Overview: I am trying to create this activity where it has X subjects (in this case 12) each subject has its own CardView, each card has three TextEdits that calculate the average of that subject and show it in the TextView of that card, and by the end after a button click it shows the average of all the subjects together in another activity.
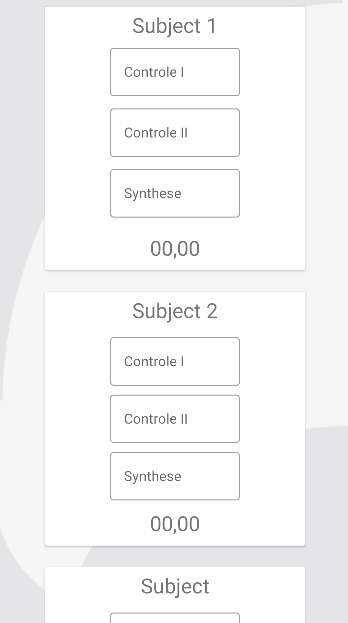
Problem: So I hard coded each card its own as you can see...(code and image of only two cards) and I got a Warning says that this activity has more than 80 views which is bad for performance...
Question 1: is there any solution to optimize the activity without making each card on a separate activity?
Question 2: is it possible to make an TextEdit in a ListView element and get each TextEdit value separately (for the calculation purposses)?
Thanks in advance
fun conculateM1 (ctr1 : Float , ctr2 :Float , synt : Float ) : String{
val resi = BigDecimal(((ctr1 ctr2 (synt*2))/4).toDouble()).setScale(2, RoundingMode.HALF_EVEN)
return resi.toString()
}
fun doIt (targetX : TextInputEditText ,nf1 : TextInputLayout , nf2 : TextInputLayout , nfx : TextInputLayout ,
ng1 :TextInputEditText , ng2 :TextInputEditText , ngx :TextInputEditText , nxr : TextView){
targetX.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable) {}
override fun beforeTextChanged(s: CharSequence, start: Int, count: Int, after: Int) {}
override fun onTextChanged(s: CharSequence, start: Int, before: Int, count: Int) {
if (ng1.text.toString() != "" && ng2.text.toString() != "" && ngx.text.toString() != ""){
nxr.text = conculateM1( ng1.text.toString().toFloat() , ng2.text.toString().toFloat() , ngx.text.toString().toFloat())
if (ng1.text.toString().length > 5 || ng1.text.toString().toFloat() > 20){
nf1.error = "_"
}else if(ng1.text.toString().length <= 5 && ng1.text.toString().toFloat() <= 20){
nf1.error = null
}
if (ng2.text.toString().length > 5 || ng2.text.toString().toFloat() > 20){
nf2.error = "_"
}else if(ng2.text.toString().length <= 5 && ng2.text.toString().toFloat() <= 20){
nf2.error = null
}
if (ngx.text.toString().length > 5 || ngx.text.toString().toFloat() > 20){
nfx.error = "_"
}else if(ngx.text.toString().length <= 5 && ngx.text.toString().toFloat() <= 20){
nfx.error = null
}
}
}
})
}
val n1ctr1 = findViewById<TextInputLayout>(R.id.n1_ctr1)
val n1ctr2 = findViewById<TextInputLayout>(R.id.n1_ctr2)
val n1synt = findViewById<TextInputLayout>(R.id.n1_synt)
val n1c1 = findViewById<TextInputEditText>(R.id.n1c1)
val n1c2 = findViewById<TextInputEditText>(R.id.n1c2)
val n1s = findViewById<TextInputEditText>(R.id.n1s)
val n1res = findViewById<TextView>(R.id.n1_res)
doIt(n1c1 , n1ctr1 , n1ctr2 , n1synt , n1c1 , n1c2 , n1s , n1res)
doIt(n1c2 , n1ctr1 , n1ctr2 , n1synt , n1c1 , n1c2 , n1s , n1res)
doIt(n1s , n1ctr1 , n1ctr2 , n1synt , n1c1 , n1c2 , n1s , n1res)
val n2ctr1 = findViewById<TextInputLayout>(R.id.n2_ctr1)
val n2ctr2 = findViewById<TextInputLayout>(R.id.n2_ctr2)
val n2synt = findViewById<TextInputLayout>(R.id.n2_synt)
val n2c1 = findViewById<TextInputEditText>(R.id.n2c1)
val n2c2 = findViewById<TextInputEditText>(R.id.n2c2)
val n2s = findViewById<TextInputEditText>(R.id.n2s)
val n2res = findViewById<TextView>(R.id.n2_res)
doIt(n2c1 , n2ctr1 , n2ctr2 , n2synt , n2c1 , n2c2 , n2s , n2res)
doIt(n2c2 , n2ctr1 , n2ctr2 , n2synt , n2c1 , n2c2 , n2s , n2res)
doIt(n2s , n2ctr1 , n2ctr2 , n2synt , n2c1 , n2c2 , n2s , n2res)
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/calcbg"
tools:context=".CalculationActivity">
<ScrollView
android:layout_width="409dp"
android:layout_height="match_parent"
android:layout_marginStart="1dp"
android:layout_marginLeft="1dp"
android:layout_marginTop="1dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:layout_marginBottom="1dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@ id/matiere1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:text="Subject 1"
android:textAlignment="center"
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:ignore="UselessParent">
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/n1_ctr1"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="150dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:hint="@string/controle_i"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/n1c1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/n1_ctr2"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="150dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:hint="@string/controle_ii"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/n1c2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/n1_synt"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="150dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:hint="@string/synthese"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/n1s"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
</LinearLayout>
</LinearLayout>
<TextView
android:id="@ id/n1_res"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:gravity="center"
android:text="@string/_00_00"
android:textAlignment="center"
android:textSize="24sp" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@ id/matiere2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:text="Subject 2"
android:textAlignment="center"
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:ignore="UselessParent">
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/n2_ctr1"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:hint="@string/controle_i">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/n2c1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/n2_ctr2"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:hint="@string/controle_ii">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/n2c2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/n2_synt"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:hint="@string/synthese">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/n2s"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
</LinearLayout>
</LinearLayout>
<TextView
android:id="@ id/n2_res"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:gravity="center"
android:text="@string/_00_00"
android:textAlignment="center"
android:textSize="24sp" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<Button
android:id="@ id/button"
android:layout_width="350dp"
android:layout_gravity="center"
android:layout_height="wrap_content"
app:cornerRadius="90dp"
android:text="@string/ehseb" />
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Instead of creating 80 card views by hand, just use a recycler view, which will help a lot with the optimization, also it lets you to access every textView in the adapter. You could also optimize the recycler view rendering time by using and implementing the pagination library