I have a Microphone Icon with these properties:
export function MicrophoneIcon({ width, height, ...props }: MicrophoneProps) {
return (
<Svg width={width} height={height} viewBox={`0 0 ${width} ${height}`} fill="none"
style={{
backgroundColor: 'blue'
}}
{...props}
>
<Path
d="M6.66667 0C4.46548 0 2.66671 1.79794 2.66671 3.9981V10.6616C2.66671 12.8618 4.46548 14.6597 6.66667 14.6597C8.86785 14.6597 10.6666 12.8618 10.6666 10.6616V3.9981C10.6666 1.79794 8.86785 0 6.66667 0ZM6.66667 1.3327C8.14722 1.3327 9.33331 2.51824 9.33331 3.9981V10.6616C9.33331 12.1415 8.14722 13.327 6.66667 13.327C5.18611 13.327 4.00003 12.1415 4.00003 10.6616V3.9981C4.00003 2.51824 5.18611 1.3327 6.66667 1.3327ZM0.656312 8.43089C0.479654 8.43365 0.311315 8.50638 0.18827 8.63311C0.0652242 8.75984 -0.00246548 8.93021 6.86749e-05 9.10679V10.6616C6.86749e-05 14.1091 2.63739 16.9556 6.00001 17.2913V19.3242C5.99876 19.4125 6.01508 19.5001 6.04802 19.5821C6.08096 19.664 6.12987 19.7386 6.1919 19.8015C6.25393 19.8644 6.32784 19.9143 6.40935 19.9484C6.49085 19.9824 6.57832 20 6.66667 20C6.75502 20 6.84248 19.9824 6.92399 19.9484C7.00549 19.9143 7.07941 19.8644 7.14144 19.8015C7.20346 19.7386 7.25237 19.664 7.28531 19.5821C7.31826 19.5001 7.33458 19.4125 7.33333 19.3242V17.2913C10.6959 16.9556 13.3333 14.1091 13.3333 10.6616V9.10679C13.3345 9.01849 13.3182 8.93082 13.2853 8.84888C13.2523 8.76694 13.2034 8.69236 13.1414 8.62948C13.0793 8.5666 13.0054 8.51666 12.9239 8.48258C12.8424 8.4485 12.755 8.43095 12.6666 8.43095C12.5783 8.43095 12.4908 8.4485 12.4093 8.48258C12.3278 8.51666 12.2539 8.5666 12.1918 8.62948C12.1298 8.69236 12.0809 8.76694 12.048 8.84888C12.015 8.93082 11.9987 9.01849 11.9999 9.10679V10.6616C11.9999 13.587 9.66205 15.9456 6.74566 15.9881C6.71601 15.9843 6.68614 15.9826 6.65625 15.9829C6.63187 15.9833 6.60753 15.985 6.58333 15.9881C3.66898 15.9434 1.33339 13.5856 1.33339 10.6616V9.10679C1.33467 9.0176 1.31802 8.92906 1.28444 8.84643C1.25086 8.76379 1.20102 8.68873 1.13787 8.6257C1.07473 8.56267 0.999576 8.51295 0.916857 8.47949C0.834137 8.44602 0.745538 8.4295 0.656312 8.43089Z"
fill="black"
fillOpacity="0.54"
/>
</Svg>
)
}
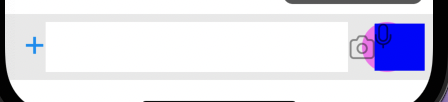
And I trying to align some icons but this space is a trobule.

What I have tried:
React Native SVG - Setting SVG width and height cause the icon to be cut off
CodePudding user response:
You should not change the viewbox, you should only change the width and height. And your microphone icon's path has a size of 13.4 20. So you should change your Svg component props according to that.
<Svg width={width} height={height} viewBox="0 0 13.4 20" fill="none">
