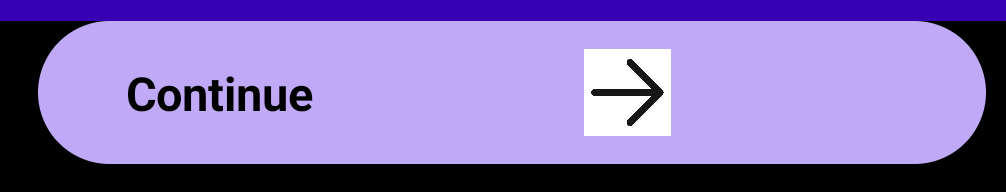
I have a vector image that I'm trying to put on a button. Unfortunately, my image shows with a white background. How do I fill in the background with the color of the button?
Here is the code for the button.
@Composable
fun UserEducationPrimaryButton(
primaryButtonText: String,
primaryButtonClick: (() -> Unit)?,
showButtonArrow: Boolean
) {
val displayUtils = get<DisplayUtils>()
val configuration = LocalConfiguration.current
val screenWidth = displayUtils.convertDpToPixels(configuration.screenWidthDp * 1.0f)
val dpSize = DpSize(width = Dp(screenWidth.toFloat()), height = 52.dp)
// Use the state to change our UI
val interactionSource = remember { MutableInteractionSource() }
val isPressed by interactionSource.collectIsPressedAsState()
val color = if (!isPressed) MaterialTheme.colors.secondary else Color.LightGray
val paddingValues = PaddingValues(horizontal = 32.dp, vertical = 10.dp)
//primary button
Button(
onClick = primaryButtonClick ?: {},
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 24.dp)
.size(dpSize),
shape = RoundedCornerShape(ROUNDED_CORNER_SHAPE_BUTTON),
interactionSource = interactionSource,
colors = ButtonDefaults.buttonColors(backgroundColor = color),
contentPadding = paddingValues
) {
Text(
modifier = Modifier,
textAlign = TextAlign.Center,
text = primaryButtonText,
style = TextStyle(
color = MaterialTheme.colors.onPrimary,
fontWeight = FontWeight.Bold,
fontSize = 17.sp
)
)
if (showButtonArrow) {
Spacer(modifier = Modifier.width(16.dp))
Surface (modifier = Modifier.fillMaxSize(),
color = color){
Image(
painter = rememberImagePainter(
ImageRequest.Builder(LocalContext.current)
.data(R.drawable.ic_user_education_arrow)
.build()
),
contentScale = ContentScale.Fit,
contentDescription = null,
modifier = Modifier,
colorFilter = ColorFilter.tint(
MaterialTheme.colors.onSecondary,
BlendMode.ColorBurn
),
)
}
}
}
}
CodePudding user response:
You can use the Modifier.background.
Something like:
Icon(
painterResource(id = R.drawable.ic_xxxxx),
contentDescription = "content description",
modifier = Modifier.background(MaterialTheme.colors.primary),
tint = White
)
or if you prefer an Image:
Image(
painter = rememberAsyncImagePainter(
ImageRequest.Builder(LocalContext.current)
.data(R.drawable.ic_xxxxx)
.build()
),
contentScale = ContentScale.Fit,
contentDescription = "content description",
modifier = Modifier.background(MaterialTheme.colors.primary)
)