The parent component which is passing down my string var
The const GET_STARTED = the string "Get Started"
<script setup>
import { GET_STARTED } from '../../constants'
import GreenBtn from '@/components/partials/GreenBtn.vue'
console.log('GET_STARTED', GET_STARTED)
</script>
<template>
<main>
<div >
<section >
<h1>The Bold Portfolio {{GET_STARTED}} Tracker For Brave Crypto Investors</h1>
<h2>Start / continue your crypto investing journey with us.</h2>
<GreenBtn copy={GET_STARTED} url='/sign-up' />
</section>
</div>
</main>
</template>
The partial child component
<script setup>
const props = defineProps(['copy', 'url'])
const { copy, url } = props
console.log('props', props)
const handleGetStartedClick = (msg) => {
console.log(msg)
console.log(`Goto url: ${url}`)
}
</script>
<template>
<button v-on:click="handleGetStartedClick(`${copy} clicked.`)">
{{ copy }}
</button>
</template>
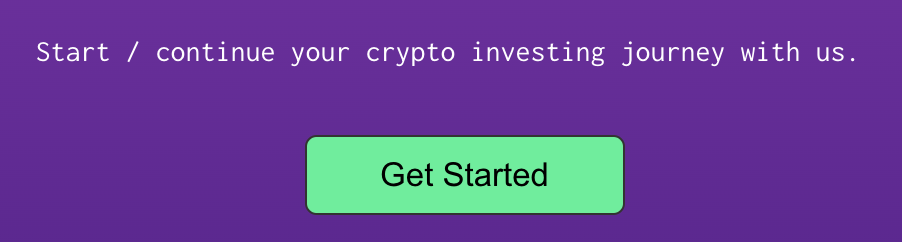
^ above I expect copy to be the string value "Get Started"
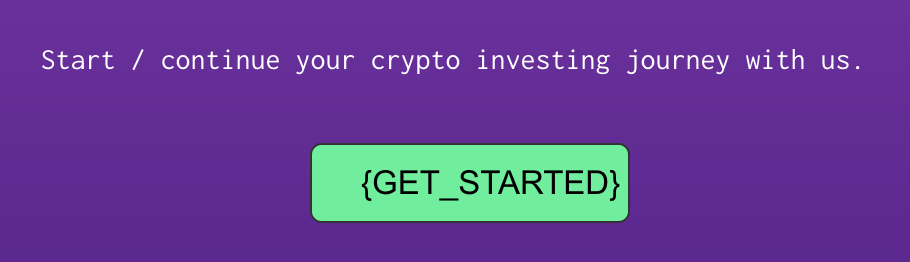
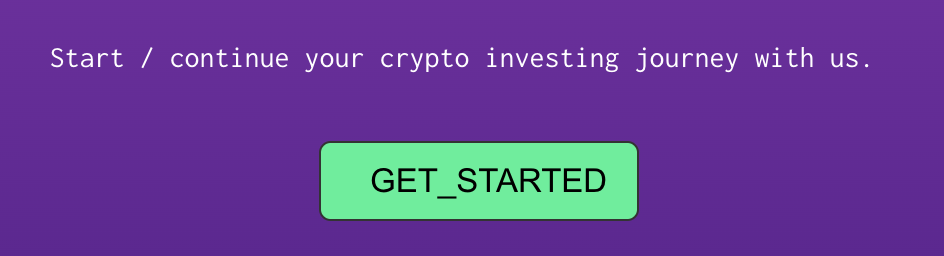
The result in the UI
Expected
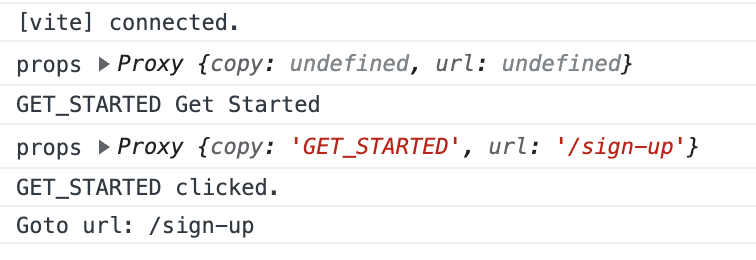
My logs
Any thoughts here? This seems like the correct way to pass down string vars in Vue.
CodePudding user response:
Got the answer from the VueJS discord
Bobakanoosh — In order to pass variables, you do:
:copy="GET_STARTED"the:is important, it tells vue to treat the thing you pass as javascript, not a string