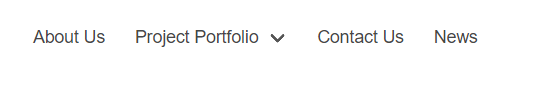
Here's the font style I'm trying to copy. It is the Open sans font family, font size 14px, font-weight 300

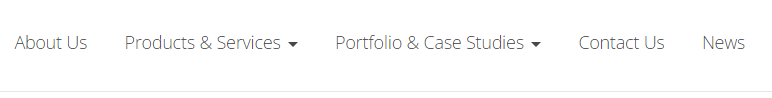
And here's what I have achieved so far. Don't mind the spacings, but the font style I applied here is the same as above. But as you can see, my main problem here is the font weight being bolder, it doesn't look like font-weight:300 just like my above example
I'm not sure what's happening here. By the way the orig site I'm trying to copy the font style is based on bootstrap and the current I'm working on is on buefy or bulma.
So if I try to set the font weight it can only apply the sizes 600 and 800. I aim to set it to 300 so that it should look like the same as the site I'm copying.
I also tried buefy/bulma typography class helpers(has-text-weight-light, has-text-weight-bold) but it can only get bold and not lighter. I've also read about importing open sans font coming from google fonts and I'd just select the font weights that I want, but I have not done so yet since I'm trying to preserve what's already in the code, I don't see any importing of fonts here in our codebase as far as I know of, but open sans work fine, just not the font-weights.
CodePudding user response:
I have imported the google font open sans font, but you need to make sure that you are importing the (Light 300). Look at the import link it has 300 and 400.
@import url('https://fonts.googleapis.com/css2?family=Open Sans:wght@300;400&display=swap');
span{
margin-right:10px;
}
div{
font-family:'Open Sans';
font-size:14px;
font-weight:300;
}<div>
<span>About Us</span>
<span>Products & services</span>
<span>Portfolio & Case Studies</span>
<span>Contact Us</span>
<span>News</span>
</div>CodePudding user response:
In the google font site select all the weights you want to use most likely you haven't selected the 300 depending on where you declare it you should see on html
wght@300
like this
<link href="https://fonts.googleapis.com/css2?family=Open Sans:wght@300&display=swap" rel="stylesheet">
or on your css file
@import url('https://fonts.googleapis.com/css2?family=Open Sans:wght@300&display=swap');