It will be better to know if it is possible to do in XML using Linear layout or other layout
CodePudding user response:
You can use Relative,Linear or Constraint
Try inside Constraint layout
<androidx.appcompat.widget.AppCompatImageView
android:id="@ id/ivPlaceHolder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:src="@drawable/ic_baseline_library_music_24"/>
<View
android:id="@ id/viewLine"
android:layout_width="1dp"
android:layout_height="50dp"
android:background="@color/teal_200"
app:layout_constraintBottom_toTopOf="@ id/ivPlaceHolder1"
app:layout_constraintEnd_toEndOf="@ id/ivPlaceHolder"
app:layout_constraintStart_toStartOf="@ id/ivPlaceHolder"
app:layout_constraintTop_toBottomOf="@id/ivPlaceHolder" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@ id/ivPlaceHolder1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/viewLine"
android:src="@drawable/ic_baseline_library_music_24"/>
CodePudding user response:
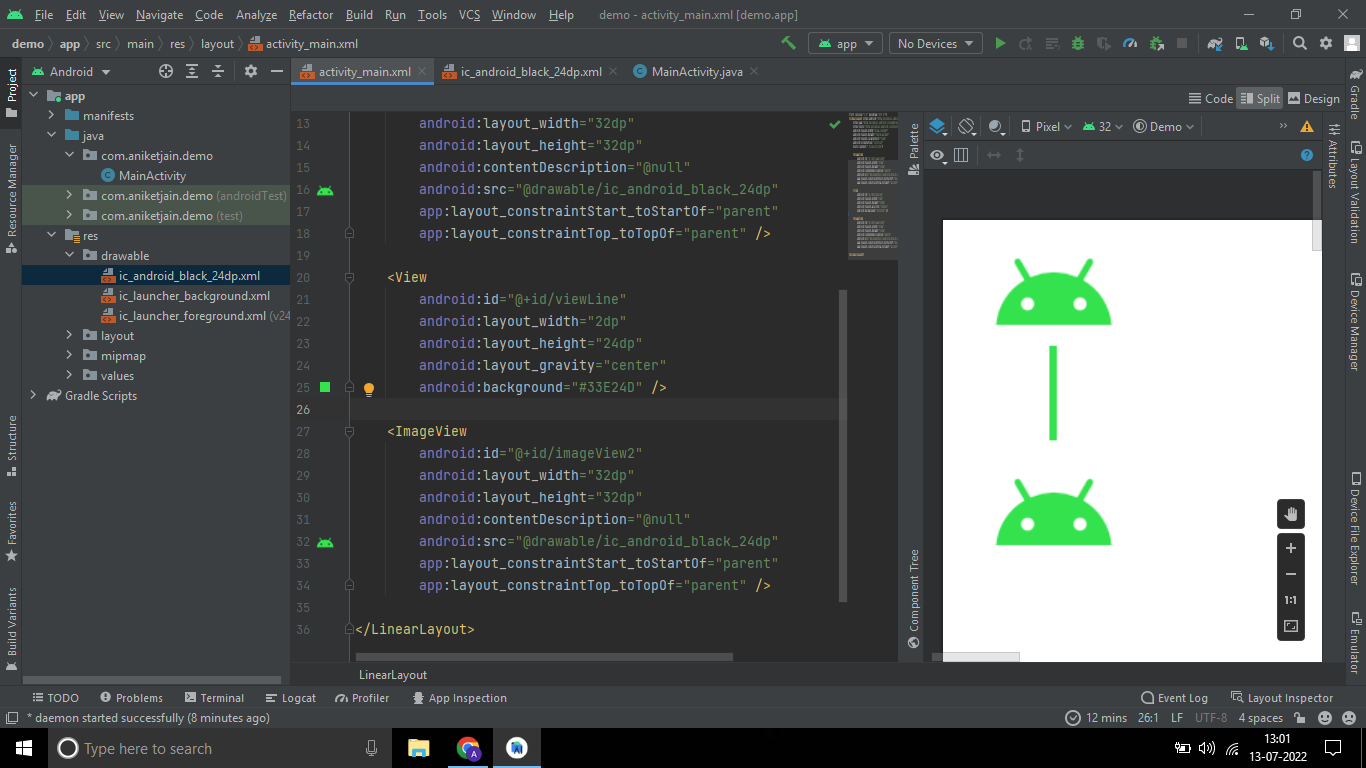
Linear Layout Code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginStart="12dp"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@ id/imageView1"
android:layout_width="32dp"
android:layout_height="32dp"
android:contentDescription="@null"
android:src="@drawable/ic_android_black_24dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@ id/viewLine"
android:layout_width="2dp"
android:layout_height="24dp"
android:layout_gravity="center"
android:background="#33E24D" />
<ImageView
android:id="@ id/imageView2"
android:layout_width="32dp"
android:layout_height="32dp"
android:contentDescription="@null"
android:src="@drawable/ic_android_black_24dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
CodePudding user response:
You can obtain the required result with the help of LinearLayout. Change the orientation to vertical in the LinearLayout.
android:orientation="vertical"
You can use View for obtaining the straight line between two images.
This is a sample code for the same. Hope this works for you.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_launcher_background" />
<View
android:layout_width="3dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:background="@color/black" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_launcher_background" />
</LinearLayout>