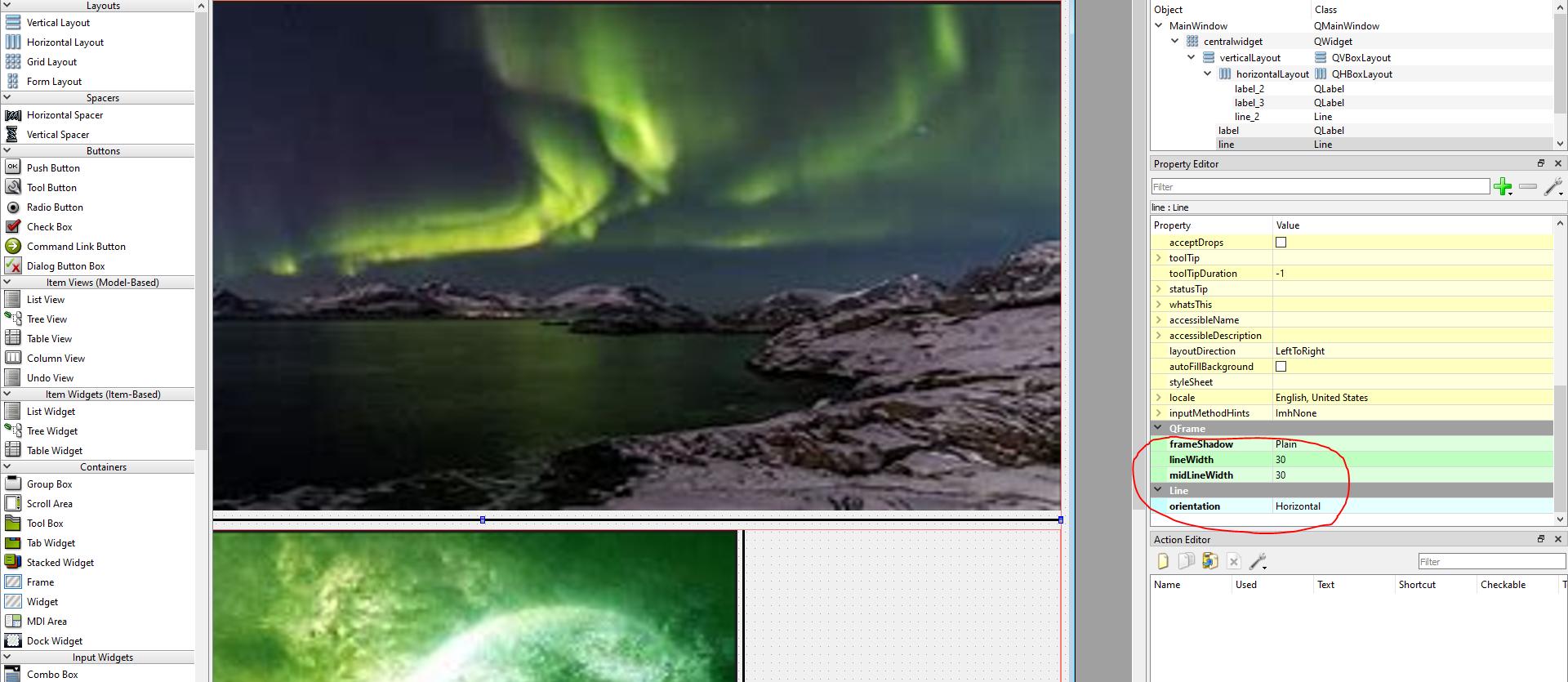
When I am trying to develop a simple UI, to make a visible separation between widgets I decided to use lines. I could use them, but when I try to change the thickness of them it didn't work. And also the lines drawn are incomplete. I changed the lineWidth property to change the thickness. This is the demonstration of how I did it.
Has someone got any experience about this? Can someone show me what I am doing wrong, and how to do it properly?
CodePudding user response:
[NB: the solution given below assumes the default Fusion widget-style is being used. Some other custom styles may impose their own settings, which could very likely produce different results]
There are two separate issues here:
Firstly, to get the desired thickness, you must adjust the following properties of the line:
- set the frameShadow to Sunken or Raised
- set the lineWidth to zero (this is needed so as to get the exact desired thickness, since it would otherwise increase the total value)
- set the midLineWidth to the desired thickness (e.g. 10)
- set the minimumHeight (or minimumWidth, for vertical lines) to the same value as above
- [optional] set the Mid role in the palette to an appropriate colour
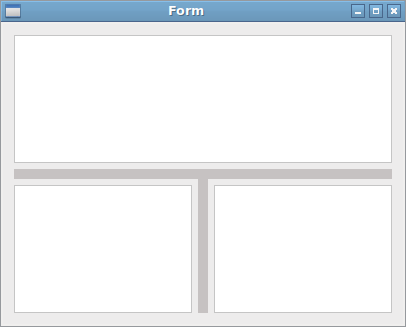
Secondly, to join horizontal and vertical lines so they form a T-junction, you must set the vertcal and/or horizontal spacing to zero for the layouts containing the relevant lines, and then set the stylesheet margins of the neighbouring widgets to restore the spacing wherever needed. To illustrate this, I have added below a simple Qt Designer example. This sets the vertical spacing of the main grid-layout to zero, and also sets the margin-bottom of the top widget, and the margin-top of the two bottom widgets to the default spacing of the layout:

<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Form</class>
<widget name="Form">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<layout name="gridLayout">
<property name="verticalSpacing">
<number>0</number>
</property>
<item row="2" column="1">
<widget name="line_2">
<property name="minimumSize">
<size>
<width>10</width>
<height>0</height>
</size>
</property>
<property name="lineWidth">
<number>0</number>
</property>
<property name="midLineWidth">
<number>10</number>
</property>
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
</widget>
</item>
<item row="1" column="0" colspan="3">
<widget name="line">
<property name="minimumSize">
<size>
<width>0</width>
<height>10</height>
</size>
</property>
<property name="lineWidth">
<number>0</number>
</property>
<property name="midLineWidth">
<number>10</number>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</item>
<item row="2" column="0">
<widget name="label_2">
<property name="styleSheet">
<string notr="true">background: white; margin-top: 6px</string>
</property>
<property name="frameShape">
<enum>QFrame::StyledPanel</enum>
</property>
</widget>
</item>
<item row="2" column="2">
<widget name="label_3">
<property name="styleSheet">
<string notr="true">background: white; margin-top: 6px</string>
</property>
<property name="frameShape">
<enum>QFrame::StyledPanel</enum>
</property>
</widget>
</item>
<item row="0" column="0" colspan="3">
<widget name="label">
<property name="styleSheet">
<string notr="true">background: white; margin-bottom: 6px</string>
</property>
<property name="frameShape">
<enum>QFrame::StyledPanel</enum>
</property>
</widget>
</item>
</layout>
</widget>
<resources/>
<connections/>
</ui>