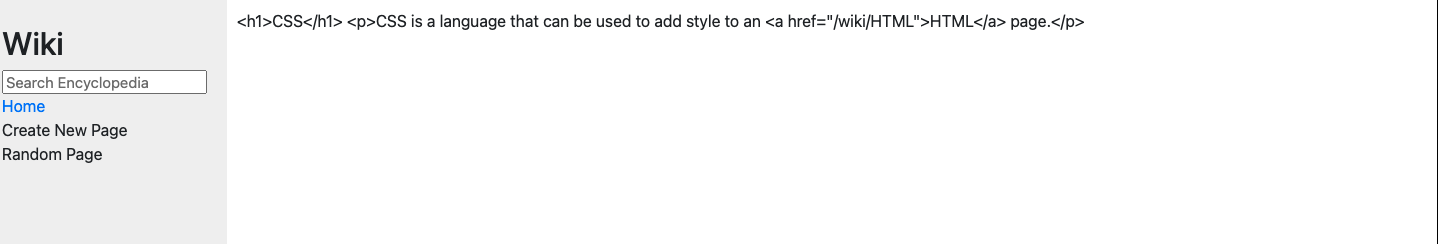
I'm on a project which include use of Python, Django, HTML and Markdown. I have to develop a site similar to wikipedia, in fact the project is called encyclopedia. My goal is to make visiting / wiki / TITLE, where TITLE is the title of an encyclopedia entry, to display a page that displays the content of that encyclopedia entry. The encyclopedia entries are CSS Django Git HTML Python (each entry has its own .md file). the problem I have is with the "markdown" library. In practice, I was able to convert the syntax from markdown to HTML but as output I only receive the tags in written format, without them applying their standard style to the content inside them. I am attaching the code I wrote for the conversion and a screenshot of the output I receive.
from django.shortcuts import render
import markdown
from . import util
def index(request):
return render(request, "encyclopedia/index.html", {
"entries": util.list_entries()
})
def entry(request, title):
content = util.get_entry(title)
if content == None:
content = markdown.markdown(f'## {title.capitalize()}\'s page has not been
found')
content = markdown.markdown(content)
return render(request, f"encyclopedia/entry.html", {
'title': title,
'content': content
})
CodePudding user response:
You need to disable escaping the rendered HTML content, by using the |safe template filter [Django-doc]:
{{ content|safe }}