I'm fairly new to laravel jetstream and is trying to use their build in modal component. I have already created a button that will open the modal for the user to edit information. Everything works fine in terms of opening the modal, saving and whatnot but when I set the wire:model to false, it will produce a bunch of errors that I have no idea what's happening, everything on the component is unclickable unless I refresh.
Below is my code
index.blade.php
<div>
<div >
<div >
<livewire:church.church-add-form />
<div >
<div >
<div >
<div >
<table >
<thead >
<tr>
<th scope="col" >
Church Name
</th>
<th scope="col" >
Region
</th>
<th scope="col" >
Action
</th>
</tr>
</thead>
<tbody>
@foreach($churches as $church)
<tr >
<td >
{{$church->name}}
</td>
<td >
@foreach ($regions as $region)
@if ($region->id == $church->region_id)
{{ $region->name }}
@endif
@endforeach
</td>
<td >
<x-jet-button wire:click="edit({{$church}})">Edit</x-jet-button>
<x-jet-button wire:click="delete({{$church}})">Delete</x-jet-button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<div >
{{ $churches->links() }}
</div>
</div>
</div>
</div>
</div>
<x-jet-dialog-modal wire:model="showEditModal">
<x-slot name="title">
Edit Church
</x-slot>
<x-slot name="content">
<div>
<x-jet-label for="name" value="{{ __('Church Name') }}" />
<x-jet-input id="name" type="text" name="name" wire:model.defer="state.name" required/>
@error('name')
<p >{{$message}}</p>
@enderror
</div>
<div >
<x-jet-label for="region" value="{{ __('Region') }}" />
<select aria-label="region-select" wire:model="state.region_id">
@foreach($regions as $region)
<option value="{{$region->id}}">{{$region->name}}</option>
@endforeach
</select>
</div>
</x-slot>
<x-slot name="footer">
<x-jet-secondary-button wire:click="$set('showEditModal', false)" wire:loading.attr="disabled">
Close
</x-jet-secondary-button>
<x-jet-button wire:click="updateChurch" wire:loading.attr="disabled">
Save
</x-jet-button>
</x-slot>
</x-jet-dialog-modal>
</div>
index Component
public $showEditModal = false;
public function edit(Church $church)
{
$this->showEditModal = true;
}
app.blade.php
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
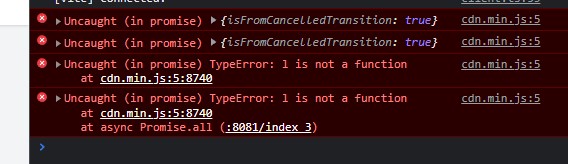
Below is the error when I click close.
CodePudding user response:
wire:click="$set('showEditModal', false)"
is correct.
public function edit(Church $church)
{
$this->showEditModal = true;
$this->church = $church;
}
public function close()
{
$this->showEditModal = false;
$this->church = null;
}
public function mount()
{
$this->Church = new Church(); // if your model name is Church
}
CodePudding user response:
I have found the problem, apparently there's a conflict between the alpine.js from livewire and alpine.js from @powerGridScripts, once I commented out, everyone works fine.
@livewireScripts
{{-- @powerGridScripts--}}