I am using the WooCommerce Subscriptions plugin to manage recurring orders.
But I want my customers to see custom data, that I add to all new subscriptions, on their subscriptions details page.
I add a variable for the customers baby name, which I add as _baby_name in the subscriptions data post_meta data like this:
/**
* Triggered after a new subscription is created.
*
* @since 2.2.22
* @param WC_Subscription $subscription
*/
function action_wcs_create_subscription( $subscription ) {
// Get ID
$subscription_id = $subscription->get_id();
update_post_meta( $subscription_id, '_baby_name', get_current_user_id() );
}
add_action( 'wcs_create_subscription', 'action_wcs_create_subscription', 10, 1 );
For testing purposes, I just set the value to be get_current_user_id().
To present this custom data on the customers frontend, I have tried to modify the subscription-details.php file:
wp-content/plugins/woocommerce-subscriptions/vendor/woocommerce/subscriptions-core/templates/myaccount/subscription-details.php
I added a row in the top of my subscription_details table, above the status row like this:
<tbody>
<tr>
<td><?php esc_html_e( 'Baby Name', 'woocommerce-subscriptions' ); ?></td>
<td><?php echo esc_html( $subscription.'baby_name' ); ?></td>
</tr>
<tr>
<td><?php esc_html_e( 'Status', 'woocommerce-subscriptions' ); ?></td>
<td><?php echo esc_html( wcs_get_subscription_status_name( $subscription->get_status() ) ); ?></td>
</tr>
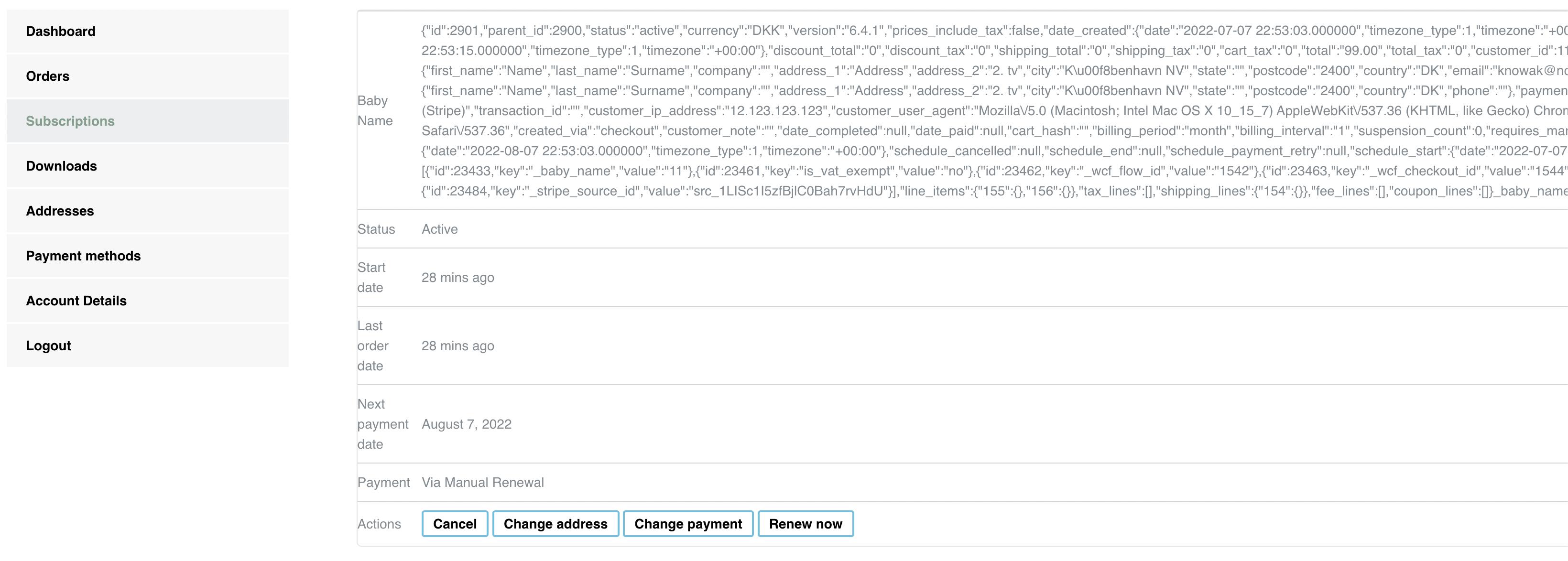
But in my new row for Baby Name, I just get all data associated with $subscriptions:
What should I use instead of $subscription.'_baby_name' to pull the value of _baby_name, and show it in the table?
CodePudding user response:
Since the data is saved as post meta, you can use $subscription->get_meta( '_baby_name', true );
So you get:
<tbody>
<tr>
<td><?php esc_html_e( 'Baby Name', 'woocommerce-subscriptions' ); ?></td>
<td><?php echo $subscription->get_meta( '_baby_name', true ); ?></td>
</tr>
<tr>
<td><?php esc_html_e( 'Status', 'woocommerce-subscriptions' ); ?></td>
<td><?php echo esc_html( wcs_get_subscription_status_name( $subscription->get_status() ) ); ?></td>
</tr>
OR use get_post_meta( $subscription->get_id(), '_baby_name', true );
<tbody>
<tr>
<td><?php esc_html_e( 'Baby Name', 'woocommerce-subscriptions' ); ?></td>
<td><?php echo get_post_meta( $subscription->get_id(), '_baby_name', true ); ?></td>
</tr>
<tr>
<td><?php esc_html_e( 'Status', 'woocommerce-subscriptions' ); ?></td>
<td><?php echo esc_html( wcs_get_subscription_status_name( $subscription->get_status() ) ); ?></td>
</tr>
However, if you don't want to edit template files, you can use the wcs_subscription_details_table_before_dates action hook:
function action_wcs_subscription_details_table_before_dates( $subscription ) {
echo '<tr><td>';
echo esc_html_e( 'Baby Name', 'woocommerce-subscriptions' );
echo '</td><td>';
echo get_post_meta( $subscription->get_id(), '_baby_name', true );
echo '</td></tr>';
}
add_action( 'wcs_subscription_details_table_before_dates', 'action_wcs_subscription_details_table_before_dates', 10, 1 );
The only downside to this is that the new row will be displayed below the 'status' row, opposite above