I basically created a simple UI using React and from there, I am taking user input in a form and sending it to my backend using axios. Here is the frontend code:
import {useState} from "react";
import Axios from "axios"
function App() {
const [name, setName] = useState("");
const [age, setAge] = useState(0);
const [country, setCountry] = useState("");
const [position, setPosition] = useState("");
const [wage, setWage] = useState(0);
const addEmployee =()=>{
console.log(name)
Axios.post('http://localhost:6667/create', {name:name, age:age, country:country, position:position, wage:wage,})
.then(()=>{
console.log("Success from frontend")
})
}
return (
<div className="App">
<label htmlFor="name">Name:</label>
<input type="text" id="name" name="name" onChange={(event)=>{setName(event.target.value)}}></input>
<label htmlFor="Age">Age</label>
<input type="text" id="Age" name="Age" onChange={(event)=>{setAge(event.target.value)}}></input>
<label htmlFor="Country">Country</label>
<input type="text" id="Country" name="Country" onChange={(event)=>{setCountry(event.target.value)}}></input>
<label htmlFor="Position">Position</label>
<input type="text" id="Position" name="Position" onChange={(event)=>{setPosition(event.target.value)}}></input>
<label htmlFor="Wage">Wage</label>
<input type="text" id="Wage" name="Wage" onChange={(event)=>{setWage(event.target.value)}}></input>
<button onClick={addEmployee}>Submit</button>
</div>
);
}
export default App;
Here is the code for the sever (index.js file):
const express = require('express')
const app = express()
const cors = require('cors')
app.use(cors());
app.use(express.json());
const mysql = require('mysql2')
const db = mysql.createConnection({
user: "root",
host:"localhost",
password:"password", //it could be '' or 'password'
database:'employeesystem'
});
app.post("/create", (request, response)=>{
const name = request.body.name
const age = request.body.age
const country = request.body.country
const position = request.body.position
const wage = request.body.wage
db.query("INSERT INTO employee (name, age, country, position, wage) VALUES (?, ?, ?, ?, ?)", [name, age,country, position, wage], (err, result)=>{
if (err){
console.log(err)
}else{res.send("Values Inserted!")}
});
});
app.listen(6667, ()=>{
console.log("Connection to server established")
})
So, the form is sending data to the backend using Axios and in the index.js (backend file), I am using express to insert it into my database. I have already checked any database or table name mismatch and there is none.
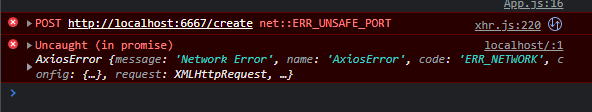
As soon as I submit my form data using a button (which triggers the function containing axios code), I get this error:
I already tried changing the ports, killing them, making sure database queries and names are consistent, and even restarting my IDE but to no avail.
Some help would be appreciated a lot cus I'm tired now:/
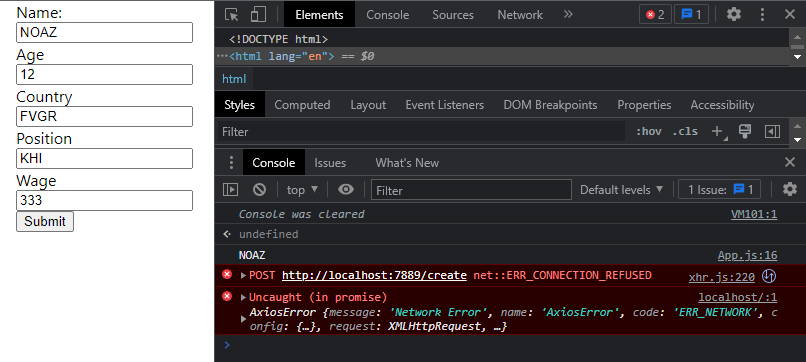
So ok, I did a quick googling and found that some ports are reserved or unsafe. So I changed the port to 7889 and now I got this error.

CodePudding user response:
Specify port in createConnection,
Configure your applications run on safe ports,
Example,
F/E - PORT - 30xx
B/E - PORT - 50xx
D/B - PORT - 3306
const db = mysql.createConnection({ host: 'localhost', user: 'root', password: '', database: 'employeesystem', port: 3036 }); db.connect();
In package.json of your react application add "proxy" It will allow app to pretend it is making request from the same port of server,
{
..
..
"devDependencies": {
...
},
"proxy": "http://localhost:5100" //if server run on port 5100 or <
}
CodePudding user response:
So actually I was kind of making a silly mistake. In the index.js file, instead of doing result.send(), I was doing res.send()
Here's the corrected block of code:
b.query("INSERT INTO employee (name, age, country, position, wage) VALUES (?, ?, ?, ?, ?)", [name, age,country, position, wage], (err, result)=>{
if (err){
console.log(err)
}else{result.send("Values Inserted!")}
});