href=""><img src="https://via.placeholder.com/350x300"></a>
<a href=""><img src="https://via.placeholder.com/350x300"></a>
</div>
</body>
</html>