I hope you and your families are well. I need your guidance on a small issue which I am facing, I have been trying to find/do the solution for the past 3 days and couldn't find it.
I am using a simple React library for the below.
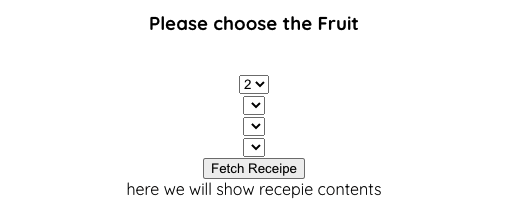
Scenario I have created 4 dropboxes,
- IDdropbox = it contains, some numbers, and this id is enabled when the webapp load, and rest all are disabled. When anyone clicked and choose ID, it enable the second dropdown menu FruitList
- Fruitlist - the options here are populated depending on the ID chosen before, and enable the thirst dropdown menu
- extraFlavor = it will contain some extra flavour option, and this list is populated by the previous option (FruitList)
- recepieMenu = it enable by previous action, and it shows the options set my extra flavour
Working For example
- If user selected 2 in the first dropdown
- then the second dropdown should show "Orange, Banana, Apple"
- If use choose Orange, then the third dropdown should show "Vanilla","strawberry" etc
- One user select Vanilla, then the 4th dropdown should show something like "Valline Apple Shake, "Vanilla Apple Ice Cream" etc
Issue Now the issue is, I can use Dropdown1, that' is not an issue, but I am not able to populate data in the rest of the dropdowns. I tried using ReactHooks, userState, useEffect, and they are not working for me.
I know, I might be doing something stupid, but I couldn't find out where is issue lies.
Thanks for reading this question and thanks for your time.
Regards Aman
import React, { useState, useRef, useEffect } from "react"; const ChooseTheFruit = () => {
function CreateOptions(props) {
let data = Array.from(props.data)
return (data.map((item, index) => <option key={index} >{item}</option>)
)
}
const [idNumber, setIdNumber] = useState([1, 2, 3, 4, 5]);
const [fruitList, setFruitList] = useState([]);
useEffect(() => {
setFruitList(fruitList)
}, [fruitList])
//functions
const populateFruits = (e) => {
const currentID = e.target.value
console.log(currentID);
setIdNumber(currentID);
switch (currentID) {
case 1:
setFruitList("Orange,Pineapple");
break;
case 2:
setFruitList("Kiwi,Banana");
break;
case 3:
setFruitList("Almonda,Pistachu");
break;
case 4:
setFruitList("Papaya,Mango");
break;
case 5:
setFruitList("Muskmelon,Watermalon");
break;
default:
break;
}
console.log(fruitList)
}
//rendering
return (
<>
<div>
<h3>Please choose the Fruit</h3>
<br />
<select id={"myNumber"}
onChange={populateFruits}
>
<CreateOptions data={idNumber} />
</select>
<br />
<select id={"fruitList"} > <CreateOptions data={fruitList} /></select>
<br />
<select id={"extraFavourMenu"} ></select>
<br />
<select id={"recepieMenu"} ></select>
<br />
<button>Fetch Receipe</button>
</div>
<div id="receipe" >here we will show recepie contents</div>
</>
);
}
export default ChooseTheFruit;
CodePudding user response:
First of all, you pass a string to setFruitList, also inside the populateFruits function you change setIdNumber which is the list of the first select, and the useEffect has dependence with fruitList and inside it set setFruitList which can make infinite loop.
I fixed these issues, please check.