


CodePudding user response:
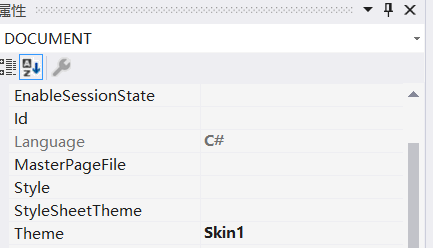
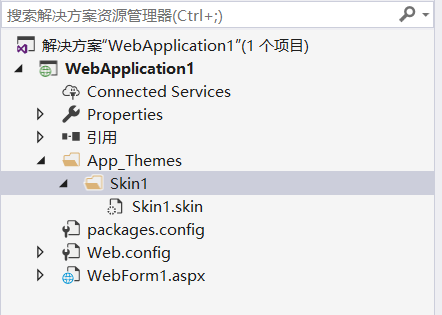
I just tried it on, with the theme can play a role, but in design view to see the effect, in the browser to see the effect, and with stylesheettheme no matter in design view or in a browser can see effect, is this why?



CodePudding user response:
I just tried it on, with the theme can play a role, but in design view to see the effect, in the browser to see the effect, and with stylesheettheme no matter in design view or in a browser can see effect, is this why?