I want to change fill color of InputFormField when error occures. But in theme I didn't find property like errorFillColor. So how can I change of InputFormField when state of field changes? Here is my code from theme:
inputDecorationTheme: InputDecorationTheme(
contentPadding: const EdgeInsets.all(AppDimension.paddingLarge),
filled: true,
iconColor: Colors.black,
fillColor: AppColor.greyColor.withOpacity(0.7),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(AppDimension.radiusLarge),
borderSide: BorderSide.none),
disabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(AppDimension.radiusLarge),
borderSide: BorderSide.none),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(AppDimension.radiusLarge),
borderSide: BorderSide.none),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(AppDimension.radiusLarge),
borderSide: BorderSide.none),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(AppDimension.radiusLarge),
borderSide: BorderSide.none),
),
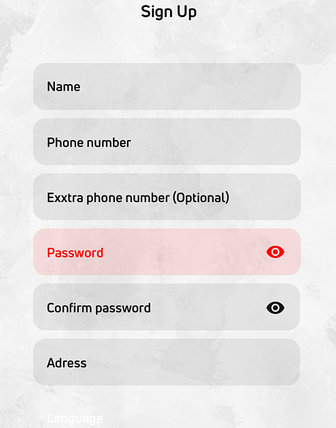
And here is what I need:
Moreover I can't find one rrorIconColor to change color of icon of field.
Thanks!)
CodePudding user response:
Here as an example for fillColor. Meaning you should follow the same principal for iconColor.
fillColor: MaterialStateColor.resolveWith((Set<MaterialState> states) {
if (states.contains(MaterialState.focused)) {
return Colors.green;
}
if (states.contains(MaterialState.error)) {
return Colors.red;
}
return Colors.black;
}),
I answered a very similar question a couple of days ago: https://stackoverflow.com/a/72871777/13263384